В зависимости от необходимого способа просмотра страниц и работы с ними можно использовать один из четырех режимов представления HTML-страниц:
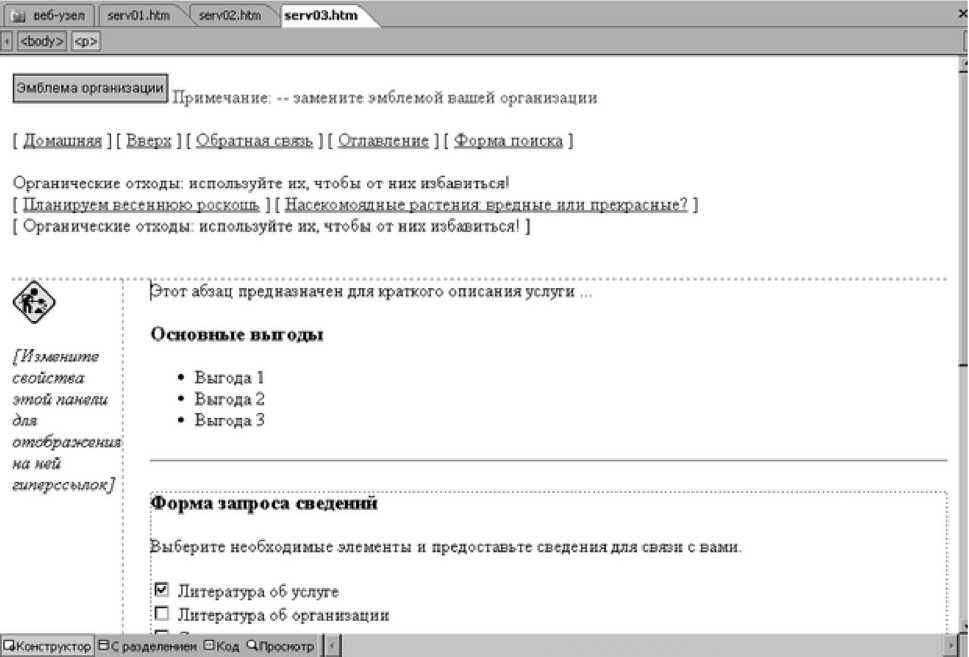
• Конструктор. Веб-страницы можно разрабатывать и редактировать по умолчанию в режиме Конструктор(рис. 8.1). Этот режим предоставляет практически все возможности WYSIWIG (WYSIWYG (What You See Is What You Get - режим точного отображения). Этот режим позволяет пользователю просматривать вид документа в окончательной версии и изменять текст, рисунки и другие элементы непосредственно в этом представлении при создании веб-страниц, такие же, как при работе со средствами разработки.

. 8.1. Режим представления HTML-страницы Конструктор
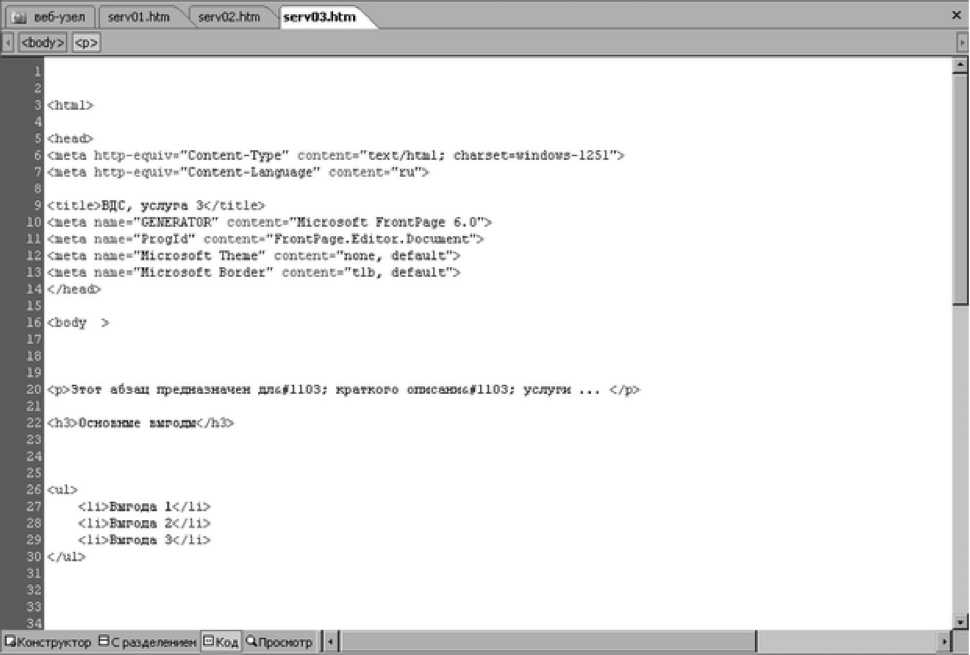
• Код. Позволяет самостоятельно просматривать, записывать и редактировать теги HTML(рис. 8.2). Используя средства оптимизации кода в Microsoft FrontPage, можно создать чистый код HTML, также упрощается процедура удаления ненужного кода.

. 8.2. Режим представления НТМЬ-страницы Код
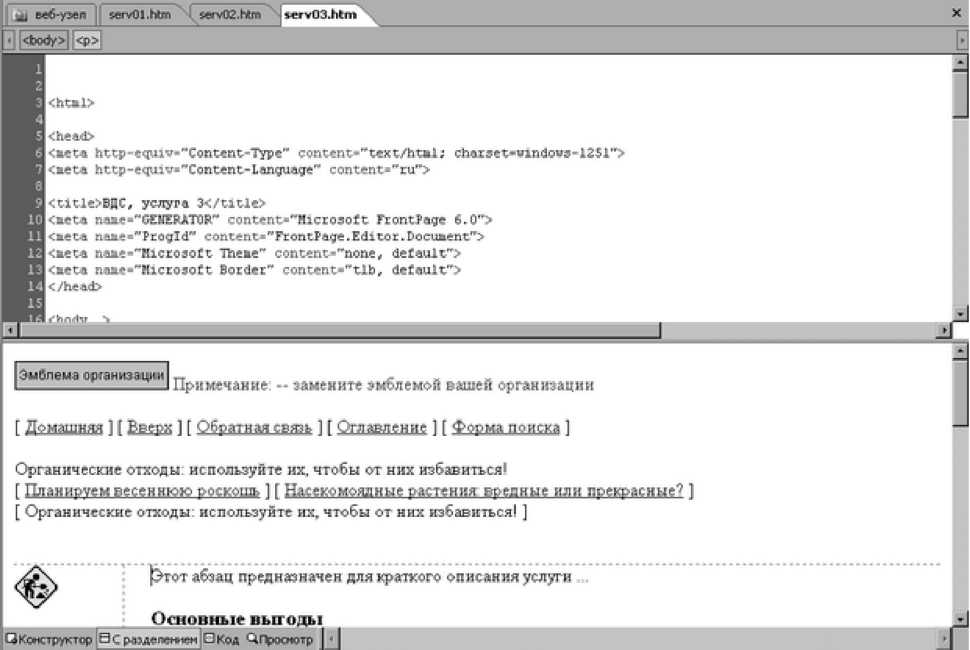
• С разделением(рис. 8.3). Проверять и редактировать содержимое веб-страницы можно в формате с разделением экрана, предоставляющем одновременный доступ к режимам Код и Конструктор.

. 8.3. Режим представления НТМЬ-страницы С разделением
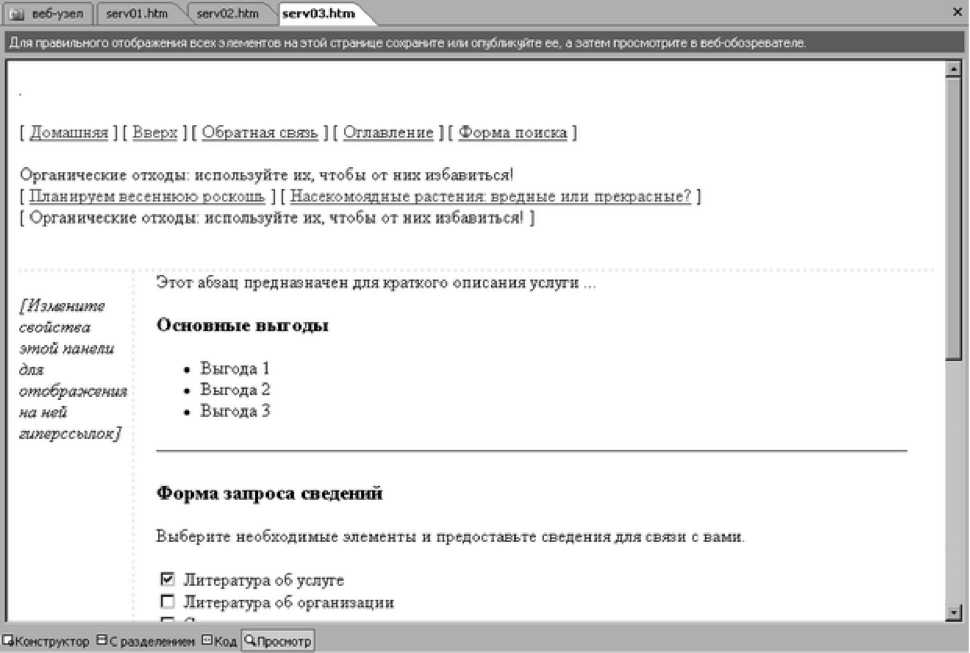
• Просмотр(рис. 8.4). Позволяет просматривать внешний вид страницы в браузере, не сохраняя ее. Этот режим используется для проверки страницы перед сохранением после внесения небольших вызывающих сомнения изменений.

