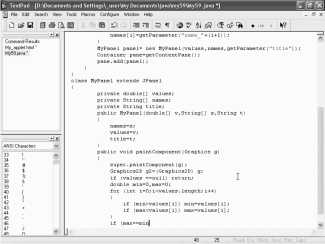
Теперь вот эту строку с отрисовкой текста удалим, она нам уже не нужна. И напишем таким образом. Проведем преобразование типа Graphics к Graphics2D. Для этого напишем таким образом. Graphics2D, назовем этот объект g2, знак равенства и преобразование типа к типу Graphics2D от нашего графического объекта g. Теперь вычислим минимальное и максимальное значение среди наших значений values, для того чтобы вы могли подобрать соответствующий масштаб нашей гистограммы.
Во-первых, проверим при помощи if, не является ли случайно значение нашей переменной values пустым, null, и если это верно, тогда прекращаем выполнение нашей программы. Return, в нее введем две переменные типа double. Первая - пусть будет у нас минимальным значением, min, вторая - максимальным, max. Обоим значением присвоим для начала значение 0. Теперь щелкнем на кнопку Enter, и введем оператор цикла for. For, далее, как обычно, int, i, равное нулю, начальное значение, точка с запятой. Далее i меньше, чем размер нашего массива, который мы возьмем таким образом values length, точка с запятой.
И далее приращение за одну итерацию i единицу, i++. Далее Enter. Фигурные скобки, внутри которых проведем такое сравнение. If, если у нас значение min больше, чем текущее значение values, от элемента i, в этом

случае нашей переменной min как раз это значение и присвоим. Values от i, точка с запятой. Теперь выделим эту строчку. Правая кнопка мыши, Сору. Встанем сюда. Правая кнопка мыши, Paste. И теперь, для того чтобы определить максимальное значение max сделаем все с точностью до наоборот. Знак больше изменим на знак меньше, и min изменим на max.
Теперь проведем еще одну проверку if. Если у нас максимальное значение равняется минимальному, то в этом случае нет смысла строить график особого значения, прекратим выполнение нашего аплета, return, точка с запятой, Enter. Теперь вычислим несколько постоянных, которые нам понадобятся в дальнейшем. В частности получим ширину нашего аплета.
Для этого напишем так. Это у нас целое число. Пусть будет w, знак равенства и getWidth, получить ширину, точка с запятой. Теперь ту же самую операцию проведем с высотой, int h, знак равенства и далее getHeight, точка с запятой, Enter. Теперь вычислим коэффициент масштабности. Он у нас будет типа double. Назовем его просто scale, знак равенства, он у нас будет равняться следующей величине. Во-первых, высота h, вычесть какое-то количество единиц, которое мы отведем под наш заголовок, допустим, 20 единиц. Закроем скобку. И разделить все это на (max-min), разность между максимальным и минимальным значениями наших значений.
Теперь Enter. Вычислим ширину одного единственного столбика. Это у нас будет int. Назовем эту величину bar. Далее знак равенства, общая ширина аплета, деленная на количество элементов в нашем массиве. Поэтому values, точка, length, точка с запятой. А теперь приступим непосредственно к отрисовке наших столбиков. Скопируем вот этот оператор цикла. Выделим его. Правая кнопка мыши, Сору. Вставим сюда. Правая кнопка мыши, Paste. Вставим сюда еще одну закрывающую фигурную скобку, а внутри нее напишем таким образом. Для начала получим координаты левого верхнего угла соответствующего прямоугольника нашей гистограммы. Для этого напишем таким образом, double, получим сначала x1, знак равенства, получим его таким образом, i умножить на ширину нашего столбика, которая равна переменной bar.
Затем сместим все это на единицу вправо, +1, точка с запятой. Теперь получим его координату Y, это у нас будет опять double. Далее y1, знак равенства, и напишем таким образом. Max, максимальное значение, минус текущее значение values от i, и все это нам нужно умножить на наш масштаб scale, и далее точка с запятой. Далее Enter и теперь получим прямоугольник, Rectangle, Rectangle2D. Назовем его просто rect, далее знак равенства, как обычно, new, Rectangle2D, далее точка. Надо воспользоваться его разновидностью, которая рисует при помощи double, при помощи действительных чисел такой точности.
Далее, как обычно, x1, y1, запятая. Теперь ширина нашего столбика bar. Сделаем его чуть меньше. Bar-2, запятая, и высота, которая будет равняться текущему значению values от i, умноженное на коэффициент scale. Закроем скобку, точка с запятой. Теперь отрисуем этот прямоугольник. Для этого g2, точка. setPaint. Зададим цвет для отрисовки. Для этого Color, точка. Возьмем, например, цвет красный. Red, точка с запятой. Теперь нарисуем закрашенный прямоугольник. Для этого g2, точка, fill и наш прямоугольник rect. Закроем скобку, точка с запятой.
