Как вы могли заметить, веб-дизайн унаследовал очень много от дизайна графического и полиграфического. Но элементы и технологии, делающие его собственно веб-дизайном, не имеют (или почти не имеют) прямых аналогов в традиционном дизайне. В первую очередь таким элементом, конечно, является механизм гиперссылок. Но кроме того имеется ещё один замечательный механизм, который

называется Формы обратной связи или просто Формы. Всё, что мы обсуждали ранее, касалось информации, приходящей от сервера к клиенту.
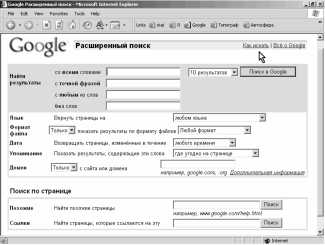
Клиент только запрашивает определенный документ, а дальше как в телевизоре: сидим - смотрим. Или читаем. Формы же позволяют организовать с сервером обратную связь. Т.е. посылать некую информацию в обратном направлении - от клиента к серверу. Это выводит нас более высокий уровень интерактивности. Рассмотрим на примерах. Самый простой и знакомый всем вам - это поисковые системы. Когда вы отправляете поисковый запрос, то делаете это как раз с помощью формы. Сервер получает вашу фразу, осуществляет поиск и возвращает вам страницу с результатами. Это уже самое настоящее интерактивное "общение" с сервером, т.к. страницы с результатами поиска как таковой (в виде HTML-файла) не существует, а сервер создает её для вас в соответствии с тем, какой запрос был послан с помощью формы.
Более сложный пример - это форумы. Вы можете что-то написать, и это "что-то" появится на сайте. Т.е. с помощью форм мы можем даже удаленно изменять содержимое сайта. И форумы - это не единственный пример, хотя и достаточно характерный. Возможны и более сложные вещи, например, загрузка на сервер файлов прямо со страницы сайта. Например, сейчас очень популярны сервисы по размещению персональных фотографий. Таким вот образом мы можем разместить на сайте нашу фотографию.
Как же работает механизм форм? На одном конце мы имеем клиента - веббраузер. В нём, собственно, и отображаются формы, которые мы заполняем. На другом конце - сервер, на котором работает некая специальная программа, получающая информацию, присланную через форму. На основе этой информации программа выполняет какие-то действия. Например, формирует HTML-страницу и заставляет веб-сервер прислать её обратно клиенту. Или, как в случае с форумом, добавляет на сайт наше сообщение.
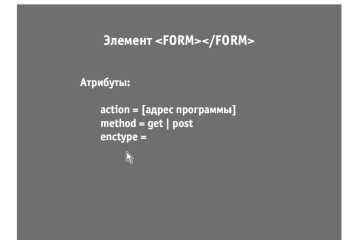
Или отправляет наше сообщение по e-mail'^ и т.д. Серверная часть с программой нас сейчас интересовать не будет, нам важно научиться встраивать формы в страницы нашего сайта. Собственно форма определяется элементом <FORM>. Элемент должен иметь как открывающий, так и закрывающий теги. Обязательным атрибутом элемента FORM является атрибут action. Этот атрибут задаёт URL-адрес, куда должны отправиться данные, введенные пользователем в форму. То есть, грубо говоря, расположение той самой программы на сервере, которая будет эти данные обрабатывать. Откуда же берутся эти программы?
Во-первых, провайдер, у которого будет размещён ваш сайт, как правило, предоставляет доступ к нескольким стандартным программам. Например, для отправки сообщения по e-mailу. Соответственно, достаточно вписать адрес этой стандартной программы в атрибут action. Во-вторых, если провайдер позволяет, можно установить на сервере программу самостоятельно. В Интернете можно найти огромное количество готовых программ для самых разных задач. Наконец, в-третьих, вы можете освоить веб-программирование и писать программы самостоятельно.
Следующий атрибут элемента FORM - атрибут method. Этот атрибут определяет способ, каким данные будут отсылаться на сервер и может иметь одно из двух значений: get или post.
