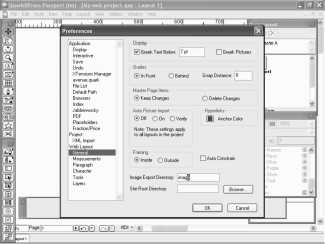
Само собой, что отличие Web проектов от проектов печатных, не ограничивается только палитрой Web Tools. Например, изменились некоторые пункты в диалоговом окне Preferences, в котором мы делаем все настройки, касающиеся QuarkXPress. В частности, вместо раздела Print Layout здесь у нас появился раздел Web Layout, который содержит, в общем-то, все те же подразделы, но при этом в каждом из них есть небольшие или большие изменения. Давайте, рассмотрим их. Например, во вкладке General появилось текстовое поле Image Export Directory. Оно предназначено для того, чтобы указать программе QuarkXPress, куда будет выполняться экспортирование изображения для Web документа. Программе, которая используется для размещения вашей страницы в Интернет, требуются сведения о том, где именно расположены все необходимые изображения. Поэтому этот параметр довольно-таки важен. Если

указать здесь некий путь, то это все равно, что воспользоваться средством Collect For Output при печати документа. В текстовом поле Site Root Directory, т.е. корневой каталог сайта, вы можете указать расположение начальной страницы вашего Web сайта. Например, щелкнув на кнопке Browse, мы зайдем в нашу папку My Web Projects и укажем ее, как корневую папку нашего сайта. Тогда все экспортируемые изображения будут храниться в папке My Web Projects в подпапке Image.
Также во вкладке General отсутствуют такие параметры, как Auto Page Insertion, если помните, она использовалась в печатных публикациях для автоматического добавления страниц при размещении текста. А также у нас отсутствует параметр Hypper Link Color - это цвет гиперссылки. Естественно его здесь нет, потому что он теперь указывается еще при создании нашего Web макета. А также его можно указать в диалоговом окне Layout Properties, которое мы с вами еще рассмотрим. Вкладка Measurements - измерение. Здесь отсутствует параметр Item Coordinates - координаты элементов, так как на Web страницах не существуют разворотов, в отличие от печатных публикаций.
И, наконец, вкладка Trapping в диалоговом окне Preferences для Web проектов отсутствует вовсе. Но это, наверное, понятно - для экранных публикаций, использование трепинга абсолютно не нужно. Изменения коснулись также диалогового окна Modify. В данный момент оно недоступно, но, давайте, создадим графический блок, импортируем в него какое-нибудь изображение командой Get Picture, ну скажем, вот это, и теперь вызовем для данного изображения диалоговое окно Modify. Здесь, в общем-то, вам все более менее будет знакомо, кроме закладки Export. В закладке Export мы указываем, куда будет экспортироваться графика в нашем проекте при окончательном конвертировании файла, созданного в QuarkXPress, в обычную Web страницу.
Вы, наверное, и сами понимаете, что большинство элементов, создаваемых инструментами QuarkXPress, абсолютно несовместимы в Web, поэтому единственный выход при конвертации проекта уже в окончательный вид, т.е.в вид Web страницы большинство таких элементов экспортировать в графический формат, который будет совместим с Web. Так вот, в закладке Export, мы можем для каждого элемента по отдельности, указать, как его экспортировать, куда его экспортировать.
Ну, вот здесь вы, например, видите, папку Image, т.е. ту самую папку, которую мы задали еще в диалоговом окне Preferences. Можно выбрать также качество картинки. Это в том случае, конечно, если мы используем конвертацию в формат JPEG, т.к. он у нас, как вы знаете, поддерживает различные степени сжатия, ну и от которых, само собой, зависит и качество картинки как таковой. Кроме того, у формата JPEG есть еще дополнительный режим, который мы с вами не рассматривали при разговоре о печатных публикациях, т.к. там он не применяется. Это флажок Progressive.
Данный режим вы можете увидеть на очень многих Web страницах, и это очень легко заметить. Если на какой-либо Web странице вы видите, что картинка подгружается сразу же, но при этом очень низкого качества, а потом, как бы поэтапно она становится все более и более четкой, то скорее всего это именно изображение в формате JPEG Progressive.Ну и, наконец, еще один нюанс, на который хотелось бы обратить ваше внимание, на кнопку с изображением земного шара в нижней части экрана, рядом с кнопками отмены и повтора операции.