. 8.4. Режим представления HTML-страницы Просмотр
Для переключения между режимами просмотра используется панель в нижней левой части окна документа QКонструктор В С разделением G3 Код [о. Просмотр
webВсе приложения MS Office 2003 содержат средства ускоренного создания наиболее распространенных типов файлов. В случае MS FrontPage имеется возможность использования шаблонов и мастеров для задания структуры базовых типов web-страниц и целых сайтов. FrontPage выполняет основную часть работы по структурированию сайта, позволяя пользователю сконцентрироваться на содержимом узла.
webСамый простой способ создания нового сайта - это использование одного из шаблонов FrontPage. Шаблоны позволяют создать макет определенного типа web-страницы или узла, обозначая с помощью заполнителей тип содержимого, которое пользователь должен поместить в определенных местах узла.
Для создания узла при помощи шаблона нужно выбрать шаблон и указать место, где должен быть создан узел. FrontPage создаст новый узел и применит к нему структуру шаблона.
Для запуска Microsoft FrontPage 2003 следует нажать кнопку Пуск, выбрать пункт Программы, далее - Microsoft Office и далее - Microsoft Office FrontPage 2003. Откроется окно программы Microsoft FrontPage(рис. 8.5).

. 8.5. Окно программы Microsoft FrontPage
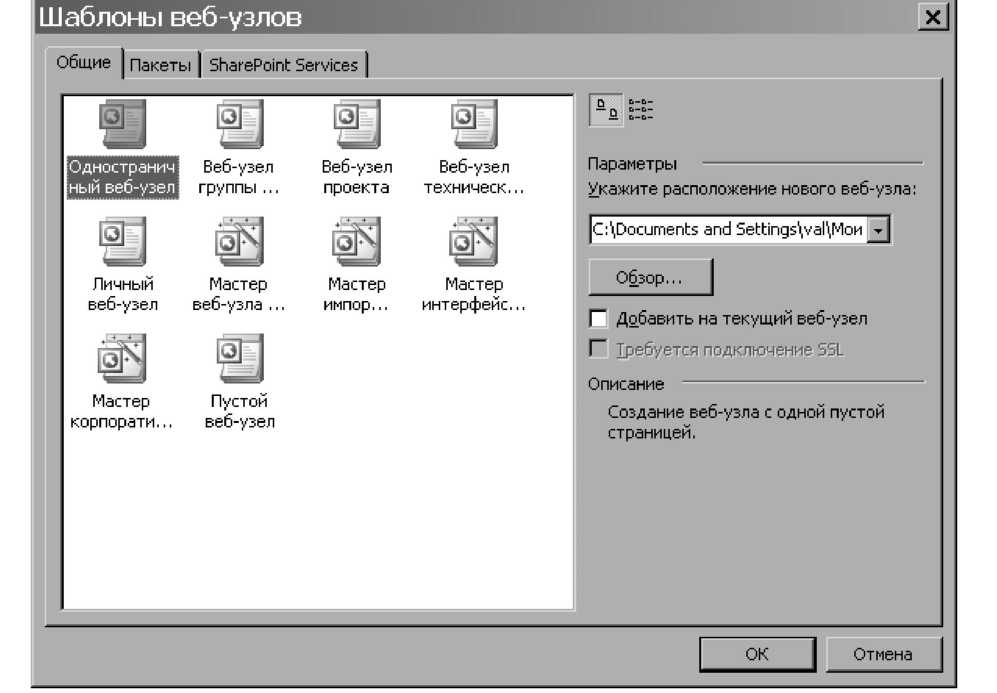
В главном меню выбрать пункт Файл Создать. В правой части окна программы откроется панель Создание (рис. 8.6). В секции Создать веб-узел выбрать пункт Другие шаблоны веб-узлов. Появится диалоговое окно Шаблоны веб-узлов, в котором необходимо выбрать значок Одностраничный веб-узел (рис. 8.7).

. 8.6. Панель Создание

. 8.7. Диалоговое окно Шаблоны веб-узлов Далее необходимо определить место расположения нового узла и его имя. FrontPage создает в профиле пользователя (c:\Documents and Setiings\UserName), в его папке Мои документы специальную папку для сохранения веб-узлов - Мои веб-узлы.
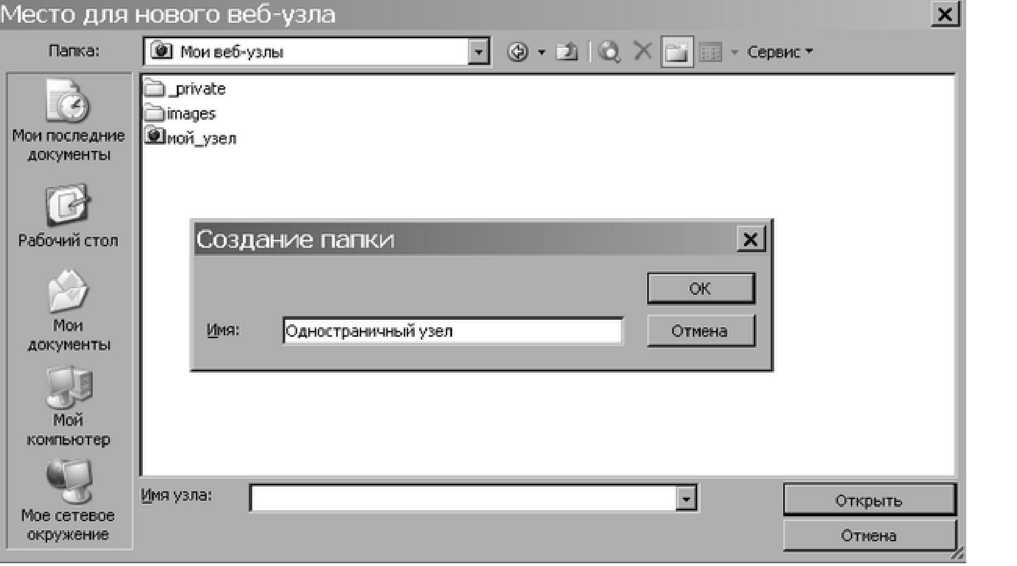
В секции Параметры необходимо нажать на кнопку Обзор, и перейти в папку Мои документы в локальном профиле. Далее на панели инструментов диалогового окна Место для нового веб-узла нажать на кнопку Создать новую папку(рис. 8.8) и ввести имя для создаваемого веб-узла - Одностраничный узел(рис. 8.9) и нажать последовательно кнопки ОК и Открыть.

. 8.8. Панель инструментов диалогового окна Место для нового веб-узла

. 8.9. Выбор расположения нового узла и его имени В диалоговом окне Шаблоны веб-узлов нажмите кнопку ОК.
Через несколько секунд FrontPage отобразит структуру только что созданного одностраничного узла(рис. 8.10). FrontPage открывает новый узел в режиме отображения, который использовался в последний раз. Если полученный вид окон FrontPage отличается от представленного нарис. 8.10, то необходимо в главном меню выбрать пункт Вид Папки.

. 8.10. Структура созданного одностраничного узла Далее в окне Список папок(рис. 8.11), расположенном в левой части главного окна FrontPage, необходимо дважды щелкнуть на файле index.htm, чтобы открыть этот файл в режиме просмотра Страница(рис. 8.12). Файл index.htm является стартовой страницей узла - именно с нее будет начинаться просмотр.

