Для того чтобы создать приложение, которое полностью поддерживает аутентификацию в ASP.NET 2.0, в DNN был интегрирован провайдер членства. Это дало ряд преимуществ:
1. сократилось количество кода, необходимое для реализаций функции аутентификации и авторизации в приложении;
2. появилась возможность замены используемого решения, если требования бизнеса сделают используемый по умолчанию провайдер членства неоптимальным;
3. использование провайдера членства позволяет строить более безопасные приложения, поскольку Microsoft берет на себя ответственность за то, что ее провайдер реализует оптимальные стандарты безопасности, и успешно прошел тестирование на возможность его компрометации.
При создании портала автоматически создается новый пользователь, который автоматически ассоциируется с ролью безопасности Administrator и становится администратором портала по умолчанию. Административные привилегии могут также делегироваться другим пользователям. В идеале, по соображениям безопасности, учетная запись администратора должна не ассоциироваться с физическим пользователем, а использоваться только для создания новых учетных записей конкретных пользователей, которые и будут выполнять административные функции.
Администратор сайта имеет полный контроль над формированием и поддержкой своего сайта. Он имеет способность редактировать весь контент и страницы в пределах сайта.
Администратор имеет также полный доступ к изменению всех настроек сайта. Это включает роли управления файлами, управления учетными записями пользователей, управление провайдерами, роль доступа к регистрации на сайте, рассылку информационных писем, отображение журнала регистрации, управление языками и шаблонами оформления.
Администратор имеет полный доступ к Панели управления, а также страницам меню Admin.

Тип регистрации зависит от функциональных потребностей пользователей сайта. В перечислены возможные варианты и их влияние на поведение сайта.
|
None (нет) |
Регистрация для посетителей сайта невозможна. Кнопка login остается видимой, чтобы предоставить доступ к административным функциям, кнопка Registration скрывается. Этот вариант предназначен для сайтов, на которых не публикуется привилегированный контент, или процесс регистрации производится администратором, по данным, передаваемым ему в режиме "офф-лайн". |
|
Private (Частная) |
Регистрирующиеся подают заявку на регистрацию. Пока заявка не будет подтверждена администратором, их привилегии аналогичны привилегиям анонимных пользователей. Этот вариант подходит для таких сайтов, как, например, личный сайт семьи, на котором регистрируются друзья и знакомые. Потенциальным пользователям сайта рассылаются письма с приглашением пройти регистрацию. После подтверждения регистрации высылается еще одно письмо. В данном случае рекомендуется описать процедуру регистрации на одной из страниц сайта. |
|
Public (Публичная) |
Регистрация автоматически и немедленно проходит процедуру авторизации без проверки адреса e-mail. На указанный ящик высылается письмо с приветственным сообщением. Этот вариант подходит для сайтов, которые отслеживают сведения о пользователях, но не требуют подтверждения введенной ими регистрационной информации. |
|
Verified (С подтверждением) |
В ходе процедуры регистрации генерируется верификационный код, который включается в приветственное письмо, высылаемое на указанный пользователем адрес. Авторизация происходит в момент первого входа пользователя, когда он указывает верный верификационный код. Этот процесс гарантирует, что пользователи укажут верный почтовый адрес. |
Администратор может настраивать текст приветственного письма, высылаемого пользователям в ходе регистрации.
Для выбора способа регистрации пользователей на сайте следует зарегистрироваться на портале под пользователем с правами администратора или хоста. Далее необходимо выбрать пункт меню Admin Site Settings. Требуемый параметр - Security Settings -находится в группе параметров Advanced Settings(рис. 13.2). В данной работе выберем способ регистрации Public.

. 13.4. Ссылка "Регистрация" В гостевом режиме в том же самом регионе сайта находится ссылка "Регистрация", выбор которой приводит к началу регистрации пользователя на портале. Пользователю необходимо указать имя учетной записи, которую он желает использовать, свои имя и фамилию, его отображаемое имя (возможно, псевдоним), адрес электронной почты и пароль(рис. 13.5).

