Как мы видели, аплет обычно встраивается в html страницу в виде некого прямоугольника, и внутри этого прямоугольника аплет можем выполнять все свои действия. Очень часто это бывает достаточно неудобно. И более удобным было бы, если вместо вот этого прямоугольника, у нас была бы одна кнопка, при нажатии на которую появлялось всплывающее окно, фрейм, внутри которого мы уже могли бы полностью развернуться, выполняя все действия при помощи языка Java. В принципе это тоже не очень сложная задача, которая вполне разрешима. Попробуем это сделать.
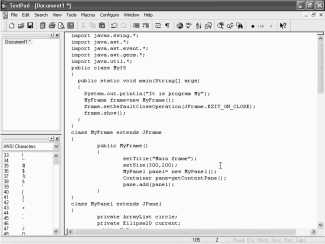
Для этого, рассмотрим вот это приложение, которое мы уже рассматривали не раз. Оно создает окно фрейм, внутри которого мы можем рисовать разноцветные кружочки, щелкая на поверхности фрейма мышкой. Переделаем название класса. Пусть будет по порядку, Му 58. Сохраним его в соответствующем файле. Для этого щелкнем на значке сохранения. Введем новую папку для этого проекта. Пусть это будет mу58. Щелкнем на кнопку Open. Введем имя для нашего файла. Оно, конечно, должно совпадать с именем нашего класса. Тип файла возьмем Java. И щелкнем на кнопку Save, сохранить. И вот мы опять в нашем текстовом редакторе. Теперь реализуем нашу идею следующим образом. Во-первых, класс Му58 должен поддерживать класс JApplet, быть его наследником.

Поэтому extends, далее JApplet. Класс main нам уже не нужен. Поэтому удалим вот эту строку с текстом. Public оставим, как есть, void, и далее, нам обязательно нужен метод init. Далее скобки. Теперь println можно удалить. Удалим и вот эти две строчки. Выделим их и щелкнем на значке удаления, Delete. Определение нашего фрейма зададим, как поле, в классе Му58. Для этого щелкнем здесь на клавише Enter и далее напишем таким образом. Пусть это будет private. Далее MyFrame, имя у него будет просто frame. Точка с запятой. Задание этого фрейма оставим, а MyFrame нужно удалить, щелкнем теперь на клавише Enter и создадим кнопку. Кнопку создать достаточно просто. Воспользуемся методом JButton. Пусть эта кнопка называется просто button.
Далее, как обычно, знак равенства, new, JButton. Это именно та кнопка, появление которой мы и хотим на браузере. Далее скобки, внутри которых напишем тот текст, который должен появляться на этой кнопке. В кавычках напишем My applet. Закроем скобку, точка с запятой. Теперь эту кнопку нам надо добавить на наш контейнер. Поэтому напишем таким образом getContentPane. Отдельно контейнер создавать не будем, а прямо на полученный контейнер добавим нашу кнопку.
Далее его метод add, и внутри скобок напишем нашу кнопку button. Закроем скобку, точка с запятой. Попробуем теперь запустить наш аплет и посмотреть, что же у нас получилось, хотя бы чисто внешне. Сначала все это надо скомпилировать. Для этого Tools, далее Compile Java. Компиляция прошла успешно. Теперь Tools, далее Run Java Applet, и вот аплет появился перед нами, который заключается в том, что внутри вот этого достаточно большого прямоугольника как раз и находится кнопка с надписью My applet.
Мы можем щелкнуть на нее. Правда, сколько бы мы не щелкали, ничего существенного не происходит, поскольку обработчика события на эту кнопку, мы пока еще не создали. Закроем теперь этот аплет и откроем ту временную html страницу, которую для нас создал TextPad. Щелкнем на значке открытия. Далее переключимся на html файлы. Откроем вот этот файл. Щелкнем на нем дважды. Вот он появился перед нами. Сохраним его под каким-либо именем. Для этого Files, Save As. Выберем для него какое-либо имя.
Например, пусть это будет My applet. Щелкнем на кнопке Save (сохранить). И теперь изменим тот прямоугольник, который у нас html страница отводит под наш аплет. Как видим, у нас отводится 400х300 единиц, что, конечно же, для кнопки очень большое число. Мы вполне можем задать 100 единиц по горизонтали и 20 единиц по вертикали. Для кнопки этого будет вполне достаточно. И далее, до этой кнопки, поместим такую надпись, например, It is button to start my applet.
Теперь щелкнем на вот этой кнопке просмотра в Web браузере и посмотрим, как все это выглядит там. И вот, можно видеть, что у нас получилось. У нас загрузилась наша html страница, внутри которой находится вот эта кнопка My applet. Если мы на ней щелкнем, пока ничего не происходит. Но, кнопка есть. Закроем теперь нашу Web страницу. И вот мы опять находимся в нашем текстовом редакторе, в котором переключимся на наш листинг Java.
⇐Упаковка ресурсов в архивы jar | TeachPro WEB-дизайн | Всплывающие окна в апплетах. обработчик событий⇒
