Замечательной особенностью графического формата GIF является его способность сохранять анимированные изображения. Так называемые GIF-анимации поддерживаются практически всеми браузерами Internet. Если вставить такую GIF-анимацию на вебстраницу, то при ее просмотре можно будет увидеть движущееся изображение, нечто подобное тому, что мы видим сейчас. На эту страницу вставлены два анимированных GIF'а - две птички. А вот на этой - один анимированный GIF. Создадим такую GIF -анимацию в программе Adobe Photoshop. Первым шагом в создании GIF-анимации является создание всех отдельных кадров этой анимации.
В данном случае для птички, машущей крыльями в полете, были нарисованы пять отдельных фаз этого полета. Каждая такая фаза была сохранена в отдельном файле с расширением jpg. Вообще-то для создания GIF-анимации совершенно необязательно сохранять ее кадры в виде отдельных файлов. Я их сохраняла потому, что процесс рисования отдельных

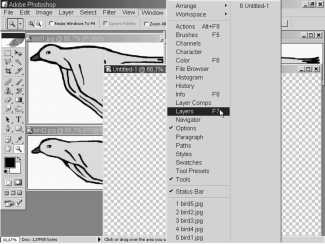
кадров занял у меня достаточно много времени, и никто мне не гарантировал, что в процессе этого рисования не повиснет компьютер или не отключат электричество. Итак, перед нами на экране последовательность кадров для GIF-анимации. Это первый кадр. Это второй. Это третий. Это четвертый. И это, соответственно, пятый. Заготовкой для GIF-анимации будет служить файл в родном для Фотошопа формате PSD, состоящий из нескольких слоев. Каждый слой будет содержать один кадр, и порядок слоев в стопке слоев этого изображения будет совпадать с порядком фаз движения птички. Создадим эту заготовку для анимированного GIF,а. Создадим его как новое изображение в Фотошоп. Меню File, команда New. Появляется диалоговое окно создания нового файла. Введем в нем необходимые значения параметров. Значение ширины изображения Width делаю равным 800 пикселям, высота изображения Height будет равна 600 пикселям.
Я не вычисляю сейчас необходимые размеры, а ввожу такие, которые заведомо позволят мне разместить каждый кадр изображения. Результирующее изображение потом обрежу для минимизации размера файла с изображением. Значением параметра Resolution (Разрешение) можно пренебречь. Он не играет никакой роли при создании изображений для Web. Его значение важно только при выводе изображения на печать. А при выводе изображения в окне браузера каждый пиксель этого изображения отображается на экране одним экранным пикселем независимо от того, какое значение дать параметру Resolution, а также от того, какой у пользователя монитор и в каком режиме он работает. Дальше. Важно, чтобы цветовая модель была RGB.
Так как я хочу, чтобы птичка была цветная, а не черно-белая, поэтому мне не годятся режимы Bitmap и Grayscale, а цветовые модели CMYK и Lab браузерами не поддерживаются, поэтому только RGB. Цвет фона Background Contents выбираю Transparent (прозрачный), чтобы фоном для летящей птички был фон веб-страницы. ОК. Вот на этих шашечках, на этом прозрачном фоне и будем размещать все фазы полета, только выведем сначала палитру слоев. Меню Window, команда Layers (Слои). Начинаем компоновать из кадров стопку слоев.
Активизируем изображение с первым кадром. Удаляем у него белый фон. Единственный слой первого кадра - это слой Background (Основа). На слое Background областей прозрачности не бывает, поэтому конвертируем слой Background в обыкновенный слой. Делаем по нему в палитре слоев двойной щелчок левой кнопкой мыши. В появившемся диалоговом окне оставляем значения параметров, которые выводятся по умолчанию, и нажимаем кнопку ОК. Теперь можно удалить белый фон из первого кадра, превратить его в область прозрачности. Выбираем на палитре инструментов инструмент выделения Волшебная палочка. Параметр Contiguous (Связность) на панели параметров инструмента Волшебная палочка должен быть включен. Это обеспечит нам выделение только фона, без захвата белых пикселей глаза. Выделяем фон. Удаляем фон. Нажимаем клавишу Delete на клавиатуре.