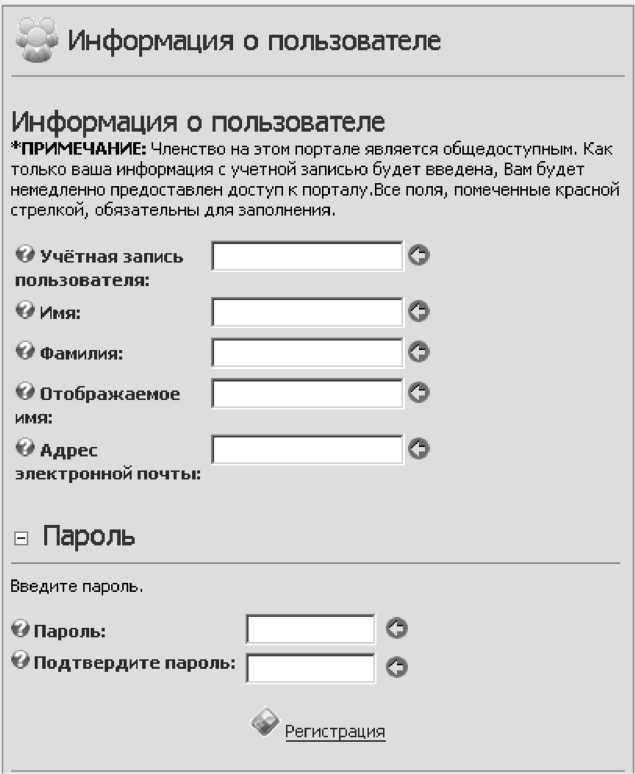
. 13.5. Ввод информации о пользователе В том случае, если используется режим регистрации Verified, в поле "Адрес электронной почты" следует указывать адрес реального почтового ящика. В противном случае будет невозможно получить доступ к письму с верификационным кодом. В данной лабораторной работе используется режим регистрации Public, поэтому можно указывать произвольный адрес. Создадим пользователя "Иванов Иван", с именем пользователя ivanov. После указания регистрационных данных будет осуществлен автоматический вход пользователя на сайт.

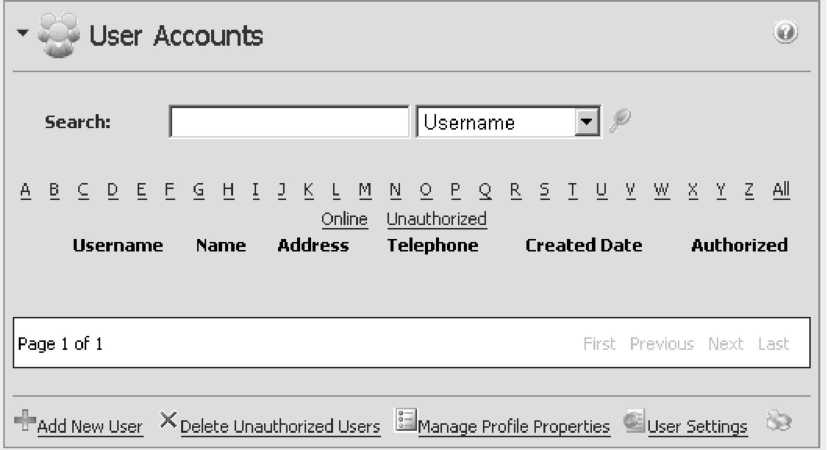
. 13.6. Страница User Accounts
В верхней части страницы находится поле Search, предназначенное для поиска пользователя по различным атрибутам, которые выбираются из раскрывающегося списка. Имеется также возможность отображения списка пользователей по первой букве имени учетной записи, всех пользователей (All), находящихся в данный момент на сайте (Online) и ожидающих авторизации (Unauthorized). Выберем ссылку All, чтобы просмотреть полный список пользователей(рис. 13.7).