Теперь зададим цвет для контура, g2, точка, далее setPaint. Зададим для этого черный цвет. Color, точка, black. Закроем скобку, точка с запятой. Теперь отрисуем сам контур. Для этого g2, точка. Контур рисуется при помощи draw, скобка, и прямоугольник rect. Закроем скобку, точка с запятой. Теперь сдвинем все наши столбики при помощи вот этой переменной yi на какое-то количество единиц вниз. Например, напишем плюс 15, и в этом случае у нас сверху от нашей гистограммы, как раз и останется просвет в 15 единиц. А снизу просвет в 20 -15, т.е. 5 единиц, чтобы наши графики совсем на нижний край нашего аплета не садились. Скомпилируем теперь наш аплет. Для этого Tools, далее Compile Java.
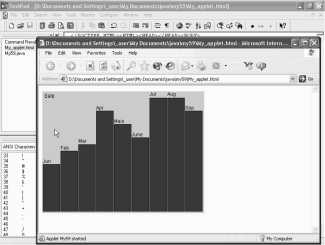
Компиляция прошла успешно. Теперь переключимся на наш html файл и посмотрим его в браузере. Для этого щелкнем на вот этой кнопке View in Web Browser, и можно видеть результат того, что у нас получилось. А именно, мы на основе тех данных, которые у нас были на Web странице построили вот такой график внутри нашего аплета. Закроем теперь, переключимся на наш листинг. И вот мы опять в нашем текстовом редакторе.
6.7.5.10. Анимированные гистограммы на основе параметров из Web-страниц
Выведем теперь на поверхность нашего аплета название наших столбиков, т.е. январь, февраль и т.д. Для этого сдвинемся скроллингом ниже. Щелкнем здесь на клавише Enter и далее напишем таким образом, g2 точка, далее метод, далее откроем скобки, внутри которых нам сначала нужно написать ту строку, которую мы хотим вывести. А именно names, затем ее значение i, запятая. Теперь координаты, где мы должны вывести эту строку.
Далее напишем таким образом. Во-первых, проведем преобразование типа к float, поскольку именно числа такого типа нужны для нашего метода drowString и далее возьмем xi, запятая. Опять преобразование типа к float и y1, и чуть-чуть сместим его наверх. Например, минус 4 единицы. Закроем скобку. Точка с запятой. Щелкнем теперь здесь на клавише Enter и выведем на поверхность нашего аплета название нашего рисунка, нашей гистограммы. Для этого опять воспользуемся вот этим методом drowString. Проще всего эту строчку скопировать. Выделим ее. Щелкнем правой кнопкой мыши и Сору.

Встанем сюда. Правая кнопка мыши и Paste. И теперь, конечно же, выведем название title.
И выведем это название просто-напросто в левом верхнем углу нашей гистограммы. Для этого вот это все уберем. Нажмем на клавишу Delete и далее чуть-чуть отступим от левого края. Например, на 5 единиц и сверху, например, на 15 единиц. Закроем скобку. Точка с запятой. Скомпилируем теперь наш аплет и посмотрим, что у нас получилось. Для этого развернем меню Tools, далее Compile Java. Компиляция прошла успешно. Теперь перейдем на наш html файл и посмотрим все это дело в браузере. И вот, можно видеть внешний вид нашего аплета c гистограммой, уже со всеми ее надписями. Закроем теперь этот файл.
Перейдем опять на наш листинг. И вот мы опять в нашем текстовом редакторе. Учтем теперь, что все-таки наша гистограмма у нас нарисована на языке Java и попробуем ее немножко оживить. Для этого сдвинемся скроллингом выше и внутри конструктора MyPanel создадим новый таймер, при помощи которого попробуем чуть-чуть санимировать нашу гистограмму. А именно, чтобы наши столбики появлялись не все вместе, а с какими-то интервалами по времени.
Ну, напишем таким образом: Timer. Пусть у нас будет называться вот так, две буквы tt. Далее знак равнения, как обычно new, далее Timer. Вызываем его конструктор, откроем скобку. И первое, что нам нужно задать, это интервал, зададим его 1000, т.е. 1000 милли секунд или 1 секунда, и далее нам нужно задать обработчик события, который наступает через каждую секунду, по истечении времени таймера. Ну, это у нас должно быть, конечно же, new ActionListener. Этот класс опишем прямо здесь, как внутренний класс, внутренний безымянный.
