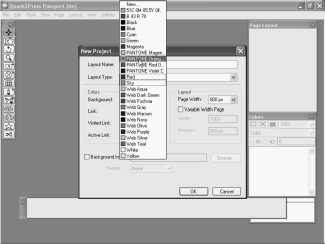
Для создания нового Web проекта в QuarkXPress мы пользуемся все той же командой File, New, Project, только на этот раз в поле Layout Type вместо Print у нас должно стоять значение Web. Как вы можете видеть, окна создания печатных и Web проектов отличаются между собой. Поэтому, давайте, рассмотрим с вами подробнее окно создания Web проекта. В разделе Colors есть 4 поля. Это Background, Link, Visited Link и Active Link. Поле Background показывает, какого цвета фон будет использоваться в нашем Web проекте. По умолчанию здесь стоит белый цвет фона. Остальные три поля - Link, Visited Link и Active Link - это цвета гиперссылок. Причем имеются в виду именно текстовые гиперссылки. В данном случае установлены стандартные цвета, которые используются для Web проектов по умолчанию.
В этом варианте стандартная текстовая гиперссылка имеет синий цвет, а гиперссылка, на которой пользователь уже щелкал, т.е. открывал страницу, с которой она связана, имеет пурпурный цвет. И активная ссылка, таковой является ссылка, на которой в данный момент щелкают, имеет красный цвет. Любой из этих цветов можно менять, щелкнув на выпадающем списке. Здесь мы можем увидеть цвета, которые у нас установлены для QuarkXPress. А кроме того мы можем увидеть дополнительные цвета с приставкой Web.
Помните о том, что Web страницы, в отличие от страниц, предназначенных для печати, имеют ограниченный набор цветов. Поэтому использовать в них те цвета, которые вы определили при работе с печатными публикациями, конечно, не стоит. Проблема заключается в совместимости различных браузеров. Дело в том, что набор цветов, отображающийся одинаково любым из существующих браузеров, состоит из 216 - 216 совместимых с любым браузером цветов. Все остальные цвета, которые мы можем установить, могут в различных браузерах отображаться по-разному. Поэтому, если мы хотим быть уверенными в том, что цвета, использованные нами, в Web странице все пользователи будут видеть одинаково, мы должны использовать специальные библиотеки цветов. Для того чтобы получить к ним доступ, вместо того чтобы выбирать из данного списка, мы щелкаем на команде New и здесь прежде чем выбрать цвет, мы выбираем модель Web Safe Colors, т.е. безопасные цвета для Web.
Данная модель содержит набор из 216 цветов, которые поддерживаются абсолютно всеми браузерами. Вы можете обратить внимание на то, что каждому цвету соответствует некий код со знаком решетки перед ним. Данный код на самом деле - это 16-ричное представление комбинации красного, синего и зеленого цветов, т. е. палитры RGB. Иначе говоря, например, сочетание FF, если перевести его в 10тысячную систему будет означать 255. Комбинировать красный, зеленый и синий цвета можно, изменяя каждый из них в пределах 256 градаций. Так вот, если разбить символы в коде цвета на три группы по два символа, то первые два символа обозначают красную

составляющую, следующие два символа - зеленую составляющую и последние два символа - синюю составляющую.
Если же вы теряетесь в такой палитре, то вы можете использовать вместо палитры Web Safe Colors палитру Web Named Colors. Здесь также цвета имеются, поддерживаемые Web, только в данном случае они имеют конкретные имена, в которых вам будет легче разобраться. К сожалению, палитра Web Named Colors более бедная, чем палитра Web Safe Colors, но во всяком случае, у цветов здесь есть конкретные названия, такие как, скажем, Light Steel Blue или Magenta, или, скажем, Medium Purple и т.д.
Еще раз повторю, что мы используем данные палитры для того, чтобы цвета в наших Web проектах отображались во всех браузерах одинаково. Если же мы попытаемся использовать, скажем, CMYK цвета или цвета из любой другой палитры, предназначенной для печати, то само собой разумеется, что в итоге мы потерпим неудачу, т.к. принципы отображения цветов на экране и отображения цветов при печати очень различаются. Давайте, выберем для ссылок на нашей странице какой-нибудь цвет, скажем, вот цвет Navy - морской, и щелкнем на кнопке ОК.
Таким же образом вы можете изменить цвета остальных элементов для вашей Web страницы. Но это можно сделать и после создания проекта, так что торопиться здесь некуда. Давайте теперь посмотрим на правую часть окна создания проекта, где находится раздел Layout - макет. Данный раздел выполняет всего лишь одну функцию - он регулирует ширину вашей страницы. Так как у Web страницы не существует конечного размера, во всяком случае по высоте, то данный размер, само собой, отсутствует, но ширину Web страницы можно регулировать. Это имеет значение для таких пользователей, у которых, скажем, мониторы с небольшой диагональю и использующими невысокое разрешение экрана. Ваша страница при неправильной настройке может не очень корректно там отображаться.
Итак, что же у нас есть в поле Layout. Мы можем задать ширину страницы в пикселях. Кстати, привыкайте, при работе с Web проектами большинство измерений, в отличие от печатных проектов, производится в экранных пикселях, и мы можем задать здесь любую из величин, которые вы видите в данном выпадающем списке - от 600 до 1268 пикселей. Рекомендуется задавать ширину страницы до 800 пикселей, т.к. многие пользователи используют мониторы с разрешением экрана 800х600.
Если ваша страница будет шире, чем данный размер, то она не будет помещаться на таком мониторе. Существует еще компромиссный вариант. Мы можем, скажем, задать ширину нашей страницы в 1024 пикселя, но при этом включить флажок Variable Width Page, т.е. страница переменной ширины. Что это означает?
Это означает то, что ширина вашей страницы нефиксирована. Мы задаем желаемое значение ширины для нашей страницы, но при этом говорим, что, во-первых, страница может уменьшаться по ширине и указываем для этого нижний предел. В данном случае у нас стоит значение 800 пикселей, т.е. при просмотре данной страницы с разрешением 800х600 пикселей, браузер просто автоматически сожмет страницу и перегруппирует элементы на ней таким образом, чтобы они помещались вот в данное расширение.
И кроме того, здесь же можно задать ширину страницы относительно окна браузера. По умолчанию стоит 100%. Мы можем, например, задать значение 70 или, скажем, 80%. Мы с вами оставим это значение по умолчанию, т.е. 100%, и теперь, давайте, обратим внимание на последний элемент, находящийся в данном окне, который в данный момент отключен. Это жлажок Background Image.
Не путайте его с пунктом Background Color. Если в Background Color мы просто задавали цвет фона нашей Web страницы, то в пункте Background Image мы можем выбрать изображение, которое будет помещено на фон нашей Web страницы. Более подробно нюансы наложения фонового изображения мы рассмотрим с вами чуть-чуть позже. А пока мы просто отключим этот пункт.
После того, как параметры, создаваемого Web проекта нами определены, остается щелкнуть на кнопке ОК и, пожалуйста, новый Web проект в QuarkXPress создан.
⇐Бронирование билетов | TeachPro WEB-дизайн | Палитра web tools⇒