. 8.11. Окно Список Папок

. 8.12. Файл index.htm в режиме просмотра Страница Как видно изрис. 8.12, страница index.htm в режиме просмотра страницы является совершенно пустой. В окне необходимо набрать следующий текст: Иванов Иван Иванович Группа АСО-01-01
Мой первый одностраничный веб-узел Результат должен совпадать с представленным нарис. 8.13.

. 8.13. Набранный на странице index.htm текст
Далее необходимо нажать на кнопку Код на панели выбора способа представления страницы слева от горизонтальной полосы прокрутки(рис. 8.14).

. 8.14. Панель выбора способа представления страницы
Как видно из появившегося окна(рис. 8.15), ЕгоП;Ра§е параллельно с пользовательским вводом в режиме конструктора формирует соответствующий ИТМЬ-код.

. 8.15. НТМЬ-код, соответствующий набранному тексту
Далее необходимо сохранить созданную веб-страницу. Для этого следует либо выбрать пункт главного меню Файл Сохранить или нажать кнопку на панели инструментов.
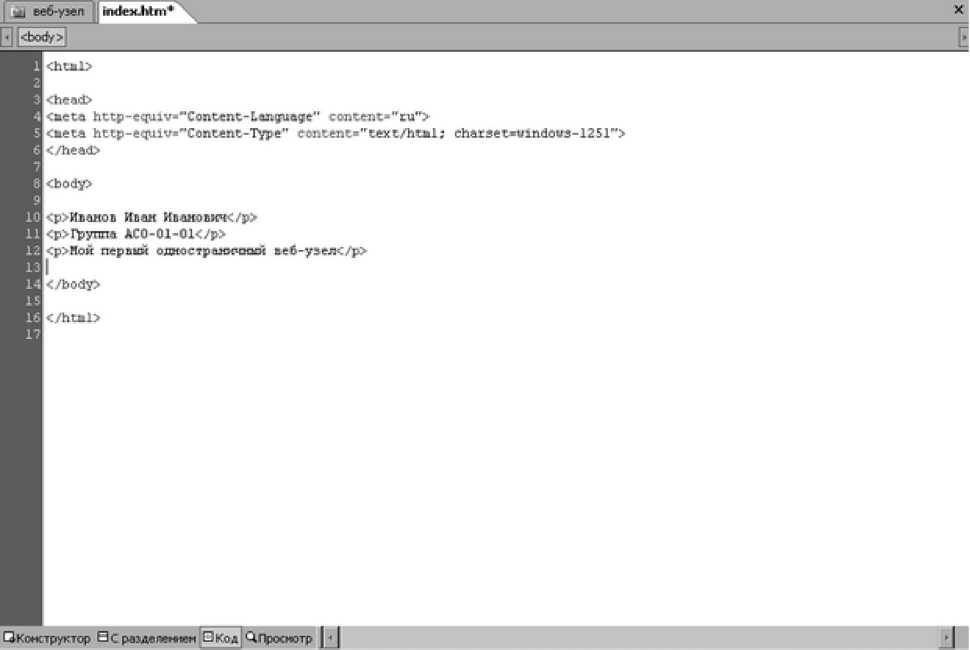
Далее следует просмотреть разработанный сайт в браузере. Для этого можно либо выбрать пункт главного меню Файл Просмотреть в обозревателе и далее - желаемое разрешение экрана(рис. 8.16), либо нажать кнопку Б12.

. 8.16. Выбор браузера и разрешения экрана для просмотра сайта Вид разработанной страницы в браузере представлен нарис. 8.17.

8.17. Вид одностраничного узла в браузере При помощи шаблона Личный веб-узел в папке Мои веб-узлы создайте узел с названием Личный узел А80-01-01(рис. 8.18).

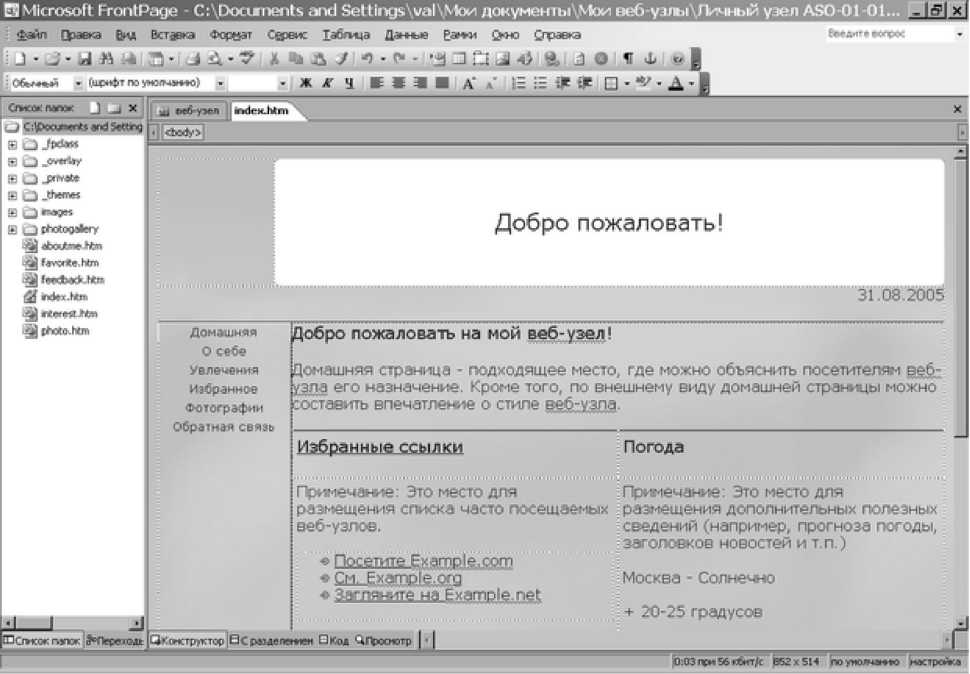
8.18. Сайт, созданный на основе шаблона Личный веб-узел В панели Список папок дважды щелкните на файле index.htm, чтобы открыть стартовую страницу веб-узла в режиме просмотра страниц (рис. 8.19).

. 8.19. Стартовая страница шаблона Стартовая страница содержит гиперссылки на страницы, содержащие информацию о пользователе, его интересах и любимых узлах. В фотоальбоме можно показывать свои фотографии, фотографии семьи, друзей, собаки и мест отдыха (реальных или вымышленных), а посетители узла могут контактировать с пользователем, используя страницу Обратная связь.
Пока что вся информация узла представлена заполнителями. Заменяя заполнители своей собственной информацией, можно получить узел, готовый в любой момент к публикации.
На стартовой странице вместо абзаца "Домашняя страница - подходящее место, где можно…" наберите следующий текст - "Вы находитесь на личном сайте Иванова Ивана Ивановича".
В абзаце "Избранные ссылки" измените шаблоны ссылок. Для этого щелкните правой кнопкой мыши по ссылке Посетите Example.com и в контекстном меню(рис. 8.20) выберите пункт Свойства гиперссылки.
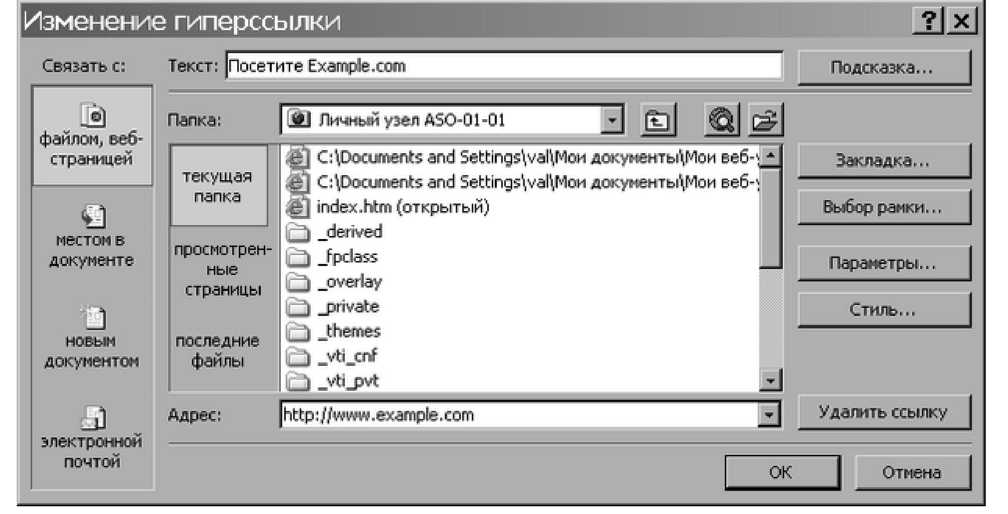
Откроется диалоговое окно Изменение гиперссылки(рис. 8.21).
В поле Тест наберите текст гиперссылки "Поисковая система Yandex", а в строке Адрес -URL, по которому будет осуществлен переход при выборе этой гиперссылки -http://www.yandex.ru.