Далее напишем фигурные скобки. Далее, чтобы не забыть, открывающую скобку и точку с запятой. Ну, а теперь, внутри этих фигурных скобок напишем тот метод, который обязательно должен быть в интерфейсе ActionListener, а именно actionPerformed. Поэтому напишем public. Далее тип возвращаемого значения void, поскольку возвращаемого значения никакого нет, и далее actionPerformed.
Далее откроем скобку. Потом надо указать тип передаваемого параметра. Это у нас будет ActionEvent. И далее сам этот параметр пусть будет event. Закроем скобку. Щелкнем на клавише Enter. Далее введем фигурные скобки, внутри которых теперь нам нужно прописать, что же мы хотим сделать с вот этим интервалом в 1 секунду. Теперь зададим два поля внутри класса MyPanel, они, конечно же, должны быть private. Далее пусть они будут типа int (целые) и назовем их, например, n и далее ni. Точка с запятой. Теперь же, вот в эту переменную n поместим количество элементов в нашем массиве v. Для этого напишем таким образом, n равняется, v точка length (длина массива). И даже возьмем это число чуть побольше. Например, плюс 5. Точка с запятой.
Для чего это сделано? Дело в том, что, когда мы будем выводить столбики, будем выводить их так сказать по циклу до этого числа n, и поскольку n у нас больше, чем количество элементов в нашем массиве, то мы, вот эти последние 5 шагов, просто-напросто получим неподвижное изображение нашей гистограммы на экране. Ну, это сделано, для того чтобы, так сказать, полностью отрисованная гистограмма задерживалась бы на нашем экране на несколько секунд дольше.
Теперь зададим следующим образом. Зададим начальное значение для ni. Пусть оно будет равно 0. А теперь же напишем так. Наша переменная ni, знак равнения, далее внутри скобок напишем ni+1 и деленное по модулю на n. Точка с запятой. Теперь, после того, как мы это число задали, нам надо перерисовать наш аплет. Для этого, конечно, напишем repaint. Далее введем скобки. Точка с запятой. А теперь сдвинемся скроллингом ниже. И там, где у нас отрисовывается вот этот полный прямоугольник, напишем таким образом.
Щелкнем здесь на клавише Enter, далее if, проведем проверку, и если у нас, наша переменная i меньше, чем значение ni, только в этом случае будем проводить отрисовку нашего прямоугольника, закрашивание его целиком. А во всех же остальных случаях, пусть рисуется только контур, при помощи оператора g2 draw. Теперь же, прежде чем мы скомпилируем наше приложение, сдвинемся скроллингом выше и если мы использовали наш таймер, его, конечно, нужно запустить. Для этого щелкнем на клавише Enter, и далее напишем таким образом. Наш таймер tt, точка и далее его метод Start. Далее введем скобки. Точка с запятой. Теперь же сдвинемся скроллингом еще выше, туда, где у нас находятся все директивы import и отметим, что наш класс Timer находится в двух пакетах, в пакете java.util и в пакете javax.swing.
И в связи с этим, конечно же, если мы запустим наш компилятор, то компьютер сразу же выдаст нам ошибку. Для того чтобы это исключить, мы можем, конечно, непосредственно указать тот класс, который мы хотим использовать, не в виде пакета, а прямо в виде класса. Но мы можем поступить и по-другому. Учитывая, что пакет java.util мы не использовали внутри нашего аплета, мы можем его удалить. Щелкнем на клавише Delete. И теперь скомпилируем наше приложение. Для этого развернем меню Tools, далее
Compile Java. Компиляция прошла успешно. Теперь переключимся на наш html файл и запустим просмотр нашего аплета в браузере, в обозревателе.
Щелкнем на этой кнопке, и вот можно видеть, как выглядит это все на практике. Как мы видим, через каждую секунду у нас появляется новый столбик. Теперь в течении нескольких секунд мы видим всю фигуру и далее все столбики опять заполняются соответствующим цветом. Закроем теперь нашу html страницу. Щелкнем на вот этом крестике. И перейдем на наш листинг. И вот мы опять в нашем текстовом редакторе.
6.7.5.11. Создание цветных анимированных гистограмм на основе параметров из Web страниц. Создание нескольких вариантов страниц
Попробуем теперь сделать так, чтобы все столбики в нашей гистограмме выводились бы с разными цветами. Для этого сдвинемся скроллингом ниже. И создадим новый массив, массив цветов. Для этого щелкнем на клавише Enter, далее, конечно же, private. Далее тип этой переменной Color. Это должен быть массив. Поэтому напишем квадратные скобки, и далее пусть это будет переменная c. Далее точка с запятой. Теперь проинициализируем эту переменную c. Для этого щелкнем здесь на клавише Enter и напишем таким образом, "с" равняется, далее new Color, и в квадратных скобках укажем размер массива n. Далее закроем квадратные скобки. Точка с запятой.