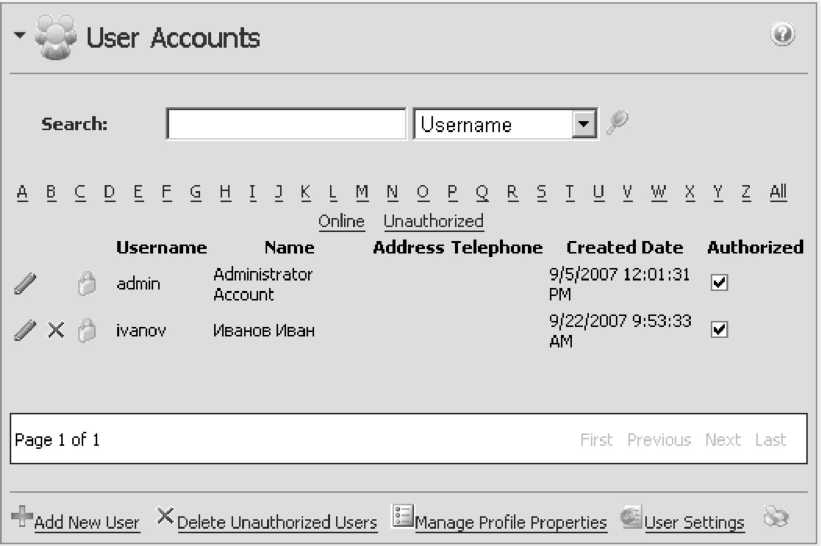
. 13.7. Полный список пользователей сайта Для добавления нового пользователя служит ссылка Add New User. При ее выборе открывается окно, аналогичное отображаемому при самостоятельной регистрации пользователя(рис. 13.7). Создадим пользователя "Петров Петр", с именем пользователя petrov.
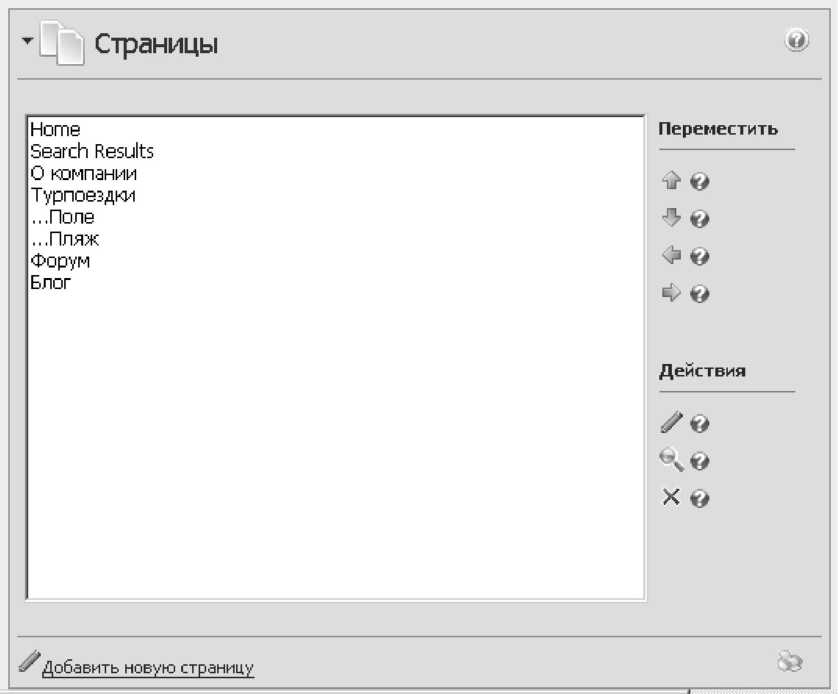
Для получения сведений о пользователях, пользующихся услугами сайта, необходимо вынудить их пройти процедуру регистрации. Сделать это можно, закрыв гостевой доступ к части разделов сайта, содержащих интересную информацию, и предоставив доступ только для зарегистрированных пользователей. Осуществляется это путем модификации атрибутов видимости одной страницы или их группы. Измененные атрибуты видимости применяются как к выбранной странице, так и к тем страницам, которые находятся ниже нее по иерархии. Изменим область видимости страницы "Турпоездки", что должно также повлиять на страницы "Поле" и "Пляж". Для этого следует зайти на сайт с правами администратора и выбрать пункт меню Admin Pages. На открывшейся странице "Страницы"(рис. 13.8) следует выбрать страницу "Турпоездки" и нажать кнопку -"Изменить свойства выбранной страницы".