. 8.20. Контекстное меню гиперссылки

. 8.21. Диалоговое окно Изменение гиперссылки Аналогично вместо ссылок "См. Example.org" и "Загляните на Example.net" создайте ссылки на веб-сайта Волгоградского государственного университета(http://www.volsu.ru) и информационного агентства РосБизнесКонсалтинг(http://www.rbc.ru).
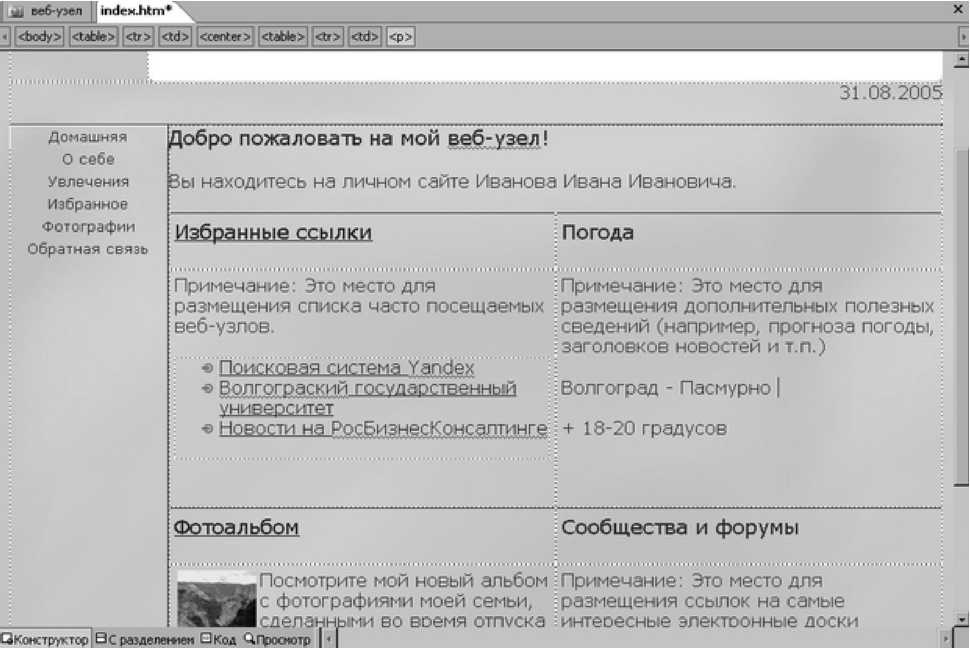
Абзац "Примечание: Это место для размещения …" замените информацией о сегодняшней погоде в Волгограде. Полученный измененный шаблон стартовой страницы представлен нарис. 8.22.

. 8.22. Измененный шаблон стартовой страницы
Аналогично заполните страницы шаблона "О себе" и "Увлечения". Для перехода к этим страницам в режиме конструктора используйте одноименные ссылки на панели навигации сайта, удерживая нажатой кнопку Ctrl.
Сохраните все измененные страницы. Просмотрите разработанный на основе шаблона сайт в браузере.
Далее создадим чуть более сложный узел с помощью одного из мастеров FrontPage. Мастера используются аналогично шаблонам, но не только создают макет страницы или узла, но также сопровождают пользователя в процессе настройки содержимого и внешнего вида конечного продукта.
Предположим, что компания "Все для сада" имеет небольшой магазин в Сиэтле, шт. Вашингтон. Владельцем компании является Karen Berg (Карен Берг), которая хотела бы обмениваться информацией с покупателями и расширять покупательскую базу через Интернет. Если поддержка узла отвечает таким скромным целям, она, возможно, расширит в будущем средства этого узла, чтобы вести розничную продажу в режиме "онлайн".
В этом упражнении будет использоваться мастер создания корпоративного веб-узла. Откройте панель Создание и выберите ссылку Другие шаблоны веб-узлов.
В диалоговом окне Шаблоны веб-узлов (рис. 8.23) выберите значок Мастер корпоративного веб-узла, имя сайта - "Всё для сада" и расположение сайта - в папке Мои веб-узлы.

. 8.23. Диалоговое окно Шаблоны веб-узлов Появится первое из серии диалоговых окон мастера корпоративного веб-узла(рис. 8.24). Мастер использует эти диалоговые окна, чтобы пользователи могли сделать выбор в ответ на его запросы и ввести базовую информацию о компании.

. 8.24. Первое окно Мастера создания корпоративного узла Прочитайте информацию в первом диалоговом окне и затем щелкните на кнопке Далее, чтобы перейти ко второй странице.
На втором этапе работы Мастера(рис. 8.25) пользователю предлагается выбрать, какие страницы будут включены в веб-сайт компании. Выберите все возможные флажки и нажмите кнопку Далее.

. 8.25. Второй этап работы Мастера - выбор страниц сайта На третьем этапе работы Мастера(рис. 8.26) следует выбрать, какие типовые разделы будут включены в стартовую (домашнюю) страницу. Следует установить флажки Предназначение и Контактные сведения.

. 8.26. Третий этап работы Мастера - выбор разделов стартовой страницы
На четвертом(рис. 8.27) и пятом(рис. 8.28) этапах следует соответственно выбрать, какие элементы будет включать в себя страница "Новости" и какое количество продуктов и услуг будет описано на странице "Продукты и услуги". Оставьте значения, предложенные по умолчанию.

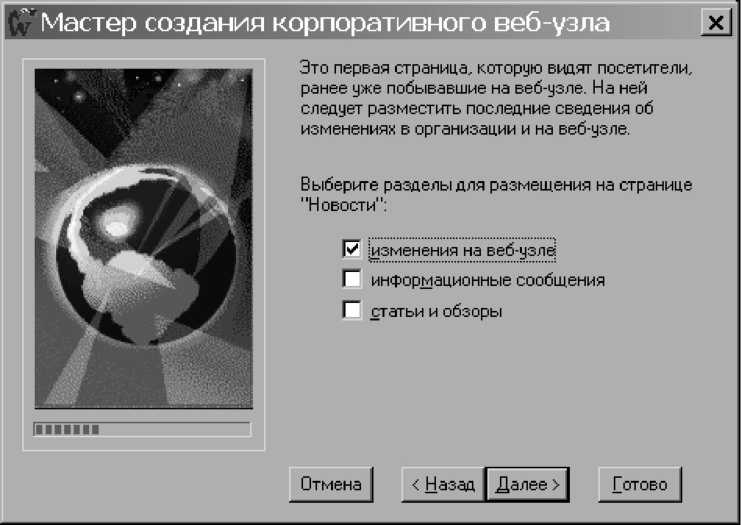
. 8.27. Четвертый этап работы Мастера - выбор элементов страницы "Новости"

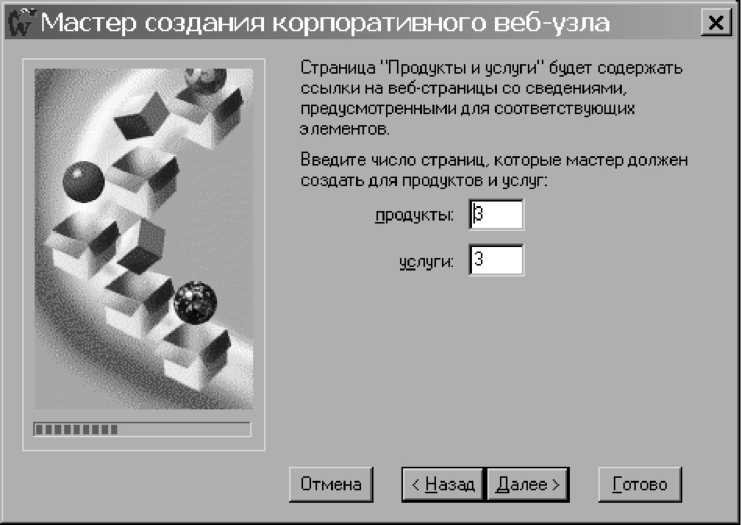
. 8.28. Пятый этап работы Мастера - выбор количества продуктов и услуг Далее предлагается выбрать, какие сведения о продуктах и услугах, предлагаемых на сайте, следует поместить на страницы (рис. 8.29). Оставьте значения, предлагаемые по умолчанию. Затем необходимо выбрать, какие сведения смогут указать пользователи на форме обратной связи, предназначенной для сбора отзывов (рис. 8.30). Предлагаемые по умолчанию настройки изменять не надо.

