Любые гиперссылки и анкеры, которые вы создаете в вашей Web публикации, подлежат редактированию. Для того чтобы отредактировать ту или иную гиперссылку, мы можем воспользоваться, во-первых, меню Hyperlinks, выбрав в ней нужную гиперссылку и щелкнув на кнопке с карандашом, после чего появляется окошко редактирования гиперссылки. А следующий вариант - это выделить текст гиперссылки в документе и затем, вызвав правой кнопкой контекстное меню, выбрать команду Hyperlink, Edit. Ну, и, наконец, третий вариант - это опять же выделить текст гиперссылки и выполнить команду Style, Hyperlink, Edit.
Кроме того, любые гиперссылки подлежат удалению. Например, мы можем удалить гиперссылку прямо из палитры Hyperlinks. Для этого всего лишь нужно выделить нужную и щелкнуть на кнопке с крестиком, которая называется Delete - удалить. QuarkXPress предупреждает, что гиперссылка будет удалена, мы даем подтверждение, щелкнув на кнопке ОК. Для чего может понадобиться редактирование гиперссылки? Например, файл, на который ссылается гиперссылка, изменил название. Чтобы оно после этого корректно работала, нужно ее отредактировать следующим образом.
Входим в режим редактирования и здесь меняем имя файла, на который будет указывать наша гиперссылка. Вот и весь процесс ее редактирования.
Есть еще некоторые нюансы, которые вам следует знать. Например, рассмотрим случай с гиперссылками, которые указывают не на файлы или ресурсы в сети, а на анкеры на той же странице. Если удалить анкер, на который ссылается существующая гиперссылка, например, вот таким образом, то, обратите внимание, название этой гиперссылки в списке Hyperlinks выделено более жирным шрифтом.
Это означает, что анкера, на которые ссылается данная гиперссылка, нет в документе, и она не будет соответственно работать. Еще один нюанс, на который хотелось бы обратить ваше внимание, - это название гиперссылок в палитре Hyperlinks. Обратите внимание на то, что, например, если мы зайдем в режим редактирования для гиперссылки Hyperlink#1, то увидим, что мы для нее задали имя Hyperlink#1 и поэтому она именно так отображается в палитре Hyperlinks. Для остальных же ссылок, которые у нас есть в палитре Hyperlinks мы не задавали имен. Тем не менее, они отображаются в палитре. Каким образом это происходит?
Если мы не задаем имени для гиперссылки, то ей автоматически присваивается имя того элемента, на который она ссылается. В данном случае у нас происходит ссылка на анкер и соответственно гиперссылка у нас отображается в виде анкера, на который она ссылается. Если же это будет, скажем, адрес некой Web страницы, то если для гиперссылки не задано конкретного имени, то отображаться она будет именно, как адрес. Мы можем

в этом убедиться, если используем выпадающий список в палитре Hyperlinks, в котором есть всего лишь два параметра Name и Link. Что это означает? Это означает, отображать гиперссылки по их наименованиям, которые мы им задали. В данный момент включен этот режим. Или отображать гиперссылки по адресам, на которые они ссылаются. Если мы включим данный режим, то у нас преобразится только первая гиперссылка, у которой есть свое собственное имя. Если мы включим режим Link, то теперь вместо ее имени, будет отображаться название файла, на который она ссылается.
Иногда это бывает удобнее при работе, т. к. вы можете забыть какой именно гиперссылке вы дали это имя. Но если вы будете видеть, на какой именной файл ссылается данная гиперссылка, то вам будет легче разобраться, где она находится. Как мы уже говорили, гиперссылки могут ссылаться не только адреса в Интернете или на анкеры, но есть еще третий вариант - они могут ссылаться на странице в этой же публикации. Каким образом это происходит? Давайте, создадим новую гиперссылку, но прежде, давайте внимательно рассмотрим палитру Page Layout, как она выглядит в режиме Web макета.