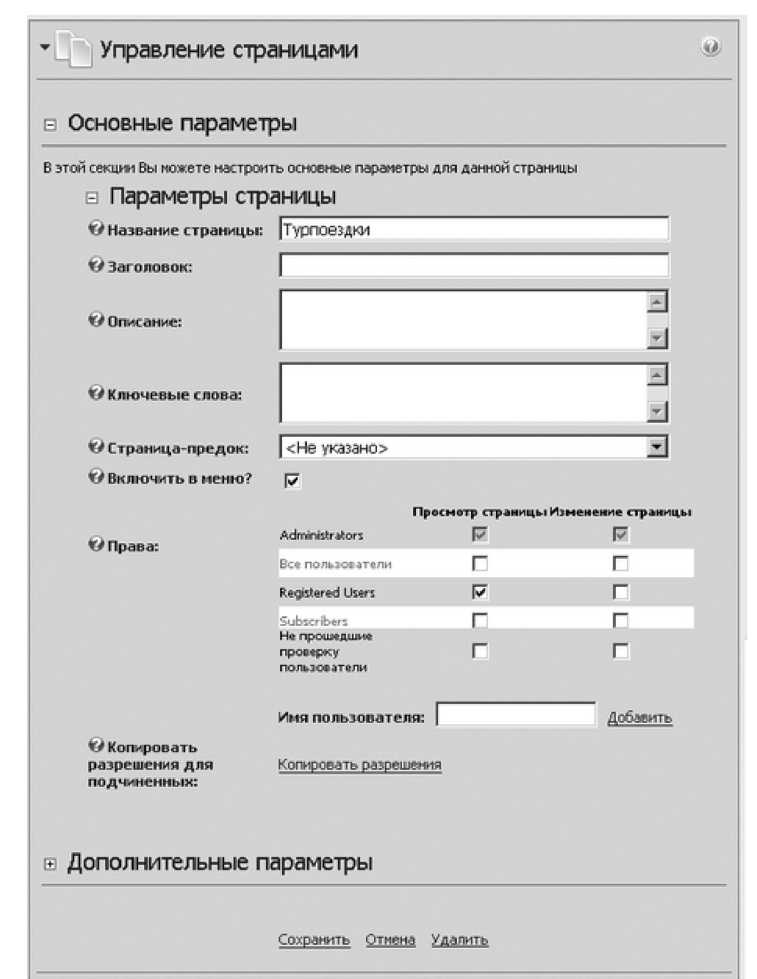
. 13.8. Страница "Страницы" Откроется страница "Управление страницами"(рис. 13.9).

. 13.9. Страница "Управление страницами" На этой странице следует убрать флажок "Все пользователи" в столбце "Просмотр страницы" и поставить флажок "Registered Users" в том же столбце. Кроме того, следует выбрать ссылку "Копировать разрешения", чтобы задать выбранные разрешения для подчиненных страниц.
После проделанных операций указанные выше страницы перестанут быть видны незарегистрированным пользователям.
5. В чем состоит проблема использования стандартного провайдера членства в Б^К? Как преодолевается эта проблема?
6. Какие функции выполняет администратор портала?
7. Какие существуют варианты регистрации пользователей в Б^К? В чем отличие между ними и для каких типов сайтов они предназначены?
14. : (skins) DNN
Лекция посвящена теме разработки шаблонов оформления (skins) для DNN. Дается небольшое теоретическое введение, где дается понятие шаблона оформления, рассказывается о технологии создания шаблонов оформления в DNN, об организации файлов, обработке страницы, структуре каталогов шаблона оформления, о способах создания шаблона оформления, о графике, панели контента и атрибутах объектов. А также, рассматриваются практические задания по теме.
оПонятие шаблона оформления (skin)
оТехнология создания шаблонов оформления в DNN
оСтруктура каталогов шаблона оформления
оСпособы создания шаблона оформления
оГрафика в шаблонах оформления
оПанели контента в шаблонах оформления
оАтрибуты объектов шаблона оформления
оПубликация шаблона оформления
оАтрибуты объектов контейнеров
оРазработка шаблона оформления
(skin)
Архитектура шаблонов оформления в DNN позволяет профессиональным web-дизайнерам создавать пользовательские интерфейсы, которые легко интегрируются с приложением-порталом, создавая визуально привлекательные web-сайты.
Термин "шаблон оформления" (skin) относится к архитектуре программного обеспечения, которая предоставляет управляемый способ отделения логики приложения и контента от его представления. Абстрактные понятия формы и функции целесообразно рассматривать в виде двухуровневой модели представления.
Преимущество технологии шаблонов оформления состоит в том, что логика приложения и внешний вид web-страницы могут разрабатываться и модифицироваться независимо.
Разработчик программного обеспечения и web-дизайнер могут работать параллельно, без риска повлиять на деятельность друг друга.