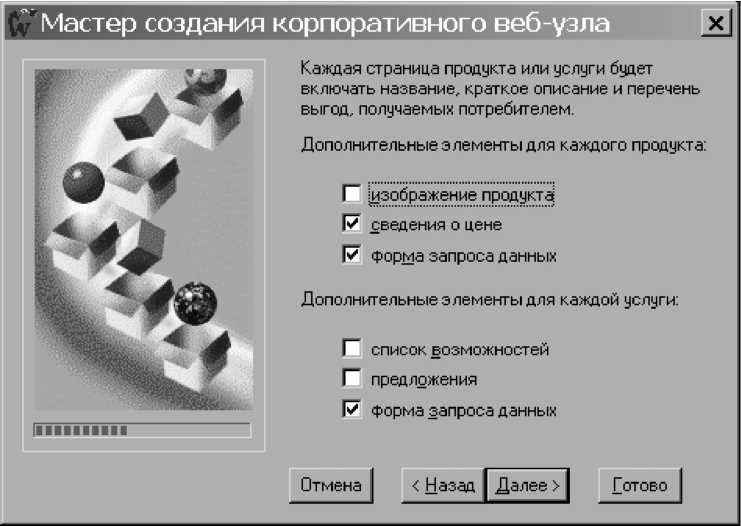
. 8.29. Шестой этап работы Мастера - Сведения о продуктах и услугах

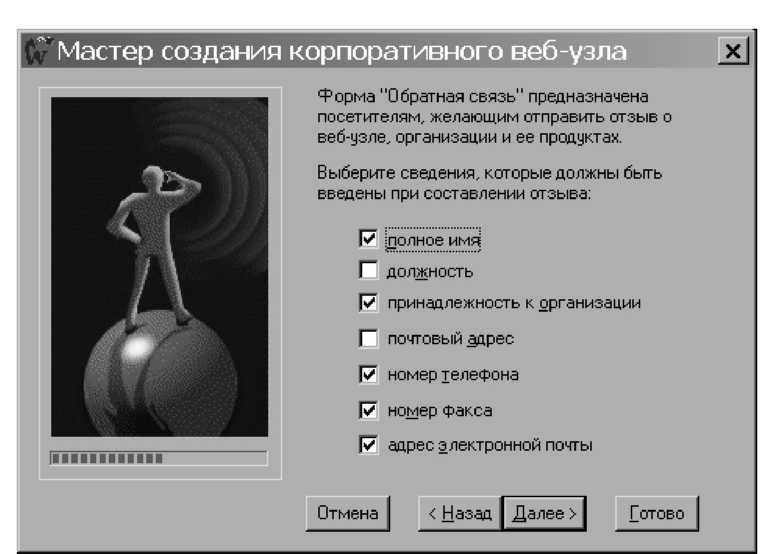
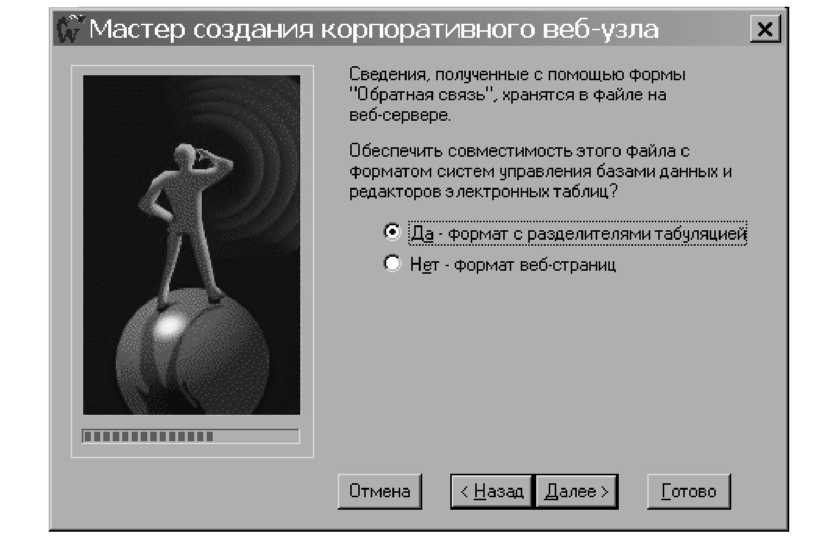
. 8.30. Седьмой этап работы Мастера - указание параметров формы обратной связи Далее предлагается выбрать, в каком виде на сервере будут храниться отзывы пользователей о продукции и услугах, собранные при помощи формы обратной связи. Форма обратной связи помещает отзывы пользователей в специальный файл. Предлагается выбрать, в какой форме - в виде текстового файла, предназначенного для обработки посредством СУБД и редакторов электронных таблиц либо в виде ИТМЬ-файла - будут сохраняться эти сведения(рис. 8.31). Необходимо выбрать пункт "Да -формат с разделителями табуляцией".

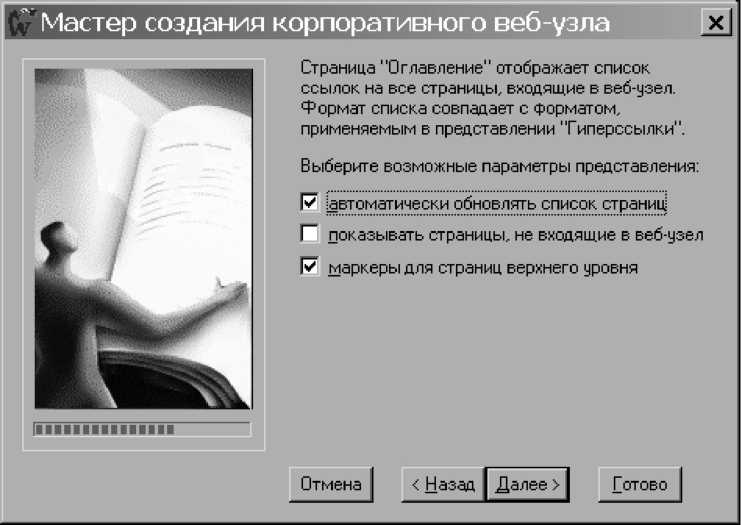
. 8.31. Выбор формата хранения пользовательских отзывов Следующий этап работы Мастера(рис. 8.32) предлагает пользователю выбрать формат страницы "Оглавление", которая будет содержать ссылки на все страницы веб-узла и использоваться для организации системы навигации. Следует установить флажки "Автоматически обновлять список страниц" и "Маркеры для страниц верхнего уровня".

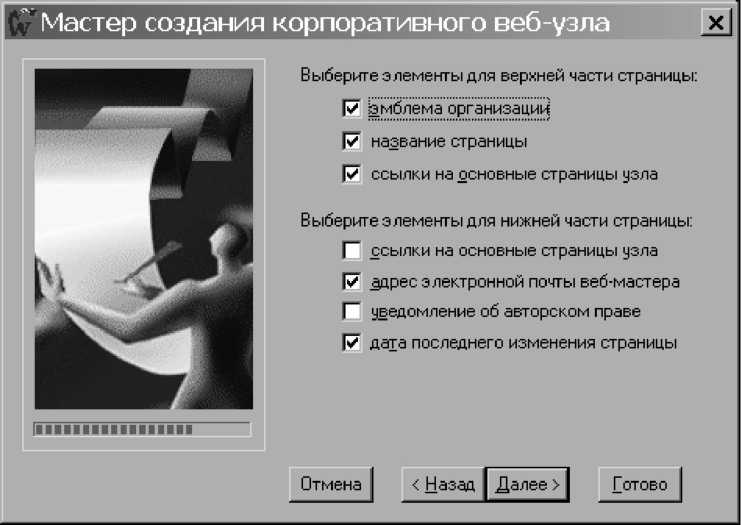
. 8.32. Формат представления оглавления сайта На следующем этапе необходимо указать, какие элементы Мастер должен поместить на страницы сайта - в верхний и нижний колонтитулы страницы (рис. 8.33). Следует выбрать все возможные флажки для верхней части страницы и флажки "Адрес электронной почты веб-мастера" и "Дата последнего изменения страницы". Далее предлагается выбрать, помечать ли незавершенные страницы значком "В стадии разработки"(рис. 8.34). Выберите вариант по своему усмотрению.