Теперь определим этот цвет внутри нашего таймера, наш текущий цвет. Для этого щелкнем здесь на клавише Enter и зададим таким образом, "c" от ni, от текущего столбика. Пусть равняется, далее зададим новый цвет, new Color, откроем скобку, и теперь зададим новый цвет, как случайную величину.
Для этого напишем таким образом, преобразование типа к целому типу int, далее откроем скобку, укажем генератор случайных чисел Math.random, далее введем скобки, далее умножим на 255, поскольку максимальная яркость одного цвета как раз и составляет вот эту величину. Закроем скобку, запятая.
Теперь то же самое нам нужно сделать для остальных двух оставшихся компонентов цвета, поэтому выделим вот этот текст, далее правая кнопка мыши и Сору. Встанем сюда. Правая кнопка мыши и Paste. Щелкнем на клавише Enter. Вставим еще раз для последнего компонента цвета, правая кнопка мыши и Paste. И теперь закроем скобку. Точка с запятой. Теперь же, после того, как вот это массив "c", который задает цвета, у нас

проинициализирован и задан, сдвинемся скроллингом ниже и там, где мы раньше задавали красный цвет для нашего столбика, зададим просто-напросто цвет "c" от i. Скомпилируем теперь наше приложение и посмотрим, что у нас получилось. Для этого развернем меню Tools, далее Compile Java. Компиляция прошла успешно.
Теперь просмотрим наш аплет внутри html страницы. Переключимся туда и теперь запустим его в режиме просмотра Web страницы. Запустим нашу html страницу. Щелкнем вот на этой кнопке. И теперь можно видеть, что у нас получилось. Как мы видим, наша гистограмма последовательно заполняется соответствующими столбиками с разными цветами. И вот, после того, как все цвета стали заполненными, все началось сначала. Вот таким образом и работает наша гистограмма. Закроем теперь нашу html страницу. Щелкнем вот на этом крестике. И, перейдя на наш листинг Java, мы опять попадаем в наш текстовый редактор. Используем теперь то обстоятельство, что наша html страница передает данные в наш аплет и попробуем создать несколько вариантов html страницы с разными передаваемыми в наш аплет данными.
Перейдем для этого на html страницу. И далее сохраним вот этот файл под каким-либо другим именем. Для этого развернем меню File, Save As, назовем этот файл My_applet2. Щелкнем на кнопку Save (сохранить). Вот теперь эта html страница у нас сохранена под вот этим именем. Теперь щелкнем на кнопке открытия Open и откроем первоначальную html страницу My_applet. Щелкнем на кнопку Open. Вот теперь они у нас обе загружены и одну из них немножко переделаем. Например, пусть наши значения будут чуть в меньшем количестве, ну, например, всего 7 значений.
Поэтому последние 2 строки удалим. То же самое сделаем с числами со значениями. И введем какие-либо другие числа вот здесь. Например, сделаем таким образом. Изменим немного все эти значения. И далее попробуем посмотреть, как же все это будет выглядеть в действительности. Для этого запустим теперь этот аплет в обеих наших html страницах. Сначала сохраним вот эту html страницу. Щелкнем на кнопке сохранения.
Теперь, прежде чем мы запустим наш аплет, переделаем здесь количество наших элементов, вместо 9, здесь, конечно, должно быть 7, и посмотрим теперь, после сохранения, как все это будет выглядеть у нас в web обозревателе. Щелкнем вот на этой кнопке. И вот можно видеть процесс работы нашего аплета. Как мы видим, и в этом случае у нас рисуется вот этот график, последовательным заполнением вот этих столбиков разными цветами. Как мы видим, на этот раз эта гистограмма выглядит уже несколько по-другому. Закроем теперь вот эту гистограмму, эту html страницу. Переключимся теперь на вторую html страницу и, запустив ее, посмотрим, как она выглядит.
И, как мы видим, мы возвратились к своему первоначальному виду. Т.е. вот таким образом, мы при помощи одного аплета вывели на html страницу две абсолютно разные гистограммы с разными данными и разным количеством элементов в них. Закроем теперь нашу html страницу. Щелкнем вот на этом крестике. И вот мы опять в нашем текстовом редакторе.