Однако технология шаблонов оформления имеет свои недостатки. Процесс слияния многочисленных файлов в одну страницу может вести к существенному снижению быстродействия. Кроме того, разработчики должны быть оповещены о необходимости разделять логику приложения и средства визуализации результатов его работы.
DNN
Абстрагирование пользовательских элементов управления от страницы может реализовываться при помощи нескольких стратегий. Каждая из них неизменно включает определенный уровень синтаксического разбора для слияния уровней представления и бизнес-логики.
Одна из популярных техник, используемая в скриптовых языках, заключается в применении токенов, или идентификаторов в файлах пользовательского интерфейса для представления динамической функциональности.
Несмотря на то, что элементы управления ASP.NET представляют собой мощную концепцию, они появились сравнительно недавно и используются только на платформе Microsoft. Некоторые инструментальные средства, такие как MS Frontpage и Dreamweaver, имеют встроенную поддержку этих элементов управления. Однако многие профессиональные web-дизайнеры по разным причинам эту технологию не используют. Одной из таких причин является то, что пользовательские элементы управления содержат ссылки на серверные элементы управления, и существует опасность, что web-дизайнер исказит или удалит соответствующий элемент управления.
Поэтому при разработке технологии шаблонов оформления в DNN была применена наиболее универсальная технология. Такой технологией является HTML. Основной проблемой HTML является его статичность. Поэтому web-дизайнерам была предоставлена возможность включения в HTML-разметку заполнителей (placeholders), которые предназначены для представления динамической функциональности. Это обеспечивает возможность абстрагирования формы и функции.
Файл шаблона оформления может быть изменен без воздействия на логику приложения. В свою очередь, бизнес-логика может быть переработана без влияния на пользовательский интерфейс.
Заполнители представляют собой фрагменты текста вида [Token], включенные в HTML-разметку. Чтобы устранить задержку в быстродействии, связанную с обработкой заполнителей в процессе выполнения, механизм загрузки шаблона оформления производит замену заполнителей пользовательскими элементами управления ASP.NET, которые и обрабатываются в дальнейшем ядром системы управления контентом.
В терминах расположения элементов, DNN использует подход, предполагающий возможность произвольного расположения элементов на странице. Для добавления модулей с контентом дизайнер может определить произвольное количество панелей содержимого, которые могут быть связаны со сведениями о размещении модулей, хранящимися в БД. Этот подход гарантирует максимальную гибкость.
Шаблоны оформления могут быть применены на уровне узла, портала или страницы. Они также могут применяться на уровне модулей. В этом случае они называются контейнерами. Все файлы шаблонов оформления хранятся в каталогах порталов. Специальный подкаталог _default используется для обозначения дерева каталогов узла. Каждый портал имеет собственное дерево каталогов, имя которого соответствует его идентификатору ID в БД. Эта структура централизует требование прав доступа на запись, которое применяется к единственному каталогу в структуре сайта(рис. 14.1).
В £) Containers В Containers
. 14.1. Организация каталогов порталов Каталоги Skins и Containers могут содержать неограниченное количество подкаталогов, каждый из которых представляет собой набор файлов, необходимый для визуализации шаблона оформления или контейнера. Названия подкаталогов соответствуют названию шаблонов оформления.

DNN использует единственную ASPX-страницу default.aspx для визуализации всех элементов управления и содержимого. Этот подход обеспечивает следующие преимущества:
1. централизация всей логики управления пользовательским интерфейсом на одной странице;
2. уменьшается количество входных точек приложения, что позволяет построить более безопасное решение.
Страница default.aspx содержит очень ограниченную логику - она включает код для управления элементом страницы <head> и содержит заполнитель для шаблона оформления.
Когда пользователь первый раз обращается к приложению DNN, оно анализирует URL и заголовок запроса, чтобы определить, какой шаблон оформления следует использовать. В ходе этого процесса осуществляется запрос к таблице БД Skins, в которой хранятся сведения обо всех шаблонах оформления и контейнерах. Снижение быстродействия из-за обращения к БД компенсируется кэшированием объектов данных на уровне ядра системы управления контентом.