. 8.33. Выбор элементов для страниц сайта

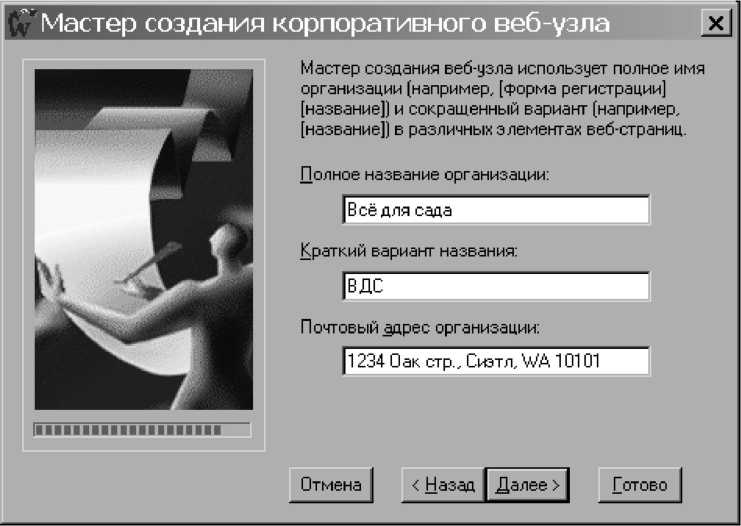
. 8.34. Значок "В стадии разработки" Следующий этап работы Мастера предназначен для указания наименования организации (полного и кратного), а также ее почтового адреса(рис. 8.35). Укажите следующие сведения:
• полное название организации - Всё для сада;
• краткий вариант названия - ВДС;
• почтовый адрес организации 1234 Оак стр., Сиэтл, WA 10101

. 8.35. Наименование организации и ее адрес
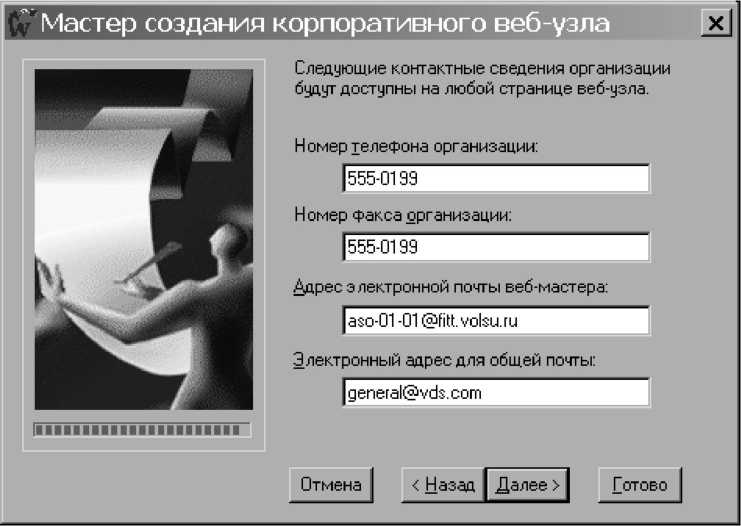
Далее Мастер предлагает указать номера телефона и факса организации, для которой разрабатывается сайт, адрес электронной почты веб-мастера и адрес общей электронной почты (рис. 8.36). Первые два поля оставьте без изменений, а в качестве адресов вебмастера и общей почты укажите соответственноaso-01-01@fitt.volsu.ruиgeneral@vds.com.

. 8.36. Телефон и факс организации, адрес веб-мастера и ящика для общей почты
После того, как все необходимые данные введены, Мастер информирует о завершении своей работы(рис. 8.37).

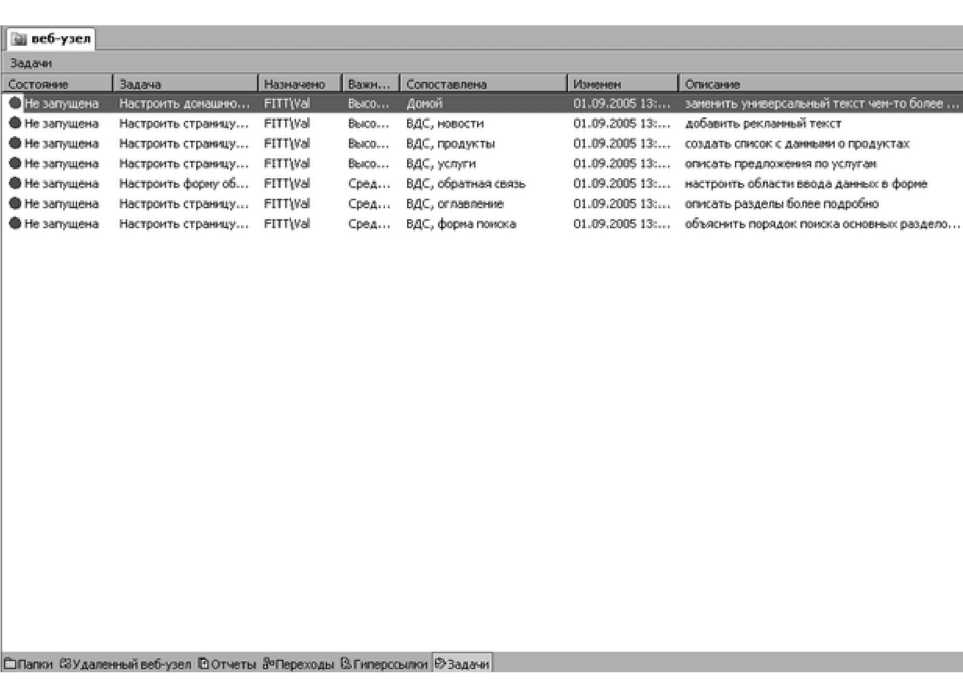
. 8.37. Последний этап работы Мастера После нажатия кнопки Finish FrontPage создаст веб-узел, используя заданную информацию, и затем выведет на экран список задач, которые нужно выполнить для завершения создания узла(рис. 8.38).

ЙПапґіі F* У длинный нб-узвл Б Отчаты ^ГКчвжды ІІГ тчныжи ©3лдлыи
. 8.38. Список задач
Откройте страницу index.htm в режиме конструктора. Установите курсор после примечания "Примечание. Разместите здесь вводный абзац Вашей страницы.." и наберите следующий текст(рис. 8.39): Добро пожаловать в компанию "Все для сада"! Мы занимаемся садовыми работами на северо-западе Тихоокеанского побережья. На этом веб-узле представлены наша продукция и услуги. Если вы заглянули к нам на веб-узел или в магазин, ощутите всю свободу выбора и дайте нам знать, если вам нужна наша помощь!
Можно удалять примечания, прежде чем вводить новый текст, но делать это не обязательно. Примечания не будут видны посетителям узла.
Домой
[Измените свойства этой яяияли для тпс&ряжения на ней тперсс ь\лок]

. 8.39. Текст вводного абзаца Поместите курсор в конец комментария, под заголовком "Наша цель" и затем введите следующий текст(рис. 8.40): В компании "Все для сада" мы предлагаем только высококачественные растения и садовый инвентарь для своих покупателей.

. 8.40. Текст абзаца "Наша цель" После комментария под заголовком "Контактные сведения" введите следующий текст(рис. 8.41): Пожалуйста, связывайтесь с нами по факсу или e-mail 24 часа в сутки или звоните, а также приходите в наш магазин в следующее время: Понедельник - Пятница 9:00 - 21:00, Суббота и Воскресенье 10:00 - 17:00.
Примечание: Объясните читателям, как сажаться с вашей организацией Имвйте в виду, что ваш веб-узел будет доступен из любого места земного шара; поэтому используйте международный формат при указании номеров телефонов к факеле. Кроме того, здесь обычно указываются некоторые ключевые зл*б«ронные адреса, например отдела сбыта н службы технической поддержки. Пожалуйста, связывайтесь с нами по факсу или e-maj 24 часа в сутки или звоните, а также приходите в наш магазин в следующее время: Понедельник - Пятница 9 00 - 21:00. Суббота и Воскресенье 10:00 - 17:00.

. 8.41. Текст абзаца "Контактные сведения" Для того, чтобы оперативно просмотреть измененную страницу в том виде, в котром ее увидят посетители, нажмите на кнопке режима Просмотр внизу окна редактирования и просмотра страницы (рис. 8.42).