С помощью этой кнопки мы можем предварительно просмотреть, что же у нас получается в любом стандартном браузере, который установлен на нашем компьютере. Причем можно просматривать результат нашей работы сразу в нескольких браузерах. Для этого рядом с кнопкой предварительного просмотра у нас есть кнопка со стрелкой, где мы можем выбрать доступные нам браузеры. Ну, в данном случае это у нас только Internet Explorer, который, как вы знаете, является стандартным модулем операционной системы Windows. Для того чтобы включить предварительный просмотр, мы просто щелкаем на данной кнопке и наша публикация экспортируется в Web страницу, которая и открывается в браузере Internet Explorer.
Для того чтобы ваша страница корректно отображалась у максимального числа пользователей, желательно, конечно, для предварительного просмотра использовать различные типы браузеров, чтобы исправить ошибку некорректного изображения страницы в каком-либо из них. На самом деле список браузеров для данной кнопки не задается автоматически программой QuaekXPress. Для того чтобы добавить сюда любой другой браузер, который установлен у вас в системе, вам нужно воспользоваться диалоговым окном Preferences и разделом Application. Здесь есть подраздел Browsers и, например, для своей системы я могу, кроме Internet Explorer, добавить, скажем, браузер Opera, который также у меня установлен. Для этого я воспользуюсь кнопкой Add и теперь от меня требуется найти и папку с программой опера и ее главный файл для запуска.
Вот у меня папка Opera 7, стандартно она садится само собой разумеется на диск С в Program Files, и вот здесь у меня файл запуска программы, который называется Opera.exe. Щелкаем на кнопку Open, и, пожалуйста, браузер добавлен. Теперь закрываем диалоговое окно Preferences щелчком на кнопке ОК, и давайте заглянем в список браузеров в нижней части окна. У нас здесь появился пункт Opera.exe. Галочка, которая стоит рядом с Internet Explorer, обозначает, что данный браузер всегда будет использоваться по умолчанию, т.е. просто при щелчке на кнопке с земным шаром страница будет всегда открываться в браузере Internet Explorer. Если же мы хотим воспользоваться Opera, то тогда мы открываем список и щелкаем уже здесь на ее названии. Пожалуйста. Теперь мы просматриваем нашу будущую Web публикацию через браузер Opera.
Браузер по умолчанию также можно изменить, если вы чаще хотите делать предварительный просмотр в браузере Opera, а не в браузере Internet Explorer, то для этого все в том же диалоговом окне Preferences, в разделе Browsers щелкаем рядом с Opera.exe в поле Default, и галочка теперь стоит рядом с браузером Opera.
Благодаря этому, по умолчанию теперь на щелчке предварительного просмотра наша публикация будет открываться в браузере Opera. Ну и, наконец, последний штрих, касающийся отличий Web макетов от макетов печатных - это наличие дополнительных палитр. Таких палитр три. Это палитра Hyperlinks: она содержит список всех гиперссылок на внешней Web странице или другие страницы текущей публикации. Что такое гиперссылка, мы уже с вами говорили и подробнее о них мы будем говорить дальше.
Вторая палитра - это палитра Placeholders. В ней содержится информация о файлах XML. Она содержит записи, определенные для конкретного XML файла. И, наконец, палитра Sequences, которая содержит в себе список объектов, отображаемых на Web странице, или связанных с ней. Последовательность, заданная в этой палитре, указывает порядок размещения объектов. В данный момент она у нас пуста, т.к. объект у нас на странице всего один.
Итак, как вы можете видеть, при работе с Web проектами QuarkXPress у нас кое-что изменилось по сравнению с печатными проектами. Но основные инструменты, которые служат для размещения графики, текста остались теми же, изменились всего лишь правила, которым мы должны следовать. Естественно, как мы уже говорили, Web страница намного более ограничена в возможностях по сравнению с обычной печатной публикацией. Об этом всегда следует помнить.
⇐Палитра web tools | TeachPro WEB-дизайн | Преобразование печатных макетов в web формат⇒