После того, как шаблон оформления выбран, динамически загружается соответствующий пользовательский элемент управления, который добавляется на страницу вместо заполнителя. Каждый пользовательский элемент управления ссылается на файл кода skin.vb, который хранится в каталоге admin\Skins. Этот файл осуществляет всю обработку шаблонов оформления для поддержания безопасности и внедрения контента.

Шаблоны оформления DNN могут быть созданы двумя способами - HTML или ASCX (при помощи пользовательских элементов управления). Вариант HTML больше подходит для web-дизайнеров, не знакомых с технологией ASP.NET. Для ASP.NET-разработчиков, использующих Visual Studio, оптимальным является использование способа ASCX. Основное различие будет состоять в расширении получающегося файла и использовании токенов вместо пользовательских элементов управления.
Возможно создание двух шаблонов оформления в одном пакете - один определяет расположение элементов на публичном портале, а второй предназначен для выполнения административных функций. Публичный портал содержит несколько панелей для публикации контента, в то время как закрытый административный раздел включает только инструменты для управления узлом на единственной панели.
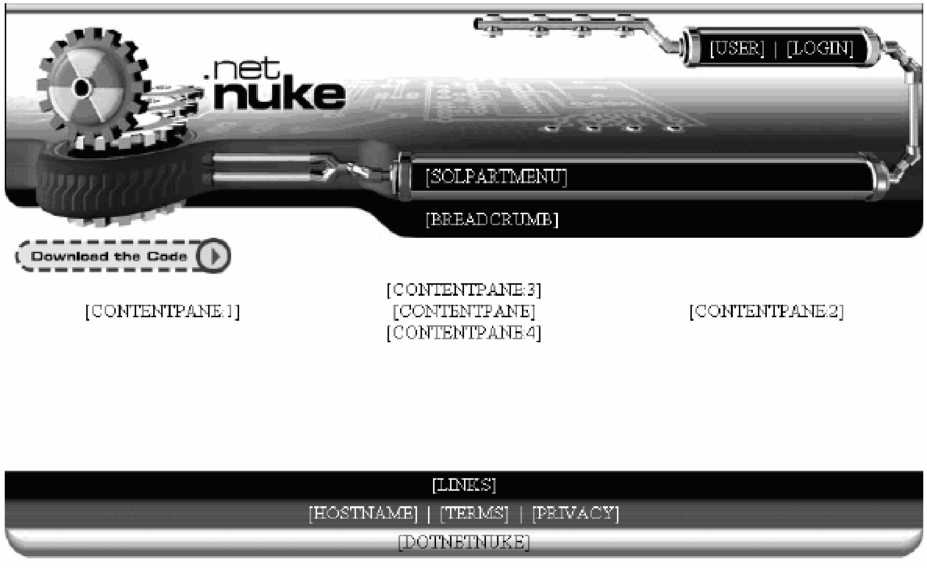
При создании шаблона оформления используется концепция панелей контента. Панели контента являются контейнерами для модулей контента, которые автоматически добавляются в них во время выполнения. Панели контента представляют собой HTML-тэги с некоторыми специфическими пользовательскими атрибутами, позволяющими им взаимодействовать с ядром DNN. В качестве панелей контента могут использоваться HTML-тэги <td>, <div>, <span>, и <p>. Должна присутствовать, по меньшей мере, одна панель контента, которая должна называться "Content Pane". Панели контента могут располагаться в любом месте страницы. Панели контента являются свертываемыми - если во время выполнения в них не было добавлено ни одного модуля, то они становятся невидимыми. Для их добавления используется токен [CONTENTPANE].
Объекты шаблонов оформления используют концепцию именованных экземпляров. Например, если необходимо использовать два элемента управления типа "меню", то они задаются токенами [MENU:1] и [MENU:2]. В том случае, если требуется только один экземпляр объекта, то он задается без цифр: [MENU].