Объяснение разницы между этими двумя методами выходит за рамки данного урока. Какое значение устанавливать - зависит от того, как написана программа. Соответственно, ответ нужно искать в документации к программе. Очень грубо можно сказать, что get больше приспособлен для передачи сравнительно небольших объёмов текстовой информации. Если же форма предполагает отправку более сложных данных, например, файлов, то это, скорее всего, post. Последний атрибут - enctype. Он устанавливается как раз при передаче через форму разных хитрых данных. О нём мы поговорим ниже. Элемент FORM как таковой в браузере не виден. В Dreamweaver'е форма обведёна пунктриной рамочкой, чтобы не потерять её. Элемент этот служит своего рода контейнером для других элементов, с которыми как раз и оперирует пользователь. Элементы эти соответствуют элементам интерфейса операционной системы. Это поля ввода текста, выпадающие списки, переключатели, кнопки и т. д. Кроме того внутри элемента FORM могут располагаться и другие элементы (блочные и текстовые). Мы можем заключить внутрь формы хоть всю нашу страницу.
Одним из основных органов управления, составляющих форму, является элемент <INPUT>. Этот элемент не имеет закрывающего тега. В зависимости от значения атрибута type этот элемент может отображаться в виде самых разных органов управления. Несколько особняком стоят элементы, которые дают команду браузеру начать отправку данных на сервер. Прежде всего это INPUT со значением атрибута type равным submit. Отображается в виде кнопки. Может иметь атрибут value, определяющий надпись на кнопке.
INPUT типа image создаёт графическую кнопку. То есть вместо стандартной кнопки мы можем подставить нарисованную нами красивую кнопочку. В этом случае элементу INPUT необходимо указать те же атрибуты, что присутствуют у элемента IMG, то есть src (с указанием пути к файлу

картинки), ширину, высоту и даже alt-текст. Клик по этой картинке будет приводить к отправке данных на сервер.
INPUT типа text создаёт поле для ввода текста. Как раз такое, как в поисковых системах. Чтобы программа могла понять, к какому из элементов формы относится та или иная порция данных, каждый элемент должен иметь атрибут name с уникальным в пределах формы значением. Также элемент может иметь атрибут value. Если мы зададим его, то текстовое поле отобразиться не пустым, а с текстом, указанным в значении этого атрибута. Атрибут size задаёт ширину поля. Однако единицы, в которых она задается, разнятся от браузера к браузеру и для точного указания ширины следует пользоваться таблицами стилей.
Атрибут maxlength позволяет ограничить количество символов, которое пользователь может ввести в данное поле. Например, если имеется поле для ввода года, то, очевидно, имеет смысл ограничить его длину четырьмя символами. В этом случае пользователь не сможет ввести в это поле более четырёх символов.
INPUT типа password полностью аналогичен текстовому полю, за исключением того, что вводимые пользователем символы не отображаются на экране, а заменяются, например, звёздочками или точечками. Это нужно для того, чтобы при наборе паролей злоумышленник не мог подсмотреть через плечо, какой пароль вы набираете.
INPUT типа checkbox создает нечто наподобие выключателя: чекбокс работает по принципу вкл./выкл. Отображается обычно в виде квадратика: пустого или с "галочкой", когда включён. Как и любой INPUT, чекбокс должен иметь атрибут name. А вот атрибут value работает несколько необычно. Можно было бы предположить, что определенные значения этого атрибута соответствуют его включенному или выключенному состоянию, однако это не так. Если чекбокс не включен, то он вообще ни в каком виде не передаётся программе. Для программы его как бы и не существует. А вот если включен, то передается переменная с именем из атрибута name и значением из атрибута value, т.е. как если бы у нас было текстовое поле, в которое мы ввели значение атрибута value. Отличие состоит в том, что пользователь это значение изменить не может. По умолчанию чекбокс появляется на странице в выключенном состоянии. Чтобы сделать его включенным по умолчанию, следует указать атрибут checked. Атрибуту этому значение не присваивается.
