Мы с Вами начинаем изучение создания карты изображений. Создание карты изображений является одной из самых привлекательных возможностей HTML. Эта возможность позволяет пользователю привязывать ссылки на другие документы к отдельным частям изображений.
Вы щелкаете мышью на отдельных частях изображения - и можете переходить по той или иной ссылке на другие документы. Сначала мы с Вами создадим некоторое подобие картинки. Это, в общем-то, будет сама картинка, которую мы сейчас и разметим. Для этого в пункте Стандартные мы выберем Paint и создадим такую небольшую картинку. Вот так. Предположим, что у нас имеется такая небольшая картинка (вот она). В ней мы проведем вот такую линию. Верхнюю часть мы зальем красным цветом, а нижнюю часть - зеленым. На верхней части напишем: Переход на документ 3… Вот так. А в нижней части напишем: Переход на документ 4… Мы можем написать это, например, красным цветом… Вот так. А теперь сохраним этот рисунок. Давайте, сохраним его в формате JPEG и поместим на Рабочий стол. Назовем этот рисунок Image.
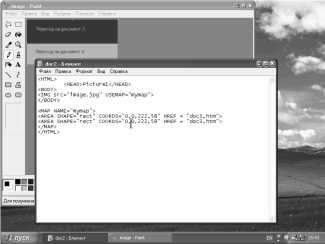
Что теперь мы можем сделать? У нас тут при сохранении несколько испортился внешний вид данного рисунка. Дело в том, что JPEG является сжатым форматом, а при сжатии изображения иногда теряется его качество. В данном случае нам это не помешает. Изображение у нас так и останется. А теперь, давайте, определим координаты. Если мы установим курсор вот сюда, то увидим здесь внизу, что весь прямоугольник имеет размер 223 пикселя на 110 пикселей. Эти данные нам пригодятся при создании карты этого рисунка. А сейчас мы с Вами создадим главный документ. Его мы будем создавать не с нуля, а создадим на основе документа 2, который мы создали на уроке при изучении фреймов. Главный документ мы создадим вот здесь. Для начала мы возьмем этот BASE TARGET (с фреймами мы сейчас не работаем) и вставим заголовок, назвав его, например, Picture1.
А сейчас мы здесь поставим картинку. Как Вы помните, это можно сделать посредством тэга IMAGE. Картинка находится прямо на нашем Рабочем столе, поэтому мы можем ее так и назвать, а именно, Image.jpg. Назвали ее. Разумеется, здесь нужно указать SRC, затем знак равенства. И это мы должны указать в кавычках (это понятно). После того, как мы указали картинку, мы

должны включить поддержку карты для данного изображения. Поддержка карты включается с помощью атрибута, который называется USEMAP.
Допустим, что USEMAP использует MAPNAME. В нашем случае MAPNAME - это MYMAP. А сейчас мы уберем эти ссылки и создадим синтаксис определения карты изображения. Создадим его где-нибудь здесь. Синтаксис карты изображения создается с помощью тэга MAP, которому дается имя NAME (это его атрибут). А NAME у нас равен MYMAP-у (мы с Вами это уже определили - MYMAP). Мы это определили вот здесь: MAPNAME - MYMAP.
Закроем тэг MAP. Сразу же поставим и завершающий тэг MAP, чтобы потом не забыть об этом. После того, как мы определили эти два тэга, мы начинаем описание самой карты. Описание карты осуществляется с помощью тэга, который называется AREA. Первый тэг AREA имеет атрибут, который называется SHAPE. Атрибутом SHAPE мы указываем на форму определяемой области изображения. Она может быть по умолчанию (Default) прямоугольником. Но мы можем задать также и другую форму. Например, можно задать в качестве такой формы или RECT (прямоугольник), или CIRCLE (круг) или Поле, то есть, многоугольник произвольной формы. В данном случае мы задаем RECT. Это - прямоугольник. Как Вы помните, наш рисунок имел две прямоугольные области: красную и зеленую.
Итак, SHAPE у нас равняется RECT, причем RECT нужно заключить в кавычки (это мы уже определили). Следующий атрибут называется COORDS (это координаты). Это, фактически, размерность нашей области. Размерность области мы задаем в пикселях. Для прямоугольника нужно будет задать четыре координаты левого верхнего и правого нижнего углов. Давайте, мы с Вами зададим эти координаты. Итак, для левого верхнего угла задаем (0;0). А для правого нижнего угла… Кстати, мы с Вами, к сожалению, забыли параметры нашей картинки. Для того чтобы вспомнить их, откроем нашу картинку в приложении Paint. Координаты мы можем определить здесь. Посмотрим вниз. Мы видим 222 58. Прекрасно. Здесь так и пишем: 222 и 58. Это - первая координата. После того, как мы с Вами задали координаты (AREA COORDINATS), здесь мы ставим соответствующую ссылку. Ссылка ставится с помощью тэга HREF (это мы с Вами знаем). Пишем: HREF, равняется Doc3.htm.

Первый элемент мы уже создали. Аналогичным образом создается второй элемент. Также пишется AREA с закрывающимся этим, но координаты мы уже должны задать по-другому. Координаты в нашем случае (откроем Paint) уже будут определять вот этот угол, то есть, 0 58 до 223110. Так и задаем: 058 до 223110. А здесь, соответственно, задаем HREF, равняется Doc4. Посмотрим, что у нас получилось. Сохраним этот Doc2, свернем наш Блокнот и попробуем его запустить. Вы видите, что у нас имеется вот такая картинка. Если Вы обратите внимание вот сюда на строку состояния, то увидите, что каждая область представляет собой ссылку на соответствующий документ.
Вы видите, что сейчас здесь курсор мыши превратился в ладонь, а внизу имеется ссылка на Doc3. Здесь - ссылка на Doc4. Убедимся в этом. Нажали сюда - попали на третий документ. Вернулись сюда - попали на четвертый документ. Вы убедились в том, что нам с Вами удалось создать, хотя и не сложную, но, все же, карту нашего изображения.
На этом мы завершаем изучение языка HTML. Мы достаточно ознакомились со всеми основными тэгами этого языка и, в общем-то, научились с ним работать. На следующем уроке мы с Вами уже начнем постройку нашей веб-страницы, но будем пользоваться не ручным способом (не написанием HTML-тэгов), а уже будем пользоваться специальной программой, которая позволяет делать это более удобным способом. Это программа называется Composer-ом комплекса Netscape.
⇐Создание формы отправки файлов в html | TeachPro WEB-дизайн | Раздел 5. программы для работы с web-сайтами - векторная графика: macromedia flash - первое знакомство. работа с панелью инструментов - обзор интерфейса программы⇒