Снимаем выделение. Нажимаем на клавиатуре комбинацию клавиш Ctrl-D.
Выбираем на палитре инструментов инструмент Перемещение и перетаскиваем первый кадр из его окна во вновь созданное окно. При перетаскивании фрагмента из одного окна изображения в другое происходит копирование этого фрагмента. В результате такого перетаскивания в новом окне появляется новый слой Layer 2. На нем-то и находится первый кадр с птичкой. Сворачиваем окно с первым кадром, активизируем второй кадр, конвертируем его слой Background в обычный слой, выбираем инструмент
Волшебная палочка, щелкаем по белому фону второго кадра, удаляем белый фон, нажав на клавиатуре клавишу Delete, снимаем выделение (Ctrl-D на клавиатуре), выбираем инструмент Перемещение и перетаскиваем вторую птичку во вновь созданное окно, где уже имеется кадр с первой птичкой. Вторая птичка тоже лежит на своем собственном слое Layer 3. Чтобы в полете птичка не дергалась и не проваливалась, выравниваем в этом окне вторую птичку по первой. Ориентиром при таком выравнивании будет служить голова и клюв птички. Инструмент Перемещение уже выбран, подгоняем с его помощью вторую птичку к первой. Сворачиваем окно с вторым кадром и повторяем процедуру для кадра номер 3. Активизируем.
Преобразуем слой Background в обычный слой. Волшебная палочка. Щелчок по белому фону. Клавиша Delete на клавиатуре. Комбинация клавиш Ctrl-D на клавиатуре. Инструмент Перемещение. И перетаскиваем птичку. Выравниваем третью птичку с первыми двумя. Теперь в создаваемом изображении четыре слоя: три слоя с кадрами и первый исходный слой. Он пустой, поэтому его можно безболезненно удалить. Перетаскиваем этот слой на мусорную корзину в палитре слоев. Теперь птичка номер 4. Активизируем. Конвертируем слой Background в обычный слой. Выбираем инструмент Волшебная палочка. Щелкаем где-нибудь по белому фону.
Удаляем этот фон клавишей Delete на клавиатуре. Снимаем выделение (Ctrl-D). Выбираем инструмент Перемещение. Перетаскиваем птичку. Выравниваем четвертую птичку по первым трем. Сворачиваем изображение с

четвертой птичкой, сначала активизировав его. Активизируем изображение с пятой птичкой и повторяем ту же процедуру. Конвертация фонового слоя. Инструмент Волшебная палочка. Щелчок по фону. Удаление его клавишей Delete. Снятие выделения Ctrl-D. Инструмент Перемещение. Перемещаем птицу. Выравниваем птицу. Сворачиваем птицу номер 5 и смотрим на палитру слоев. Было пять кадров, стало пять слоев. Теперь нужно убедиться, что кадры в стопке слоев расставлены в правильном порядке.
Даже если они расставлены в неправильном порядке, в этом нет ничего страшного, потому что отдельные слои можно перемещать в стопке слоев. Каждый слой в палитре слоев содержит миниатюрку, уменьшенное изображение того, что находится на этом слое, чтобы можно было судить, что на каком слое. К сожалению, сейчас эти миниатюры настолько маленькие, что, глядя на них, трудно понять, правильно ли мы расставили кадры. Но эти миниатюры можно увеличить.
Выводим на экран скрытое меню палитры Layers и выбираем команду Palette Options (Параметры палитры). Появляется диалоговая панель параметров палитры слоев. Выбираем в ней максимально возможное значение параметра Thumbnail Size (Размер миниатюры) и закрываем это диалоговое окно. Посмотрите теперь на палитру слоев. Сейчас размер миниатюр вполне достаточен, чтобы понять, что кадры расположены в правильной последовательности.