INPUT типа radio очень похож на checkbox, но состоит из нескольких переключателей (так называемых радиобАттонов) и напоминает кнопки на магнитофоне: одну нажали, другая выскочила. Т.е. фактически это группа переключателей: несколько элементов INPUT типа radio, имеющих одинаковое значение атрибута name (собственно, по этому признаку они и группируются) и разные значения value. В результате переменная с именем из атрибута name будет иметь значение из атрибута value того переключателя, который был включён пользователем. Как и в случае с чекбоксом мы можем указать атрибут checked, чтобы "включить" по умолчанию один из переключателей. Имеется ещё один хитрый INPUT типа hidden, который никак не отображается в браузере и не доступен пользователю. Он позволяет с помощью атрибутов name и value передать программе некие служебные данные, в которые не должен вмешиваться пользователь.
INPUT типа reset создаёт кнопку, при нажатии на которую форма "очищается", т.е. все данные, введённые пользователем сбрасываются, возвращаются в исходное состояние. Атрибут value, как вы могли догадаться, задает надпись на кнопке. INPUT типа button создаёт, так сказать, "просто кнопку". Она ничего не делает, чтобы её оживить, нужно написать так называемый "скрипт" - маленькую программку, встроенную прямо в HTML-документ, которая выполняется браузером. Но это мы сейчас не будем обсуждать.
INPUT типа file создаёт поле с кнопкой, позволяющее выбрать какой-либо файл для отправки его на сервер. Например, можно вообразить программу, которая анализирует каким-то образом картинку и осуществляет поиск на основе этих данных. Естественно, элемент должен иметь атрибут name. Если в форме используется данный элемент, то форме (самому элементу FORM) необходимо задать атрибут enctype (помните, мы упоминали его выше). При этом значение его должно быть " multipart/form-data".
Теперь переходим к органам управления, создаваемым с помощью других элементов, отличных от INPUT. Во-первых, это элемент <TEXTAREA>. По сути это тот же самый INPUT типа text, т.е. поле для ввода текста, но, состоящее не из одной строки, а из нескольких. Количество строк задается атрибутом rows, а количество колонок, то есть ширина - атрибутом cols. Как и в случае с атрибутом size текстового поля ширину лучше задавать таблицами стилей. Синтаксис TEXTAREA несколько иной. Он, естественно, имеет атрибут name, но у него нет атрибута value, зато есть обязательный закрывающий тэг. А роль value выполняет текст, расположенный между открывающим и закрывающим тегами.
И, наконец, выпадающие меню. Вообще говоря, они не обязательно должны быть выпадающими, в чём мы вскоре и убедимся. Смысл меню в том, что пользователь может выбрать из списка один или несколько пунктов. Создается меню с помощью элемента <SELECT>. Элемент должен обязательно иметь закрывающий тег. Элемент, как и другие, имеет обязательный атрибут name. Может иметь атрибут size. Как ни странно, атрибут ведёт себя не так, как в текстовых полях. Он определяет не ширину меню, как вы могли подумать, а высоту. Если size не задан, меню будет выпадающим, а если задан, то отобразится список высотой как раз в кол-во строк, заданное атрибутом size. Если количество пунктов больше высоты, будет осуществляться прокрутка.
Ещё один атрибут - multiple. Значение ему не присваивается. Если он указан, пользователь может выбрать одновременно несколько пунктов из списка. При этом нужно удерживать клавишу Ctrl. В противном случае, если multiple не указан, из списка можно выбрать только один пункт. Подобно элементу FORM, SELECT является лишь контейнером для элементов, определяющих сами пункты меню. Поэтому закрывающий тэг у него обязателен.
Ну а для определения пунктов меню предназначены элементы <OPTION>. Имеет атрибут value. Т.е. после отправки формы в программу попадёт переменная с именем, заданным атрибутом name элемента SELECT и значением из атрибута value элемента OPTION того пункта, который мы выбрали. Ну а пользователь в меню увидит не значение атрибута value, а текст, заключенный между открывающим и закрывающим тегами элемента OPTION. Это важно запомнить: пользователю мы показываем одно, а в программу передается совсем другое.
Чтобы "включить" определенный пункт меню по умолчанию, соответствующему элементу OPTION следует задать атрибут без значения selected. Было бы, наверное, логичнее назвать этот атрибут checked, как в чекбоксе и радиобАттоне, но - се ля ви - HTML полон таких вот несуразностей. Как видите, функционально меню чем-то напоминает радиобАттоны: несколько переключателей (OPTION) каждый со своим значением value объединены в группу (SELECT) с одним именем (name).