. 8.42. Кнопка Просмотр
Если нужный материал уже создан для другой цели, например для пресс-релиза или в форме брошюры о компании, то нет смысла вводить его еще раз с самого начала в узле. FrontPage позволяет просто копировать и вставлять текст в созданный с помощью шаблона веб-узел, чтобы затем изменить его нужным образом. Можно даже выполнять вставку целых файлов.
Можно копировать или вырезать различные фрагменты содержимого из файлов программ Microsoft Office и затем вставлять их в веб-страницы. Область задач Буфер обмена может содержать тексты, графику и другие элементы файлов в удобном и доступном виде и включать в себя до 24 различных элементов из всех приложений Office.
При каждой вставке содержимого буфера обмена в файл программы FrontPage появляется

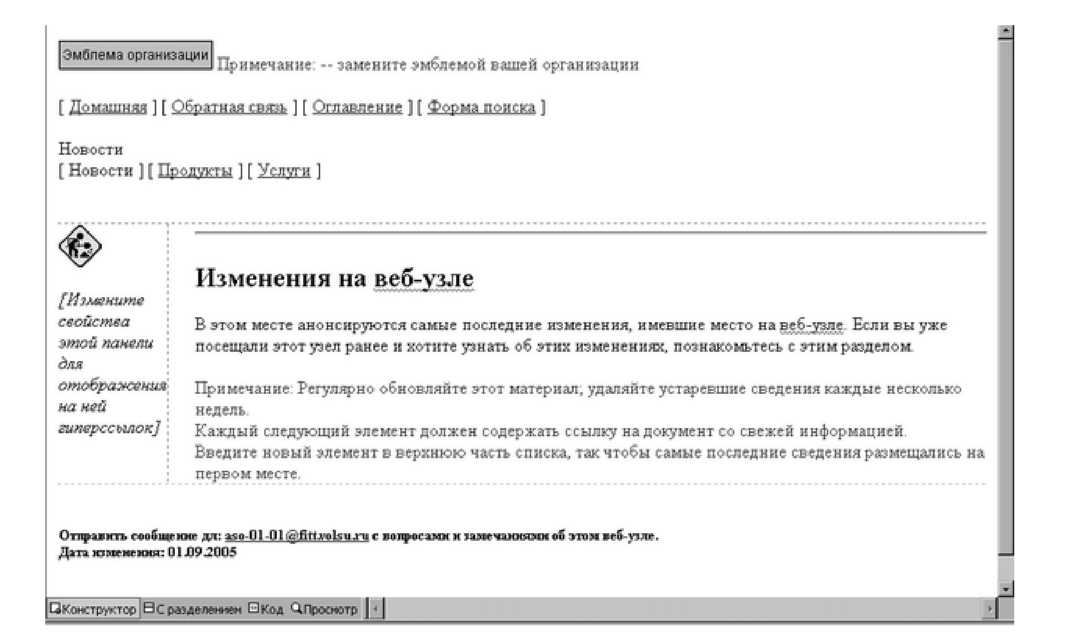
. 8.43. Страница news.htm в режиме конструктора Трижды щелкните на заголовке "Изменения на веб-узле", что бы выделить его, и введите текст "Публикации в прессе". Текст заголовка изменится, но формат останется прежним.
Новости
[ Новости 3 [ Продукты 3 [ Услуги ]

. 8.44. Измененный текст страницы с сохранением формата Замените заданный по умолчанию текст вводного абзаца следующим текстом: Ознакомьтесь с новостями! Прочтите здесь то, что пишут о нас в газетах.
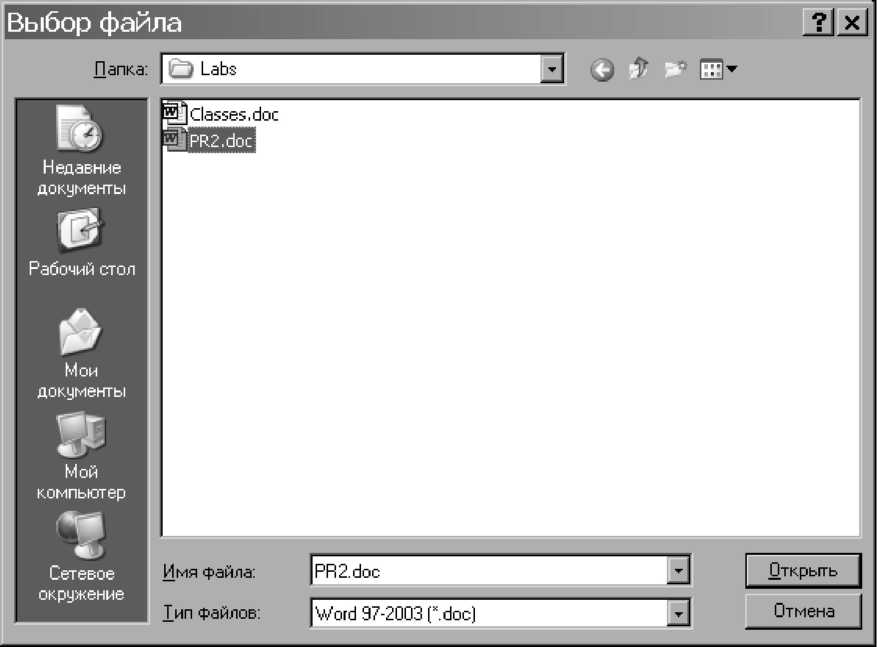
Перейдите в папку с методическими указаниями. В раскрывающемся списке Тип файлов выберите вариант Word 97-2002 (*.doc).
Выберите из списка имеющихся файлов PR2.doc и затем щелкните на кнопке Открыть, чтобы вставить весь текст этого документа на веб-страницу.

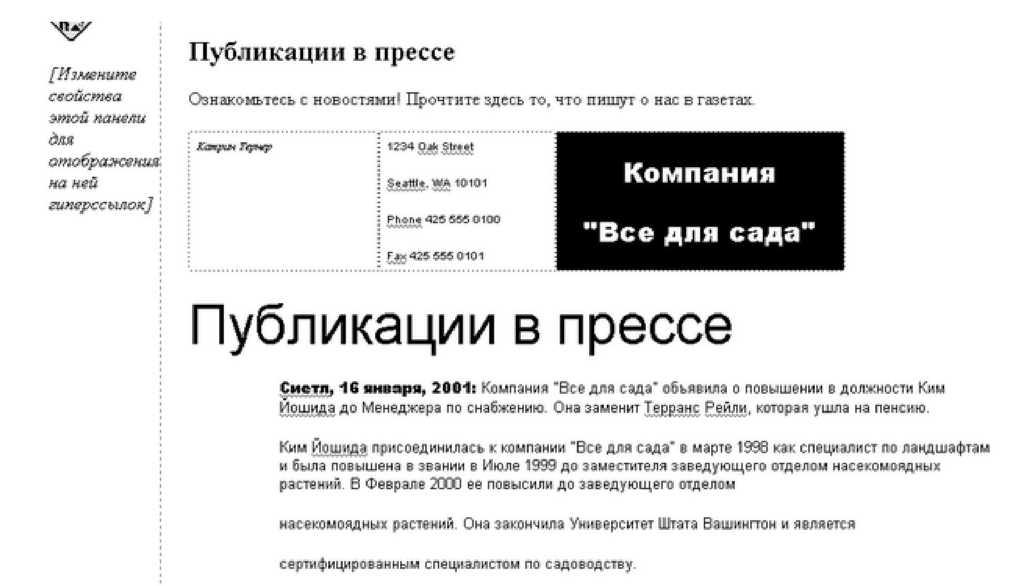
. 8.45. Диалоговое окно Выбор файла Текст документа будет преобразован в формат ЯТБ и затем в ИТМЬ, после чего произойдет его вставка на странице "Новости", как если бы вы ввели его вручную. Исходное форматирование текста сохраняется(рис. 8.46).

. 8.46. Добавленный из файла на страницу текст
Контактная информация вверху импортированного текста содержится в таблице. Таблица и ее ячейки указываются пунктирными линиями. Щелкните на таблице. Выберите пункт главного меню Таблица Выделить Таблица. Будет выделена таблица и ее содержимое.
Щелкните правой кнопкой на этой выделенной части и выберите в контекстном меню пункт Удалить ячейки, чтобы удалить эту таблицу.
Трижды щелкните на заголовке "Публикации в прессе", чтобы выделить весь абзац, и затем нажмите на клавишу Беї, чтобы удалить его из веб-страницы.
Щелкните на кнопке Сохранить, чтобы сохранить веб-страницу.
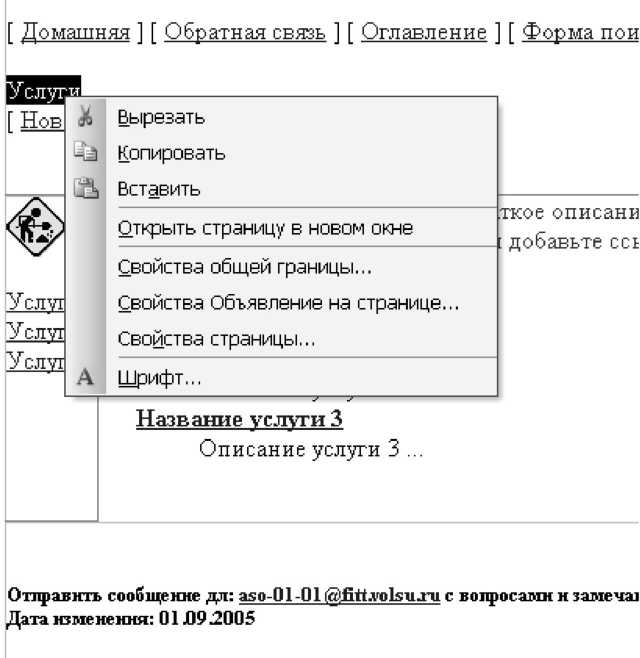
Откройте страницу Услуги (services.htm). Щелкните правой кнопкой на баннере страницы Услуги и выберите из контекстного меню пункт Свойства объявление на странице.

