Все рассматриваемые нам раньше программы и приложения, никакого отношения к html страницам и к браузерам, которые работают с Интернетом, не имели. Но особую популярность язык Java приобрел, как язык, который помогает "оживить" Internet. Дело в том, что на языке Java можно создавать особые программы, которые называются аплетами, и которые загружаются из Интернета и выполняются браузерами. И в этом случае программа, написанные на языке Java становится как бы частью html страницы, которая для этого выделяет некий прямоугольник на своей странице. Для того чтобы на ней отображалось все то, что мы обычно выводим в нашем фрейме, написанном на языке Java. Попробуем создать такой аплет самостоятельно.
Первое, что для этого нужно сделать, это загрузить при помощи директивы import пакеты awt и swing. Напишем таким образом: import, далее java, точка awt, точка звездочка, точка с запятой.
Теперь опять введем еще одну директиву import, на этот раз javax, точка swing, точка звездочка, точка с запятой. Теперь же, после того, как мы эти написали импорты, необходимо написать наш основной класс, с которого будет начинаться работа нашего аплета. Ну, пусть это будет, например, таким образом, public, далее class, и далее введем имя для нашего класса. Ну, например, пусть это будет вот такое имя, Му56. И далее этот класс должен поддерживать в качестве родительского класса, класс JApplet. Поэтому напишем ключевое слово extends и далее JApplet. Щелкнем на клавише Enter.
Введем фигурные скобки, внутри которых мы должны написать описание всего нашего класса. Первое, и необходимое, что нам нужно ввести в нашем аплете, это метод init, с которого и начинается работа всех аплетов, так же, как и с метода main начиналась работа всех консольных программ. А для аплетов, как мы еще раз сказали, это метод init.
Поэтому опять напишем public. Тип возвращаемого значения void, поскольку никакого возвращаемого значения тут не предусмотрено и далее метод init, инициализация. Далее введем скобки. Enter, фигурные скобки, внутри которых мы теперь и должны написать какой-либо код для нашего аплета. Ну, самое простое, возьмем и просто-напросто на нашем аплете, на этом прямоугольнике, внутри html страницы, поместим какую-либо метку. В принципе с аплетом можно обращаться точно так же, как мы ранее обращались с и фреймом. Единственная разница в том, что задавать размеры нам здесь не нужно, поскольку размеры уже задаются внутри html страницы.
Поэтому первое, что нам нужно сделать, это создать контейнер. Для этого просто напишем Container, далее, пусть он называется pane, далее, как обычно, равняется и getContentPane. Далее скобки, точка с запятой. Теперь

же, после того, как мы получили контейнер, поместим на нем, как мы сказали метку. Напишем, как обычно JLabel. Далее, пусть эта переменная называется label. Ну, как обычно введем знак равнения, new, опять JLabel. Нам нужен конструктор этой метки. Далее откроем скобку. И теперь внутри скобок напишем тот текст, который должен появляться на этой метке. Напишем просто-напросто "It is my first applet". Закроем кавычки, далее запятая. И теперь укажем центральное расположение этой метки. Для этого напишем JLabel, точка, и CENTER. Вот теперь закроем скобку. Точка с запятой.
Ну и теперь эту метку нам надо добавить на наш контейнер. Сделаем это, как обычно: pane, точка add, откроем скобку и добавить нашу метку label. Закроем скобку. Точка с запятой. Вот у нас уже полностью готово все то, что должно определять наш аплет. Попробуем теперь его сохранить в каком-либо файле. Для этого щелкнем на кнопке сохранения. Создадим для этого проекта новую папку. Щелкнем вот на этой кнопке. Напишем таким образом. Щелкнем на кнопке Open. Введем имя для нашего файла. Пусть оно будет вот таким My56, и щелкнем на кнопке Save, предварительно изменив тип нашего файла, который, как мы видим, сейчас стал html. А нам нужно, конечно же, чтобы это был файл с расширением java. Щелкнем теперь на кнопке Save (сохранить). И вот мы опять в нашем текстовом редакторе.
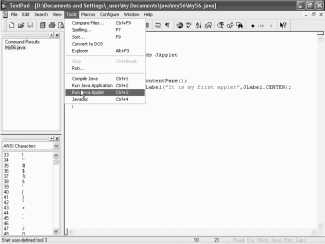
Теперь же, попробуем посмотреть, как же работает это приложение. Ну, для начала нам нужно его скомпилировать. Для этого скомпилируем его, как обычно. Развернем меню Tools, далее Compile Java. Компиляция прошла успешно. А теперь же попробуем посмотреть этот аплет. Для этого развернем меню Tools и здесь, в этом меню, у нас есть специальная команда Run Java Applet, которая на самом деле оперирует специальные программы Applet Viewer, которые входят в стандартную поставку Java. Щелкнем на этой команде. И вот, мы можем видеть результат выполнения программы Applet Viewer, внутри которой загрузился наш аплет и, конечно же, вот эта надпись на его поверхности. В принципе программа Applet Viewer просто-напросто, так сказать, стимулирует работу браузера, показывает именно тот кусочек, который относится к данному аплету.