Больших отличий здесь, как видите, нет, единственное, что страницы данного макета именуются по-другому. По умолчанию всем страницам задается название Export - Export1, Export2, Export3 и т.д. При желании и, в общем-то, даже не то что при желании, а очень рекомендуется эти названия изменять. Почему? Потому что эти названия фактически названия файлов, которые образуются при экспорте вашего Web макета в HTML формат. Если вы создаете ссылку на страницу, которая находится в вашем же макете, то вы можете задать в этой ссылке просто название данной страницы. Например, сейчас мы здесь создадим ссылку, которая будет ссылаться на страницу Export3. Т.е. вот на эту страницу. Давайте сделаем это.
В общем-то, сейчас нам не важно, где создавать ссылку. Выделим любой текст на данной странице и создадим новую гиперссылку. Называться она у нас будет, допустим, link #2, тип гиперссылки у нас Page, т. е. она ссылается на страницу нашего же макета. А в следующем разделе, в разделе Page, нам нужно выбрать ту страницу, на которую она будет ссылаться. У нас в макете всего три страницы, поэтому здесь у нас в выпадающем списке вот эти три страницы отображаются. Как мы уже сказали, мы будем делать ссылку на страницу с названием ЭкспортЗ.
Ну и, наконец, поле Target, которое мы с вами обсуждали до этого, мы оставим пустым. Т.е. ссылку будет создаваться по умолчанию. Щелкаем на кнопку ОК. Теперь проверим нашу страницу в браузере. Появится ли там эта ссылка. Да, вот она у нас. При щелчке на ней, конечно, работать она пока не будет, так как при предварительном просмотре в браузере экспортируется только текущая страница. Соответственно та страница, на которую ссылается наша гиперссылка, пока не существует. Но при окончательном экспорте все это будет работать нормально. Главное же сейчас для нас, что ссылка создана и она работает. Теперь давайте посмотрим на палитру Hyperlinks. Здесь у нас появилась новая ссылка. В самом конце вы можете ее видеть, она называется Export3.
Обратите внимание, что у этой ссылки значок отличается от всех остальных. Как вы помните, у нас три типа гиперссылок. Это гиперссылки, ссылающиеся на ресурсы Интернет, гиперссылки, ссылающиеся на анкеры, и гиперссылки, ссылающиеся на страницы в нашем же макете. Соответственно у гиперссылок в Интернет - значок в виде земного шара, у гиперссылок, ссылающихся на анкеры, - значок в виде якоря, и, наконец, у гиперссылок, которые ссылаются на страницы в нашем же макете, - значок в виде вот такого листка бумаги. Так как в палитре Hyperlinks у нас включен режим отображения Link, то гиперссылка отображается не под своим названием, а в виде адреса, на который она ссылается. Т.е. в данном случае это страница Export3.
Если же мы переключимся сейчас на режим Name, то соответственно это гиперссылка у нас будет называться link #2. Здесь есть маленький нюанс, который помогает вам избавиться от головной боли. Представьте ситуацию, когда вы создали несколько гиперссылок, которые ссылаются, скажем, на страницу Export3, как мы сейчас с вами сделали. И вдруг в один прекрасный момент вы решили переименовать данную страницу. Что происходит? Неужели придется во всех гиперссылках, которые ссылаются на эту страницу, их редактировать и менять название страницы, на которую они ссылаются.
Давайте посмотрим. Мы переименуем нашу страницу с названием Export3 в страницу с названием, ну скажем, Text. Давайте, теперь посмотрим, как выглядит наша гиперссылка, которая ссылалась на эту страницу. Мы включим режим ее редактирования и увидим, что страница, на которую она ссылается, - это страница Text. Т. е. что произошло?
При переименовании любой страницы в вашем макете, если в нем есть какие-либо гиперссылки, которые на нее ссылаются, они автоматически изменяются программой QuarkXPress. Т.е. вам не нужно беспокоиться о том, что от изменения названия страницы, какие-либо гиперссылки перестанут работать. Все это делается автоматически. Ну и, наконец, хотелось бы поговорить о таком понятии при создании Web страниц,

как мета дескрипторы. В любой, абсолютно в любой Web странице существует область, в которой можно создавать некую служебную информацию.