Но только этих кадров мало. Нужно добавить еще несколько для реалистичной имитации полета. Вот птица опускает крылья из самого верхнего положения до самого нижнего, а затем она должна их в обратной последовательности поднимать. Поэтому новые кадры не придется рисовать, достаточно будет отдублировать уже существующие и расположить их в стопке слоев в нужном порядке. После этого кадра должен идти этот. Дублируем этот слой в палитре слоев. Выводим меню палитры слоев и выбираем команду Дублирование слоя.
Здесь, ничего не меняя, нажимаем кнопку ОК. Вот в палитре слоев появился дубликат вот этого слоя. Перетаскиваем его в самый низ стопки слоев. Теперь активизируем слой Layer 4, дублируем его и тоже перетаскиваем его в самый низ стопки слоев. Слой Layer 5. Дублируем. Перетаскиваем. Слой Layer 6, самое верхнее положение крыльев, дублировать не будем, так же, как не нужно дублировать слой Layer 2, самое нижнее положение крыльев.Если их продублировать, то в этих крайних положениях птица будет при движении как бы зависать. Свернем палитру слоев, развернем созданное изображение до размеров рабочего стола и обрежем изображение, оставив только ту его часть, в которой есть графическая информация. Выбираем инструмент Crop
(Обрезка), протягиваем его по диагонали от левого верхнего угла изображения до правого нижнего и сдвигаем границы изображения вплотную к птице.
Затемненная часть изображения будет обрезана. Для завершения процесса нажимаем клавишу Enter на клавиатуре. А вот таков реальный размер изображения. Сохраняем его вместе со всеми его слоями. Это можно сделать только в родном формате Фотошопа - формате PSD. Никакой другой формат раскладку по слоям не поддерживает. Вообще говоря, для создания GIF-анимации вовсе не обязательно на промежуточном этапе этого создания сохранять подобное расслоенное в формате PSD. Я это делаю только в целях безопасности. Меню File, команда Save (Сохранить). Сохраняю под именем Bird в родном фотошоповском формате PSD со всеми слоями.
Теперь создаем собственно анимированный GIF. В самой программе Фотошоп этого сделать нельзя. Команда Save For Web не позволяет сохранять анимированные GIFbi. Воспользуемся для этой цели программой Image Ready, которая поставляется вместе с программой Фотошоп и переключиться в которую можно прямо в сеансе работы с Фотошоп. И при таком переключении программа Фотошоп не будет закрыта. Кнопка переключения в программу Adobe Image Ready находится в самом низу палитры инструментов. Переключаемся в программу Image Ready. Мы в программе Adobe Image Ready. А вот и кое-что отличное от программы Adobe Photoshop - палитра Анимация. Сейчас в ней один кадр, и этот кадр - совмещенное изображение со всех слоев. Это не то, что нам надо. Выводим на экран меню палитры Анимация и выбираем команду Make Frames From Layers (Сделать кадры из слоев).
Теперь на палитре Анимация представлены все слои исходного изображения в виде отдельных кадров.
Выбираем число повторов этой последовательности кадров при открытий веб-страницы, на которую будет вставлено это изображение с анимацией. Выбираем Forever (Бесконечный повтор). Посмотрим, как это будет выглядеть. Нажимаем кнопку Play на палитре Анимация. Ну, вообще-то на веб-странице будет не совсем так. Картинка сейчас не в реальном размере, а уменьшенная в 2 раза. Нажимаем кнопку Stop на палитре Анимация. Браузеры всегда показывают картинку в реальном размере. Разворачиваем окно изображения и увеличиваем его до реального размера двойным щелчком по инструменту Лупа на палитре параметров.

Снова запускаем предварительный просмотр анимации. Останавливаем предварительный просмотр анимации. Теперь сохраняем изображение как анимированный GIF. Меню File, команда Save Optimized. Сохраняем под именем Bird 2. Интересно, какой получился размер у файла с GIF-анимацией? Ничего себе: 206 килобайт. Это безумие. Подобная простенькая анимация не стоит такого гигантского размера файла. Можно ли как-то уменьшить этот размер? Наверняка тут дело в слишком большой цветовой таблице, которую можно урезать, ведь в изображении совсем немного цветов. Выведем на экран палитру с цветовой таблицей. Меню Window, команда Color Table.