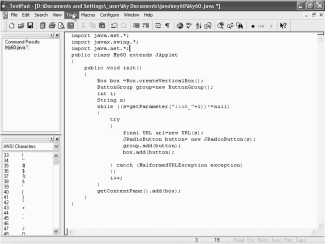
6.7.5.12. Апплет с закладками. Создание Рассмотрим теперь, как при помощи наших аплитов можно управлять html страницами. Для этого создадим, конечно же, простейший аплет и сначала напишем две директивы Import, поскольку, конечно же, пакет Java. awt и Java.Swing нам точно понадобятся. Первый из них, это напишем Java точка AVT. Точка звездочка, точка с запятой. И второй импорт возьмем Javax точка и пакет Swing. Точка звездочка, точка с запятой. А теперь же, напишем наш основной класс, который у нас будет реализовывать аплет. Поэтому напишем, таким образом, public, далее, конечно же, ключевое слово Class, имя нашего аплита. Пусть будет, например, My60.
И далее, он должен быть наследником класса JApplet. Далее Enter. Фигурные скобки, внутри которых надо обязательно, конечно же, написать тот метод, с которого у нас обычно начинается работа аплета. Это метод Init, начальная инициализация.
Поэтому public. Далее тип возвращаемого значения void, поскольку возвращаемого значения нет.
И, как мы сказали, метод init. Далее скобки, Enter, и фигурные скобки.
Теперь же сохраним этот аплет в каком-либо файле. Для этого щелкнем на значке сохранения. Выберем новую папку для нашего аплита. Щелкнем на вот этом значке, напишем вот такое имя. И щелкнем на кнопку Open. Теперь выберем имя для нашего файла.
Конечно, оно должно совпадать с именем нашего класса, поэтому пусть будет таким и, конечно же, тип этого файла должен быть Java. Теперь же щелкнем на кнопку сохранения, Save. Вот мы опять в нашем текстовом редакторе. Теперь же внутри этого аплита создадим группу переключателей, при помощи которых будем вызывать различного рода html страницы. Поэтому щелкнем здесь на клавише Enter и первым образом создадим переключатели, скомпонуем их вертикальным образом и для этого создадим элемент типа Box, который у нас будет управлять вертикальной компоновкой. Назовем его тоже также box, только с маленькой буквой, и далее равняется box

точка, и воспользуемся его методом createVerticalBox, при помощи, которого и создается вертикальное положение наших компонентов, которые мы на нем разместим. Далее скобки. Точка с запятой.
Теперь же, создадим группу, в которую и объединим наши переключатели. Для этого, как обычно, ButtonGroup, группа кнопок, назовем ее просто group. Далее равняется, new, опять то же самое ButtonGroup, теперь нам нужно вызвать его конструктор. Далее скобки. Точка с запятой. А теперь создадим две переменные. Первая, это переменная типа integer - i, которую мы используем в дальнейшем для цикла и переменную типа String, пусть это будет у нас S, которую используем для хранения класса и имени нашей html страницы. Причем, конечно же, эти адреса мы можем задавать прямо внутри этого аплета, а можем сделать так, чтобы они передавались у нас, как параметры из нашей html страницы. Ну, так и поступим.
Организуем теперь цикл. Причем цикл организуем при помощи оператора wile, поскольку, конечно же, заранее мы не знаем количество параметров, которые мы получим из нашей html страницы. Далее скобки, внутри которых, прочитав в нашей переменной "S" значение из соответствующего параметра. Для этого нам нужно воспользоваться методом getParameter.
Далее скобка. Далее нам нужно указать в кавычках имя нашего параметра. Ну, пусть, например, это будет link, далее закрыть кавычки и номер i, плюс i. Закрыть скобку. Еще раз закрыть скобку. И теперь выясним, не равняется ли это значение 0, пустому элементу. Далее не равно и далее 0. Закрыть скобку. Т.е. цикл у нас будет происходить до тех пор, пока у нас каждый раз метод getParameter что-либо считывает из нашей html страницы. А как только он ничего не сможет прочитать, в этом моменте цикл и завершится.
Далее фигурные скобки, внутри которых нам и нужно написать, что же должно происходить внутри этого цикла и первым образом напишем, оператор try, для того чтобы мы могли обработать соответствующую исключительную ситуацию, которая может возникнуть, когда мы будем выяснять, является ли эта строка "S" корректным адресом. Поэтому фигурные скобки. Далее закрывающая фигурная скобка. Затем, как обычно, оператор catch и далее внутри скобок мы должны написать ту исключительную ситуацию, ради которой мы и написали оператор try, который мы обрабатываем. Это у нас будет MalformedURLException.