Например, ключевые слова, которые будут использовать Интернет поисковики при поиске в Web, или информацию о создателе Web сайта, Web страницы и т.д. Для того чтобы добавить мета дескрипторы в ваш Web проект, нужно использовать диалоговое окно Meta Tags, которое открывается через меню Edit. В данный момент здесь задан список мета дескрипторов по умолчанию, которые мы можем редактировать, щелкнув на кнопку Edit. Как видите, здесь в данный момент всего два мета дескриптора.
Мы рассмотрим их. На самом деле существует намного большее количество различных мета дескрипторов, которые могут вам помочь при создании Web страницы. Но, тем не менее, это не входит в наш курс и при желании узнать о мета дескрипторах побольше вы можете изучить документацию по языку HTML. Давайте, начнем с мета дескриптора Name - Keywords. Для того чтобы его отредактировать, выбираем его в списке и щелкаем на кнопке Edit. И здесь мы можем добавить ключевые слова, которые будут считывать поисковые системы в Интернет.
Если ключевые слова, которые вы здесь зададите, совпадут каким-либо образом с запросом, заданным пользователем в поисковой системе, то ссылка на вашу страницу, будет ему выдана. Ключевыми словами могут быть тематика вашей страницы, название кампании, темы статей и другая информацию, которая наиболее полно характеризует содержимое вашей Web страницы. Все их нужно вводить вот в это поле Content. Второй мета дескриптор, который у нас используется по умолчанию, - это так же мета дескриптор типа Name, но другого подвида - Description.
В этом мета дескрипторе вы можете просто задать краткое описание вашей страницы. Если поисковая система обнаружит, что ключевые слова соответствуют запросу пользователя, то, выведя гиперссылку на вашу страницу, ниже гиперссылки он может вывести текст, который вы введете для мета дескриптора Name - Description. Текст должен быть не очень длинным и кратко описывать суть страницы, суть информации, которая на ней расположена. Например, вот такого рода информация. На самом деле, как я уже говорил, существует огромное количество мета дескрипторов.
Они разделяются на две большие группы. Это мета дескрипторы Name и мета дескрипторы http-equiv. В каждой группе находятся мета дескрипторы, описывающие информацию определенного рода. В мета дескрипторе Name в основном описывают контактные сведения, сведения об авторских правах и авторе. А вот дескриптор http-equiv позволяет браузеру правильно отобразить текст вашей страницы, подобрать кодировку, правильно отобразить адреса электронной почты на странице и т.д. Т.е. грубо говоря, мета дескрипторы
Name содержат чисто текстовую информацию, предназначенную для пользователя. А мета дескрипторы http-equiv содержат служебную информацию, которая нужна только браузеру.
Например, если вы создаете Web страницу не на английском языке, то нужно задать мета дескриптор http-equiv со значением charset и указать номер кодовой страницы для языка, используемого в вашей Web странице. Для русского языка, например, это будет кодовая страница Windows 1251. Более подробно о мета дескрипторах, как я уже сказал, вы можете узнать, почитав документацию по языку HTML. Там это все очень подробно описано.
6.5.11. Экспортирование Web-макета в HTML
Конечной целью создания нашей Web публикации является, само собой разумеется, размещение ее в Интернет.
Поэтому, когда готова хотя бы промежуточная версия вашей Web страницы, вы захотите протестировать ее на Web сервере. Для этого в первую очередь нужно экспортировать вашу Web публикацию в обычные HTML файлы, которые понимают Интернет браузеры. Делается это с помощью команды File, Export, HTML. Но, прежде чем начать экспортирование, нужно уделить внимание некоторым нюансам. Страницам вашей Web публикации нужно дать правильные имена. Что это означает? Если ваша Web публикация состоит из нескольких страниц, то в любом случае одна из них должна быть стартовой. Стартовая страница обычно имеет стандартное имя. Это имя индекс HTML, т.е. название файла, в котором будет содержаться ваша стартовая страница. В нашей случае данная страница, т. е. первая наша страница является стартовой, и поэтому нам желательно переименовать ее индекс.