Делаем щелчок левой кнопкой мыши по пиктограмме Генерация цветовой таблицы. И вот перед нами цветовая таблица, состоящая из 256 цветов. Конечно, такое гигантское количество цветов не используется в этом простеньком изображении. Сократим количество цветов в цветовой таблице, оставив только самые необходимые, те, что используются в изображении птички. Упорядочим цвета в цветовой таблице по их использованию в данном изображении, то есть по тому, сколько пикселей каждого конкретного цвета встречается в этом изображении. Нажимаем на пиктограмму вызова скрытого меню палитры Color Table и выбираем команду Sort by Popularity
(Упорядочить по количеству пикселей данного цвета в изображении).
Посмотрите: в этом изображении больше всего прозрачных пикселей, и после упорядочивания по популярности прозрачный цвет стоит на первом месте в цветовой таблице. Не буду сейчас разбираться с конкретными цветами, содержащимися в изображении. Ясно, что у меня должен остаться в цветовой таблице прозрачный цвет, пшеничный цвет, черный цвет, красный цвет и белый цвет. Точные их оттенки мне сейчас не важны. Это всё-таки не фотография, а схематичное изображение. Поэтому оставлю в цветовой таблице только вот этот диапазон цветов: от прозрачного до первого встретившегося красного, а все остальные удалю. Щелкаю по следующему за красным цветом в цветовой таблице левой кнопкой мыши, нажимаю на клавиатуре клавишу Shift, и, удерживая ее, щелкаю по последнему цвету в цветовой таблице.
С помощью клавиши Shift выделяется непрерывный диапазон цветов, который я сейчас удалю. Нестрашно, если среди удаляемых цветов попадется цвет, который встречается в изображении. Он будет просто заменен на похожий из оставшихся, не удаленных, цветов. Щелчок по пиктограмме мусорной корзины внизу таблицы цветов. Тем самым удаляются выделенные цвета в цветовой таблице. Таблица урезана. Конечно, ее можно еще подсократить, но посмотрим, какой сейчас будет размер файла у изображения с анимированной птицей. Меню File, команда Save Optimized. Сохраняем изображение под именем Bird 3. Размер 122 килобайта, а было 206 килобайт. Но 122 килобайта - это тоже слишком много для размещения такой картинки на веб-странице. Придется еще сокращать цветовую таблицу. Посмотрим, какой объем файла будет у данного изображения вот в такой, урезанной до предела, цветовой таблице. Меню File, команда Save Optimized As.
Сохраняем это изображение под именем Bird 4. И его размер уже вполне приемлемый: всего 45 килобайт. Чувствуете разницу? 206 килобайт, 122 килобайта и, наконец, 45 килобайт. Вот какого уменьшения размера файла можно добиться редуцированием цветовой таблицы изображения в формате GIF. И вот наша птичка полетела. Вторая, меньшая, птичка, была сделана из первой просто уменьшением ее размера в 2 раза и затем тоже вставлена на эту веб-страницу.
Подобный файл с анимированным GIF-изображением можно вставить на веб-страницу, открыть в программе Image Ready для дальнейшей обработки, а вот при попытке открыть подобный анимированный GIF в программе Adobe Photoshop появляется предупреждающее сообщение, что выведен будет только один кадр. И при последующем сохранении этого файла, простом сохранении, то есть под тем же именем и в том же месте, произойдет потеря информации, а именно, утеряны будут все остальные кадры этого изображения.
Но файл откроется как простой GIF, состоящий из одного кадра. Аналогично можно вставить эту картинку в документ, созданный в программе Microsoft Word, и картинка будет представлять собой один кадр из анимированного GIFа, а именно, первый кадр. А вот области прозрачности в GIF -файле, неважно, простом или анимированном, текстовым редактором Microsoft Word воспринимаются. Текст просвечивает сквозь области прозрачности изображения, что производит впечатление обтекания картинки текстом.
⇐Надпись с тенью и объемная надпись | TeachPro WEB-дизайн | Разработка электронных документов в программе adobe illustrator cs - создание web страницы⇒