Имя пусть у него будет exception. И далее напишем, что должно происходить. Введем скобки. Введем в цикл увеличение переменной i на единицу. Далее точка с запятой. И теперь заполним вот наш оператор try внутри вот этих фигурных скобок соответствующими строчками. Теперь же, первое что сделаем, это преобразуем нашу строчку "S", которую мы прочитали из нашей html страницы при помощи оператора getParameter в URL значений, т.е. в соответствующий адрес. Или в Интернете или на нашем жестком диске. Для этого, во-первых, сделаем его final, поскольку в дальнейшем нам придется этот объект использовать внутри внутреннего класса, который нам потребуется для создания слушателя, обработчика событий.
Далее тип. Это, конечно же, URL. В качестве названия этой переменной возьмем тоже URL, только с маленькими буквами. Далее равняется. new, как обычно, URL, опять. Соответствующий конструктор и внутри скобок напишем нашу строчку "S". Закрыть скобку. Точка с запятой.
А теперь же, если у нас так сказать, мы уже создали вот этот адрес, создадим и кнопку для него. Для этого, как обычно, JRadioButton, переключатель, назовем его просто Button, кнопка. Далее равняется. Как обычно, new, JRadioButton, вызываем соответствующий конструктор, далее скобки, внутри которых мы должны написать то имя, которое должно появляться на этой кнопке. Ну, имя на этой кнопке, конечно же, будет вот эта переменная "S". "S", закрыть скобку. Точка с запятой. Теперь эту кнопку нам, во-первых, нужно добавить в соответствующую группу переключателей, поэтому group, точка add, добавляя вот эту кнопку button, закрыть скобку. Точка с запятой.
И теперь эту же кнопку нам нужно добавить и в нашу панель Box, которая, как располагает их вертикальным образом. Box, точка add. Далее опять-таки внутри скобок наша кнопка текущая Button. Закрыть скобку. Точка с запятой. Теперь пока оставим здесь, как есть вот в этом месте. В дальнейшем нам надо было бы написать обработчик события нажатия на вот этот переключатель. Но сейчас это делать не будем, а напишем просто-напросто создание нашего контейнера, внутри которого и поместим вот эту панель Box. Для этого щелкнем здесь в этом месте на Enter и создадим контейнер getContentPane. Далее скобки, и внутри него при помощи его метода add, поместим нашу панель Box, как мы сказали. Закрыть скобку. Точка с запятой.
Попробуем теперь скомпилировать наше приложение и посмотрим, как этот аплет действует. Для этого Tools, далее Compile Java. Сначала, конечно же, скомпилируем. Как мы видим, компьютер выдал нам ошибки, которые в принципе понятно, в чем заключаются. А именно, компилятор абсолютно не воспринял все, что касается URL адресов и соответствующих исключений, которые тоже в принципе связаны с этими же действиями. Ну, конечно, судя по всему, нам не достает соответствующей директивы Import, возможность использоваться соответствующий пакет.
Поэтому переключимся на наш листинг, и введем здесь еще одну директиву Import, при помощи которого разрешим использование пакета Java точка net, которая как раз и включает в себе всякого рода сетевые операции. Далее точка с запятой. Попробуем опять скомпилировать наше приложение. Для этого
Tools, далее Compile Java. Компьютер опять выдал нам ошибку, которая заключается в том, что переменная i не проинициализирована.
Переключимся на наш листинг. И, правда, заметим, что мы при создании нашей переменной i ее не проинициализировали. Если наш цикл while запуститься, то, конечно же, он не будет знать с чего же начать нашу работу, чему же будет равняться i. Поэтому проинициализируем. Равняется 1, напишем. Теперь скомпилируем. Для этого Tools, далее Compile Java. На этот раз компиляция прошла успешно.
6.7.5.13. Апплет с закладками. Передача адресов для закладок в качестве параметров Теперь же, запустим этот аплит. Для этого щелкнем на кнопку Tools и далее Run Java Applet. Вот компьютер запустил нам наш аплит, причем, поскольку html файла пока еще у нас нет, в котором мы бы разместили этот аплит, он его создал сам временным образом. Но, поскольку он создал просто-напросто самый простой код для создания аплита. В нем, конечно же, никаких параметров нет, то в результате мы получили вот такой пустой аплит, в котором пока еще никаких переключателей нет. Закроем теперь этот аплит. Щелкнем на крестике. Найдем теперь тот временный html файл, который нам компьютер создал.