Мы уже видели, как происходит переименование страниц, но на самом деле это можно делать не только через палитру Page Layout, но и с помощью команды Page, Page Properties. Дело в том, что в диалоговом окне Page Properties - свойства страницы мы можем задать, во-первых, само название страницы, в данный момент это у нас Export 1, как мы уже сказали, мы назовем нашу страницу index. Во-вторых, как вы уже помните, в данном диалоговом окне можно настроить стандартные цвета ссылок, ширину

страницы, фоновый рисунок, ну и, наконец, в самом вверху диалогового окна у нас есть поле Page Title - заголовок страницы.
Не путаете его, пожалуйста, с названием страницы. Т.е. фактически с названием файла, в который она будет экспортирована. Page Title - это всего лишь заголовок страницы, который отображается в браузере в самом вверху, когда страница в нем открыта. Кроме того, данный заголовок страницы будет отображаться в поисковиках при обращении к ней.
Давайте и мы зададим заголовок для нашей страницы, в общем-то, это делать не обязательно, т. е. и без заголовка все будет работать, но более грамотным все-таки будет задание для каждой страницы вашей публикации своего заголовка. Вот так. Если сейчас мы просмотрим нашу страницу в браузере, то увидим, что в заголовке браузера появился тот самый заголовок страницы, который мы ввели в диалоговом окне Page Properties. Остальным страницам также желательно задать экспортируемые имена. Для третьей страницы мы с вами это уже сделали. Давайте, это сделаем и для второй страницы.
Опять же входим в диалоговое окно Page Properties, а в поле Export File Name пишем, к примеру, house, в поле Page Title - заголовок страницы, пишем my house. ОК. В общем-то, сколько бы страниц у нас не было, желательно их всех таким образом обработать. На самом деле задавать экспортируемые имена и заголовки страниц лучше всего с самого начала. Так вы избежите путаницы, т. к. в данный момент мы работаем с публикацией, в которой всего три страницы. Если же в ней будет 33 страницы и они будут иметь названия, подобные export 1,2, 3,5,10 и т.д., то вы в них очень легко запутаетесь. Если же каждой странице вы будете задавать осмысленное название, то вы будете очень легко ориентироваться в своей публикации.
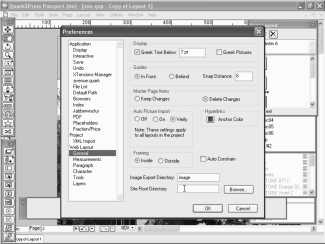
Кстати, еще раз напомню, что диалоговое окно Page Properties нужно вызывать для каждой страницы. Т. е. изменения в нем влияют только на текущую страницу. Следующим шагом может быть изменение установок в диалоговом окне Preferences. Здесь у нас есть раздел Web Layout. Мы уже с вами говорили о нем. В данный момент хотелось бы обговорить единственный нюанс - это название папки для изображения. Когда будет происходить экспорт вашей публикации, все файлы, которые будут образованы при экспорте, будут помещены в определенную папку. Но, кроме HTML файлов, ваша публикация будет содержать и графические файлы. Т.е. все изображения,

которые у вас размещены на страницах, будут также экспортированы. Поэтому можно заранее указать название папки, в которой будут сохранены все эти изображения. По умолчанию это название папки image.
Ниже у нас расположено еще одно поле, которое называется Site Root Directory. Это папка экспорта по умолчанию. Т.е. фактически, когда мы будем производить экспорт, нам нужно будет указать папку, в которую будут экспортироваться наши файлы. Если вы делаете несколько разных Web cайтов, то, в общем-то, здесь вводить какую-то папку большого смысла нет. А если же вы делаете один большой проект, то каждый раз при экспорте очередной страницы, указывать нужную папку не очень рационально. Поэтому можно заранее создать папку для экспорта и указать ее в диалоговом окне Preferences в поле Site Root Directory. Тогда каждый раз при экспорте файлов у вас сразу будет открываться эта папка. Мы создали заранее папку, которую назвали My Web Projects. Вот, давайте, ее и укажем, как папку, для экспорта HTML файлов по умолчанию.
