Основу гипертекста, как Вы помните, составляет обычный текст. Поэтому и начнем мы с элементов для разметки текста. Всё это очень похоже на работу в текстовом редакторе: заголовки, абзацы и т.д.
Но для начала скажем несколько слов о пробелах. В HTML имеющиеся в тексте символы пробела, табуляции, переноса строк, а также несколько пробелов, идущих подряд, в браузере остаются в виде единичных пробелов. Если мы хотим получить на экране подобную картину, мы должны воспользоваться специальными HTML-элементами для принудительного перевода строк, для вставки нескольких пробелов подряд, либо использовать специальный элемент PRE, который отображает в браузере текст в таком виде, в каком он имеется в исходнике. Ещё один тонкий момент: с какой стороны от тегов ставить пробелы. Например, если мы хотим выделить некоторые слова каким-нибудь текстовым элементом, то правильнее ставить пробелы с внешней стороны элемента, т.е. перед открывающим и после закрывающего тега.
Теперь перейдем к рассмотрению собственно элементов. Большая группа элементов, названных phrase elements, элементы фразы, служит для придания некоторого специального значения фрагментам текста. Элементы эти, конечно же, являются текстовыми (не блочными) и могут включать как собственно текст, так и другие текстовые элементы. Открывающий и закрывающий теги для этих элементов являются обязательными.
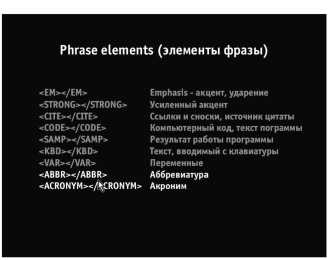
Элемент EM (emphasis) делает акцент на данном фрагменте текста. Обычно выделяется курсивным начертанием. Элемент STRONG делает более сильный акцент. Обычно выделяется полужирным начертанием. Как Вы помните, элементы могут вкладываться друг в друга. Мы можем, например, скомбинировать эти два элемента. Элемент CITE отмечает ссылки или сноски к другим источникам, источники цитат. Об элементе Q мы поговорим попозже. В принципе, он выделяет саму цитату, в отличие от элемента CITE, который описывает именно источник цитаты. Важно понять, что CITE не является элементом для расстановки гиперссылок, он просто придает тексту определенное значение.
Если мы хотим сделать имя автора гиперссылкой, мы должны добавить соответствующий элемент. Если бы Диоген жил чуть попозже или Интернет

появился бы чуть пораньше, то мы могли бы зайти по этой ссылке, почерпнуть новые интересные мысли философа, пообщаться с ним в чате. Следующий элемент - CODE - служит для обозначения компьютерного кода, как правило, текста программ. Если мы хотим показать какой-то фрагмент программы, мы должны его заключить в элемент CODE. Напишем вот такую "высоко интеллектуальную" программу… Программисты, я думаю, оценят. Как видите, переводы строк браузер не воспринимает, поэтому не дурно было бы элемент CODE заключить ещё и в элемент PRE.
Далее, элемент SAMP (от слова sample). В отличие от CODE, он обозначает текст, выводимый в результате работы программы, выглядит так же, как и элемент CODE. Элемент KBD обозначает текст, который пользователь должен ввести с клавиатуры. Обычно используется в разного рода инструкциях, документации. Оформляется так же, как CODE и SAMP, при этом выделяется полужирным начертанием.
Последний вот такой "компьютерный" элемент (наберитесь терпения) - это элемент VAR. Предназначен для обозначения переменных. В данном случае имеется в виду, что вместо "filename" вы должны в реальной работе написать название файла. Последние два элемента - это ABBR и ACRONYM (отмечает аббревиатуры и акронимы). Аббревиатура - это стяжение нескольких слов, означающих единое понятие, в одно слово.
Акроним - это аббревиатура, составленная только из первых букв входящих в неё слов. Внешне похожей на предыдущую группу является группа так называемых font-style элементов, т.е. элементов для форматирования фрагментов текста. Поскольку эти элементы не предназначены для структурной разметки, а только для оформления, их использования следует по возможности избегать, а для форматирования пользоваться таблицами стилей. Элемент I - italic - задает курсивное начертание текста. Элемент B - bold - даёт полужирное начертание. Элемент BIG увеличивает размер шрифта. К сожалению, в Dreamweaver'е мы этого не увидим, нужно открыть нашу страничку в браузере. Вы видите: текст стал слегка побольше.
Противоположный ему элемент - SMALL - уменьшает текст. Элемент TT (teletype) - выводит текст моноширинным шрифтом, в котором все символы имеют одинаковую ширину. Таким шрифтом оформляются уже знакомые Вам элементы CODE, SAMP и т.д. Элемент S или его синоним STRIKE позволяют зачеркнуть какую-то часть текста. Элемент U подчеркивает текст. Этим элементом лучше не злоупотреблять, потому что у пользователей Интернета подчеркивание достаточно прочно ассоциируется с гиперссылками. По подчёркнутому тексту сразу хочется кликнуть мышкой.
И ещё один элемент, очень популярный в своё время, но сейчас, к счастью, перешедший в разряд нерекомендованных - элемент FONT (шрифт). Позволяет задавать размер, цвет и гарнитуру шрифта. До появления таблиц стилей это был единственный механизм управления параметрами шрифта. Понятно, что к структурной разметке этот элемент не имеет никакого отношения. У элемента FONT есть три атрибута: size, который отвечает за размер шрифта. Размер задается числом от 1 - самый маленький до 7 - самый большой. Другой вариант задания размера шрифта - увеличение или уменьшение кегля относительно текущего. Т.е. мы можем шрифт слегка увеличить или слегка уменьшить с помощью всё тех же семи чисел, но добавляя знаки + или -.
Другой атрибут - color - позволяет задавать цвет. И замечательный атрибут face, который позволяет указывать гарнитуру шрифта. На практике с этим атрибутом связано большое количество проблем, т. к. указанный шрифт может отсутствовать на компьютере пользователя, либо, что ещё хуже, присутствовать, но не содержать нужных символов. Тогда пользователь имеет все шансы увидеть нечто подобное. Если нам так уж нужно как-то особо оформить фрагмент текста, не выделяя его никаким логическим элементом (что само по себе не очень правильно), то правильнее пользоваться "просто текстовым элементом" SPAN и задавать его оформление через таблицу стилей. А в данном случае было бы правильнее использовать элемент заголовка.
Последний элемент в этой группе - BASEFONT. Он состоит только из открывающего тега, не имеет содержимого и задает базовый размер шрифта для всего документа с помощью атрибута size. Размер задается всё в тех же 7 числах, значением по умолчанию является 3. На заголовки и текст, заключенный в таблицы, действие этого элемента не распространяется. Рассмотрение других элементов мы продолжим в следующем уроке.
⇐Тело документа. элементы body, div, span | TeachPro WEB-дизайн | Разметка текста-2⇒