8.47. Контекстное меню баннера страницы "Услуги" Появится диалоговое окно Свойства объявления на странице.
В поле Текст объявления выделите и удалите текущий текст и затем введите текст "Учебные курсы", как это показано нарис. 8.48.

. 8.48. Диалоговое окно Свойства объявления на странице Щелкните на кнопке ОК, чтобы закрыть это диалоговое окно и изменить заголовок страницы. Это изменение повлияет на заголовок страницы как в объявлении страницы, так и в режиме просмотра(рис. 8.49).

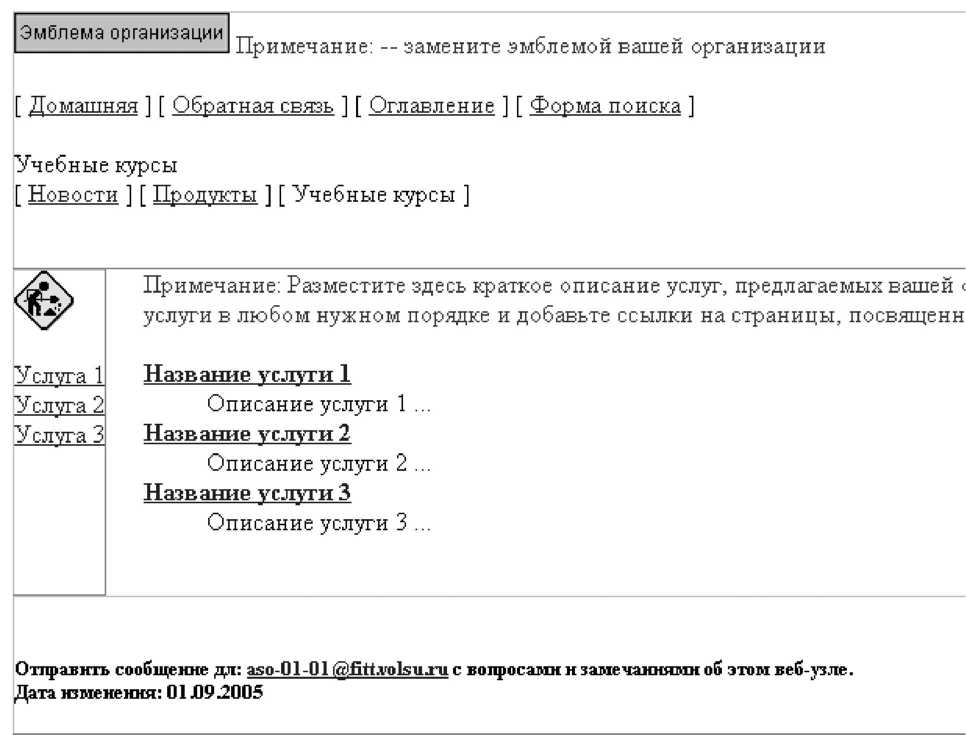
. 8.49. Страница Услуги с измененным баннером Откройте в программе Word файл classes.doc из папки с методическими указаниями.
Трижды щелкните в любом месте вводного абзаца, чтобы выделить его, и скопируйте его текст в буфер обмена.
Вернитесь в программу FrontPage. На странице services.htm щелкните на тексте примечания, чтобы выделить его, и затем чтобы скопируйте текст из буфера обмена. Скопированный текст заменит текст комментария.
Выделите и удалите лишний (пустой) абзац, вставленный вместе с этим текстом.
В панели списка папок откройте serv01.htm, serv02.htm и serv03.htm (три файла отдельных услуг) для редактирования.
В каждом файле повторите описанные выше шаги, чтобы заменить заголовки страниц (баннеры) на следующие краткие варианты, описанные в документе Учебные курсы:
• Измените Услуга 1 на Весенняя радость.
• Измените Услуга 2 на Насекомоядные растения.
• Измените Услуга 3 на Органика По мере обновления баннеров страниц одновременно изменяются навигационные гиперссылки под баннерами страниц (рис. 8.50)и заголовки страниц в режиме просмотра.

. 8.51. Вертикальные гиперссылки навигации Для каждой из трех гиперссылок Название услуги(рис. 8.52) дважды щелкните на гиперссылке, чтобы выделить ее, и введите полное имя соответствующего курса из документа Classes.doc.
Компания "Все для сада" предлагает различные обучающие курсы по географических районах, общему и сезонному уходу, а также по прове
. 8.52. Гиперссылки Название услуги Замените Название услуги 1 на Планируем осенью весеннюю роскошь.
Замените Название услуги 2 на Насекомоядные растения: вредные или прекрасные?

Замените Название услуги 3 на Органические отходы: используйте их, чтобы от них избавиться!(рис. 8.53).

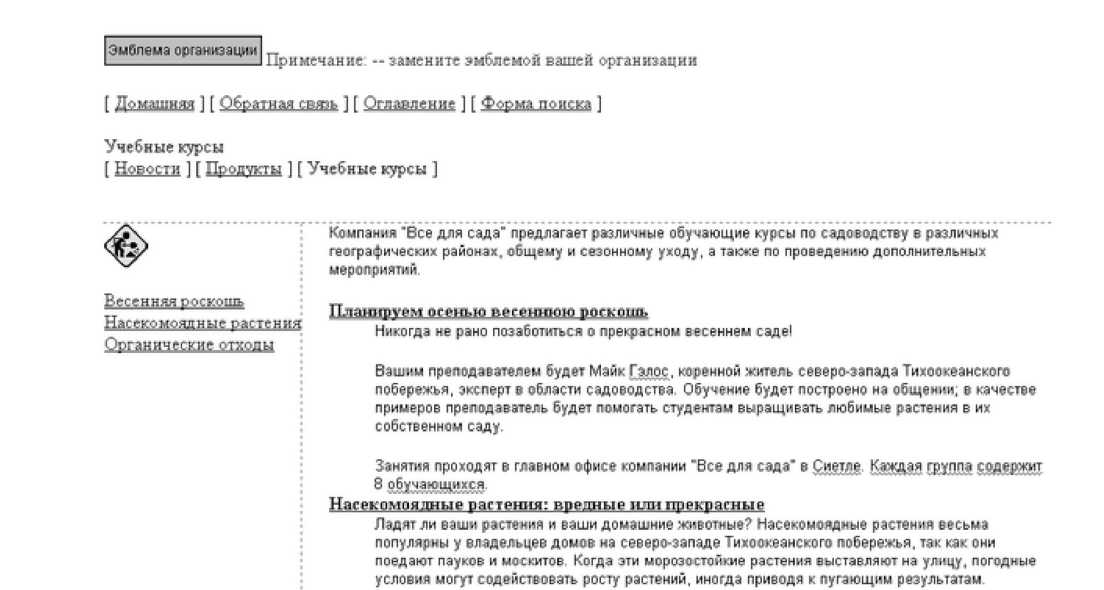
. 8.53. Измененные гиперссылки Скопируйте и вставьте первый описательный абзац для каждого курса из документа Classes.doc на страницу services.htm, заменяя описание соответствующей услуги. По окончании страницы сайта должны выглядеть, как показано нарис. 8.54.

. 8.54. Измененная страница services.htm
На каждой из трех страниц описания отдельных курсов (serv01.htm, serv02.htm и serv03.htm) щелкните в любом месте тела страницы, нажмите клавиши Ctrl + А, чтобы выделить все содержимое, и затем нажмите на клавишу Del.
1. Назначение программного продукта Microsoft FrontPage.
2. Сформулируйте понятия веб-узла и веб-обозревателя (браузера).
3. Какие типы узлов могут создаваться при помощи Microsoft FrontPage.
4. Какие существуют способы представления HTML-страницы в Microsoft Frontpage?
⇐Microsoft frontpage | Введение в технологии создания Интернет-узлов | Ms frontpage⇒