Итак, мы можем приступить к самому процессу экспорта. Как я уже сказал, он выполняется с помощью команды File, Export, HTML. Появляется диалоговое окно Export, HTML. Как я уже говорил, мы сразу оказываемся в папке My Web Project, которую мы указали в диалоговом окне Preferences. При желании мы можем указать любую другую папку, но каждый раз при новом экспорте по умолчанию будет диалоговое окно Export HTML открываться именно в этой папке.
Давайте рассмотрим диалоговое окно подробнее. Здесь у нас есть несколько параметров. Например, поле Export As, в котором мы можем указать: экспортировать ли нашу Web публикацию в формате обычный HTML или в формате XHTML 1.1. Далее вам может понадобиться экспортировать не все страницы публикации, а только некоторые. Если вы экспортируете все страницы, то в поле Pages мы оставляем значение All - все, а если же мы хотим экспортировать конкретные страницы, например, 1 и 3, то пишем вот так. Далее флажок Launch Browser. Это всего лишь означает, что при выполнении операции экспорта сразу же ваша страница будет открыта в браузере по умолчанию, для того чтобы вы смогли просмотреть результат.
И, наконец, флажок External CSS File означает, что каскадные таблицы стилей, которые вы создали в своей публикации, будут сохраняться не отдельно в каждой из страниц публикации, а будут сохранены в специальном внешнем CSS файле, который будет храниться в той же папке, где хранятся изображения. После того, как все требуемые параметры установлены, можно нажать на кнопку Export. Итак, экспортирование закончено. Первая страница нашей публикации открыта в браузере. Мы можем убедиться в том, что она экспортировалась удачно, без потерь. Посмотрим, работает ли гиперссылка.
Она работает. Посмотрим, работают ли гиперссылки на странице, на которую мы перешли. Они также работают.
Ну и теперь, давайте, закроем браузер и посмотрим, что же представляет собой наша экспортированная публикация физически, т.е. из каких файлов она состоит. Как мы помним, мы экспортировали нашу публикацию в папку My Web Project. Давайте войдем в нее и увидим здесь два файла. Это файлы index.htm и Text.htm. Как вы помните, при экспортировании мы указали, что мы экспортируем только две страницы, і и 3. Соответственно, і страница - это у нас index.htm, мы задали для нее именно это экспортируемое имя, и третья страница - это у нас Text.htm. В папке image находится изображения, которые используются на этих страницах. Одно из них, это то самое изображение попугая, которое у нас находится на стартовой странице.
Второе - это, если вы помните, надпись, которая у нас импортируется в виде графики. Вот этот заголовок. И, наконец, третье изображение - это вспомогательное изображение, которое позволяет QuarkXPress располагать элементы именно так, как нужно на экране. Некоторые пользователи удивятся тому, что у HTML файлов незнакомый значок. Многие привыкли к тому, что HTML файлы обозначаются значком Internet Explorer, стандартного браузера операционной системы Windows. Дело в том, что в данной системы браузером по умолчанию является также известный и распространенный браузер, который называется Oper.
Поэтому, HTML страницы имеют именно его значок. Но суть их от этого абсолютно не меняется. Итак, в папке, которую вы видите сейчас на экране, находятся файлы, фактические готовые для размещения в Интернет на Web сервере. Все, что здесь вы видите, достаточно для того, чтобы вашу страницу мог просматривать любой пользователь через Интернет. Размещение страницы в Интернет мы рассмотрим с вами позже. А пока, давайте, вернемся в QuarkXPress и рассмотрим дополнительные возможности этой программы при создании Web публикации.
⇐Анкеры | TeachPro WEB-дизайн | Xml⇒
