На этом уроке мы с Вами научимся добавлять стили в HTML-документ. Как Вы знаете, HTML-документ позволяет использовать различные стили шрифтов для выделения текстовой информации в документах. Список стилей, которые поддерживает большинство браузеров, следующий. Здесь имеется: Bold (Жирный), Italic (Наклонный) и MonoSpaced (иногда его называют Type
Writer). Это - с использованием фиксированных шрифтов. Стили, соответственно, можно комбинировать. Можно использовать жирный и наклонный шрифт одновременно.
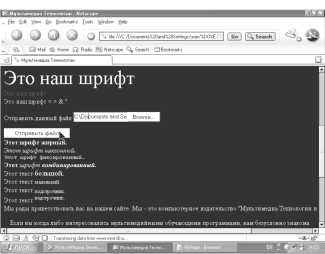
Попытаемся сделать следующий эксперимент. Введем сюда, к примеру, следующий текст. Этот шрифт - жирный. Скопируем это предложение. Здесь Этот шрифт будет наклонный, здесь - фиксированный, а здесь - комбинированный. Посмотрим, что у нас получилось. Для того, чтобы изобразить этот шрифт с жирным начертанием, мы используем тэг, который называется Bold и обозначается строчной буквой b. Соответственно, здесь используется закрывающий тэг b. Сохраним этот текст и посмотрим, что при этом получается. Обновляем. Как видите, Этот шрифт у нас жирный. Здесь используется жирное начертание.
Вы можете видеть, что этот текст отличается вот от этого наклонного текста. Давайте, здесь поставим еще тэг BR, чтобы каждое из этих предложений изображалось на новой строке. Вот так. Сюда мы поставим тэг Italic (наклонный). Соответственно, Italic-ом мы и закроем (вот так). Сохраняем. Переходим сюда. Обновляем. Как видите, шрифт сейчас у нас жирный и наклонный. А теперь посмотрим, что означает фиксированный шрифт и какими тэгами он обозначается. Фиксированный шрифт обозначается тэгами ТТ. Сохраняем. Обновляем и смотрим. Вы видите, что теперь шрифт изменил свое начертание.rii............................juiJ
Это - фиксированный шрифт. Нам © © . \ пт осталось рассмотреть комбинированный шрифт. Кстати, вот здесь нам был необходим закрывающий тэг. Вот так. Посмотрим. Теперь Вы видите, чем отличается фиксированный шрифт от комбинированного шрифта. Он отличается тем, что содержит буквы одинаковой ширины. Иначе говоря, и буква Т, и буква О, и буква Э имеют одинаковую ширину. Вернемся сюда и поработаем с комбинированным шрифтом. Дело в том, что тэги можно использовать во вложенном виде. Рассмотрим пример. Пусть это слово имеет жирное начертание. Вставим также и закрывающий тэг Bold. Далее. Здесь у нас будет Italic. А здесь у нас Italic заканчивается. Но слово Комбинированный, в свою очередь, также будет Bold. Вставим и закрывающий тэг Bold. Это означает, что слово Комбинированный в итоге окажется Bold и Italic. Убедимся в этом. Обновим. Мы убеждаемся в том, что

так оно и есть. Слово Комбинированный оказалось изображенным жирным и наклонным.
Это произошло по той причине, что открывающий и закрывающий тэги Bold расположены внутри тэга Italic. Кроме того, имеются еще и дополнительные стили. Что они представляют собой? Имеются следующие дополнительные стили: Большой, Маленький, Подстрочник и Надстрочник. Давайте, изобразим это здесь. Не забудем поставить BR и напишем: Этот текст большой… Затем напишем: Этот текст маленький…Здесь напишем: Подстрочник… А здесь - Надстрочник. Прекрасно. Соответственно, сюда мы ставим тэг BIG… А здесь мы его закрываем. Сохраним и посмотрим, что у нас получилось. Сохранить. Обновить. Вы видите, что слово Большой заметно больше, чем стоящее рядом выражение Этот текст. А теперь поставим здесь Small, а здесь, соответственно, - тоже Small.
Вы теперь видите, что слово Маленький оказалось меньше, чем Этот текст. Подстрочник… Этот SUB… Переходим сюда. Обновляем. Вы убеждаетесь в том, что слово Подстрочник располагается внизу. Именно таким образом очень часто изображают индексы. Аналогичным образом используется Надстрочник. С помощью этого тэга изображаются степени (вот так). Вы видите, что слово Надстрочник расположилось выше, чем Этот текст. На этом завершим текущий урок, который был посвящен использованию стилей шрифта в HTML. На следующем уроке мы с Вами будем экспериментировать с размером шрифта и его цветом.
⇐Изменение цветов фона. горизонтальная линия | TeachPro WEB-дизайн | Меню выбора в html⇒