Закроем теперь это окно. Щелкнем вот на этом крестике. И попробуем запустить его еще раз. Для этого вновь развернем меню Tools, далее опять Run Java Applet и, как мы видим, на этот раз у нас появилось другое окно. А именно, окно, в котором указывается html файл. Этот файл находится у нас в нашей текущей директории, в котором как раз и находится ссылка на наш аплет. Если мы сейчас щелкнем на кнопке Yes, то, конечно же, в принципе мы получаем все то же самое.
Дело в том, что вот этот файл, который мы только что видели, это тот файл, который текстовый редактор TextPad, создал внутри нашей директории.
Закроем теперь это приложение. И теперь попробуем рассмотреть этот html файл, и из чего он состоит. Для этого щелкнем на кнопке открытия. Далее переключимся на открытие html файлов. Щелкнем на вот этом треугольнике. Выберем html файлы. И вот этот временный html файл, который только что и был автоматически создан. Щелкнем на кнопке Open, чтобы рассмотреть его. И вот, можно видеть из чего он состоит.
В принципе, все кто знакомы с тегами html страниц и с языком их написания, могут видеть, что это просто-напросто самая простая страница. Она только существует и в которой вот эта вторая строчка, эта именно та строка, которая касается нашего аплета. В начале создается заголовок, тело и т. д. Всего этого просто-напросто нет. И есть просто-напросто один аплет, который задается ключевым словом Applet. Далее указывается название аплета. Вот этот Му56 точка class. И задается ширина и высота прямоугольника, внутри которого этот аплет должен отображаться. Попробуем теперь рассмотреть, как вот эта html страница выглядит, так сказать, в Internet Explorer-е.
Для этого щелкнем на пункте меню View и далее In Web Browser. Но, прежде чем мы запустим просмотр этой страницы в Internet Explorer-е, лучше всего, конечно же, сохранить его под каким-нибудь именем, учитывая, что это в принципе, временный файл. Поэтому развернем меню File, далее команда Save As. Выберем имя для нашего приложения. Ну, назовем просто Myhtm и щелкнем на кнопке Save (сохранить). А теперь, как мы сказали, развернем меню View и далее выберем команду In Web Browser. Щелкнем на ней. Вот теперь загрузился наш Internet Explorer, внутри которого, как мы видим, отображается серый прямоугольник. Это и есть наш аплет, внутри которого и размещается наша надпись.
Закроем теперь его. Щелкнем на вот этом крестике. И вот мы опять в нашем текстовом редакторе, в котором надо отметить, что тот же самый запуск показа в Explorer-е можно создать, нажав на вот эту пиктограмму.
Теперь попробуем немножко приукрасить нашу html страницу. Введем, например, какой-либо заголовок. Для этого щелкнем здесь на клавише Enter. И далее, чтобы нам было проще писать html теги, из которых и состоит наша html страница. Щелкнем здесь вот на этом треугольнике и перейдем на систему html тегов. Они у нас появились вот в этом левом нижнем углу нашего экрана. Сдвинемся теперь ниже. Выберем какой-либо шрифт. Например, вот этот наклонный, Italic. Щелкнем здесь дважды.
Вот, теперь появилась возможность написания наклонного шрифта. Сдвинемся еще ниже и напишем этот заголовок, как заголовок второго уровня. Щелкнем здесь дважды. И теперь введем здесь какой-либо текст. Например, тот же самый, который мы написали в нашем аплете "It is my first applet".
Теперь введем здесь знак перевода строки и посмотрим, как теперь все это выглядит в нашем браузере. Щелкнем на вот этой кнопке, и мы можем видеть результат работы нашей html страницы внутри браузера. Вот наверху, это у нас простой заголовок, это все написано, так сказать, средствами html страницы, тегами.
А вот в этом прямоугольнике у нас находится наш аплет, в котором в принципе тот же самый текст. Пока это не слишком впечатляет, но мы, наверное, уже помним, что внутри нашего аплета мы в принципе можем сделать практически все, что угодно. Поместить кнопки, разные компоненты, элементы, в том числе и обработчики событий, любую графику и практически все то, что можно выполнять при помощи обычных приложений. Т.е. вот этот аплет будет вполне "живой", в отличие от практически статического текста, из которого состоит html страница. Закроем теперь наше приложение. И после того, как мы закрыли наш браузер, мы опять попали в наш текстовый редактор.
⇐Одномерные массивы. создание. инициализация. | TeachPro WEB-дизайн | Преобразование приложения в апплет⇒