Щелкнем на значке открытие файла, переключимся на html файлы, вот этот файл. Выделим его. Щелкнем на кнопку Open. Вот можно видеть, как он выглядит, и теперь сохраним его в каком-либо файле с нормальным названием, а не с вот этим временным. Для этого щелкнем на значке File, далее Save As, сохранить, как, и теперь напишем имя для нашего файла. Ну, пусть, например, будет просто-напросто Page, и щелкнем на кнопку Save (сохранить). Теперь же, введем вот этот html файл в наши параметры. Для этого щелкнем здесь на клавише Enter, далее значки больше меньше, внутри которых нам нужно вписать все наши параметры и вообще все теги. Ключевой слово Para, параметр, затем имя Name, нашего параметра, далее равняется, имя у нас будет Ling и первый такой ling у нас будет с номером один, и далее значение, value.
Конечно же, Ling нам нужно взять в кавычки, далее теперь значение, которое равняется. Опять кавычки и напишем таким образом. Введем какое-либо имя html файла, которое в дальнейшем будем открывать при помощи

нашего переключателя. Или же надо ввести какой-либо URL адрес в Интернете. Ну, чтобы сейчас нас было проще, URL адреса вводить не будем, а просто напишем прямо адрес. И пусть этот файл будет просто-напросто pi точка и с расширением html. Html, далее закрыть кавычки, и косая черта. Теперь же, повторим этот параметр еще несколько раз.
Для этого выделим. Правая кнопка мыши. Сору. Вставим сюда. Правая кнопка мыши и Paste. Это у нас будет вторая ссылка, и страница тоже вторая. Встанем сюда. Правая кнопка мыши и Paste. Это ссылка у нас будет третья. И страница тоже третья. Встанем сюда. Правая кнопка мыши и Paste. Это у нас пусть будет 4. И страница тоже четвертая. Ну, пожалуй, пока хватит. Сохраним теперь этот файл. Щелкнем на кнопке сохранения. Теперь же переключимся на наш основной файл, и учтем одно обстоятельство. А именно, поскольку мы ввели вместо URL адресов прямо html файлы, здесь нам придется немножко переделать.
А именно, нам придется переделать определение нашего URL адреса. Вместо вот такого определения, при помощи строчки S, мы сначала укажем адрес нашей текущей директории, которую напишем таким образом. getCodeBase. И далее скобки. Теперь опять скомпилируем наше приложение. Tools, далее Compile Java. Компиляция прошла успешно. Теперь переключимся на нашу страницу и попробуем ее запустить. Щелкнем на вот этом значке просмотра в обозревателе. И вот, перед нами появилась наша html страница с нашим аплитом. Правда, как мы видим, он опять абсолютно пустой. Что-то у нас получилось не так. Закроем теперь нашу html страницу и попробуем разобраться.
И если мы внимательно присмотримся к нашему html файлу, то можно заметить, в чем тут дело. Дело в том, что мы все вот эти наши параметры, так сказать, поместили вне нашего блока с аплитом. Вот закрытие аплита происходит гораздо раньше, чем мы определяем наши параметры. Поэтому нам это надо исправить. Схватим за вот этот выделенный кусок текста и потащим его вниз, вот в это место.
Теперь же сохраним. И опять попробуем запустить в Web браузере, в обозревателе. И на этот раз, как мы видим, все получилось так, как мы и хотели. Появились вот эти все наши переключатели. Правда, нажимая на них, мы, конечно же, пока никакой реакции не получаем. Для этого нам придется еще написать строчки кода с нашим слушателем, обработчиком события и т.д. Закроем теперь, перейдем в наш Java листинг.
Создадим здесь обработчик нажатия на наш переключатель. Ну, тут как обычно. Наша кнопка Button, далее точка, addActionListener, далее скобка. Теперь напишем new, создадим новый объект этого класса ActionListener, далее конструктор, далее скобки. Создадим непосредственно в этом месте внутренний класс этого типа. Для этого фигурные скобки, открывающие и закрывающие, далее закрывающая скобка и точка с запятой.
Ну, а теперь, внутри вот этих фигурных скобок нам нужно прописать все методы, которые необходимы для интерфейса ActionListener и это, конечно же, метод ActionPerformed. Поэтому напишем, таким образом, public, далее тип возвращаемого значения, void, поскольку никакого возвращаемого параметра нет.
Далее, как мы сказали, ActionPerformed. Далее скобка. Тип передаваемого параметра ActionEvent и сам передаваемый параметр тоже пусть будет event. Закрыть скобку. Enter. Далее фигурные скобки. И теперь получим контекст нашего аплета. Для этого создадим объект, типа AppletContext. Пусть этот объект называется просто Context. И для того, чтобы его получить, напишем так, равняется и метод getAppletContext. Далее, после того, как мы его получили, щелкнем на клавише Enter. Затем внутри этого контекста покажем, конечно же, другой документ. Для этого используем его метод Showdocument, показать документ. Далее скобки, внутри которых нам теперь, надо указать непосредственно имя этого документа, его адрес, в качестве которого, конечно же, возьмем вот это URL. Напишем его сюда. Далее закрыть скобку. Точка с запятой.
Теперь, прежде чем мы скомпилируем наше приложение, добавим еще директиву Import, которая необходима, во-первых, для того чтобы мы могли использовать интерфейс ActionListener, для этого нам нужна директива Import. И далее Java, точка awt и точка event, поскольку именно вот в этом пакете сконцентрированы все наши возможности по работе с событиями. Далее добавим еще одну директиву Import, при помощи которой, добавим возможности работы с аплитами. Для этого Java, точка аплит. И точка звездочка. Точка с запятой.
А теперь скомпилируем наше приложение. Для этого Tools, далее Compile Java. Компиляция прошла успешно. Теперь переключимся на нашу html страницу Page и в предположении, что вот эти html страницы p1, p2, p3 и p4 у нас созданы независимо от того, что мы сейчас делаем (этим вопросом сейчас заниматься не будем) и помещены в нашу текущую директорию в этом предположении запустим нашу основную html страницу Page, в котором у нас и находится наш аплит. Щелкнем. Вот она появилась перед нами, выберем первый,

например, переключатель и, как мы видим, мгновенно мы перескочили на вот эту страницу It is page 1. Вернемся обратно. Мы опять попали в том же самый аплит. Выберем вторую страницу.
Вот она перед нами. Если мы вернемся и выберем, например, четвертую страницу, то она точно также открывается перед нами. Как мы видим, весь наш вот этот аплит и все эти переключатели, работают совершенно нормально. Закроем теперь эту html страницу, и мы опять в нашем текстовом редакторе. Попробуем теперь сделать так, чтобы все это у нас работало в html странице с фреймами, т.е. в том случае, если у нас наша html страница главная, разделена на несколько частей. Но в нашем случае возьмем просто-напросто две части, в одной из которых отобразим наш аплит, а во второй, мы будем отображать, щелкая на наш переключатель, те страницы, которые при этом должны появляться.
Ну, страница с фреймами, которая будет управлять всем этим делом, у нас записана заранее. Попробуем ее открыть. Для этого щелкнем на значке открытия файла и откроем html страницу с названием My. Щелкнем на кнопку Open. Вот она появилась перед нами. И в нем, как мы видим, с левой стороны во фрейме под именем left отображается наша страница Page, в котором у нас находится аплит. А с правой стороны во фрейме с названием right у нас отображается просто некая html страница с названием p точка html. Рассмотрим. Все это выглядит на данном этапе. Для этого щелкнем на значке Отобразить в обозревателе, в Web браузере. И вот внешний вид нашей html страницы мы можем видеть. И как мы и обещали, с левой стороны у нас находится аплит, а с правой стороны - некая html страница.
Правда, если мы выберем какой-либо из этих переключателей. Ну, возьмем, например, второй, то вот эта страница Page2, отображается не с правой стороны, а прямо на месте исходной html страницы. Конечно, мы можем вернуться и проделать все то же самое. Но цель у нас сейчас другая. При помощи вот этих переключателей чтобы менялся вот этот правый фрейм. Закроем теперь наше окно. Запомним вот это имя правого фрейма right и переключимся на наш листинг. И теперь, в том месте, где мы показывали наш документ, где использовали метод Showdocument, напишем, таким образом, URL, далее запятая, и именно в этом месте мы и должны указать имя фрейма, внутри которого мы хотим отобразить нашу страницу. Для этого кавычки и далее, как мы сказали, там должно быть right, как мы запомнили.
Скомпилируем теперь опять вот это наше приложение. Для этого Tools, далее Compile Java. Теперь же переключимся на нашу html страницу с закладками, на вот эту. Щелкнем и посмотрим ее в Web браузере в обозревателе. Щелкнем. Вот она появилась перед нами, щелкнем теперь на какой-либо странице, например, на вот этой третьей, и как мы видим, вот эта надпись It is page 3, появилась в правом фрейме. Переключимся на какой-либо другой, например, на первый и, как мы видим, номер страницы поменялся на первый. Т.е. таким образом, мы можем менять фрейм с правой стороны от нашего окна. Закроем теперь наше приложение и мы опять в нашем текстовом редакторе.
⇐Тение параметров в апплете ици теперь, внутри этого метода init, | TeachPro WEB-дизайн | Регистрация сайта и загрузка файла на сайт⇒