При создании нескольких панелей контента необходимо указывать значение атрибута ID:
<Objects>
<Obj ect>
<Token>[CONTENTPANE:1]</Token>
<Settings>
<Setting>
<Name>ID</Name>
<Value>LeftPane</Value>
</Setting>
</Settings>
</Object>
</Objects> Таблица стилей в шаблонах оформления
DNN использует внешний способ задания таблицы стилей (CSS). Это значит, что DNN может иметь множественные ссылки на таблицы стилей на одной странице. Каждая ссылка задается в порядке приоритета, поэтому реализуется иерархическое переопределение. Иерархия следующая (каждая ссылка переопределяет предыдущую):
• модули - стили для пользовательских модулей определяются в свойстве PortalModuleControl.StyleSheet;
• по умолчанию - стили, использующиеся по умолчанию на уровне узла - default.css;
• шаблон оформления - стили шаблона оформления - skin.css или skinfilename.css;
• контейнер - стили контейнера - container.css или containerfilename.css;
• портал - пользовательские стили, определенные администратором портала -portal.css; Пакет шаблонов оформления может содержать глобальную таблицу стилей - skin.css (или container.css для контейнеров), которая применяется ко всем файлам шаблонов в пакете. Глобальная таблица стилей может переопределяться путем задания таблицы стилей для конкретного шаблона в пакете. Соответствующая таблица стилей имеет название, совпадающее с названием конкретного шаблона оформления - skinfilename.css.
Таблица стилей "по умолчанию" (/Portals/_default/default.css) содержит набор CSS-классов, которые портал использует для формирования пользовательского интерфейса.
Контейнеры являются определениями шаблонов оформления, которые применяются к модулям. Контейнер создается точно так же, как и шаблон оформления, за исключением используемого набора токенов. Единственным ограничением является то, что в контейнере должен содержаться элемент управления Actions. Этот элемент управления необходим для реализации функциональности модуля. Общие функции этого элемента заключаются в возможности редактировать настройки модуля и управления размещением модуля на панелях контента. Могут также реализовываться пользовательские функции, относящиеся например, к редактированию контента модуля. В DNN включен набор элементов управления типа Actions. Элемент управления по умолчанию - SolPartActions отвечает за всплывающее меню, которое появляется при наведении мыши на иконку в левом верхнем углу модуля. Этот элемент управления предназначен для современных браузеров. Для устаревших браузеров используется элемент управления DropDownActions, реализованный в виде раскрывающегося списка.
Несмотря на то, что шаблоны оформления и контейнеры создаются, упаковываются и распространяются независимо, дизайнер обычно создает их комбинацию, которая предназначена для совместной работы. Это реализовывается путем совместной закачки шаблона оформления и контейнера на сайт и применения их к пользовательскому интерфейсу. Чтобы упростить эту операцию и обеспечить высокий уровень модульности, используется концепция применения шаблонов оформления на уровне панелей контента. Использование шаблонов оформления для панелей может быть сконфигурировано только на этапе дизайна, при создании шаблона. Реализуется это путем использования пользовательских атрибутов, которые могут быть включены в разметку панели. Используются атрибуты ContainerType, ContainerName и ContainerSrc для идентификации контейнера, который будет использоваться для всех модулей, добавляемых на панель. В том случае, если указанный контейнер отсутствует, используется контейнер по умолчанию.
Пример определения контейнера для панели:
<Objects>
<Obj ect>
<Token>[CONTENTPANE:1]</Token>
<Settings>
<Setting>
<Name>ID</Name>
<Value>LeftPane</Value>
</Setting>
<Setting>
<Name>ContainerType</Name>
<Value>G</Value>
</Setting>
<Setting>
<Name>ContainerName</Name>
<Value>DNN</Value>
</Setting>
<Setting>
<Name>ContainerSrc</Name>
<Value>standard.ascx</Value>
</Setting>
</Settings>
</Object>
</Objects>

Поскольку шаблоны оформления основываются на ASCX-файлах, которые, будучи добавленными на ASPX-страницу, становятся исполняемыми, существует определенный риск, связанный с возможностью включения в них вредоносного кода. По этой причине существует возможность настройки права загрузки шаблонов оформления. Это право может быть предоставлено администраторам порталов, или же зарезервировано только за пользователем host.
Объекты шаблонов оформления приведены втабл. 14.1.
|
Таблица 14.1. Объекты шаблонов оформления |
||
|
[BANNER] |
< dnn:Banner runat="server" id="dnnBanner"> |
Отображает случайный рекламный баннер. |
|
[BREADCRUMB] |
< dnn:Breadcrumb runat="server" id="dnnBreadcrumb"> |
Отображает путь к выбранной странице в виде Название страницы1 > Название страницы2 > Название страницыЗ |
|
[CONTENTPANE] |
<div runat="server" id="ContentPane"> |
Добавляет заполнитель для контента модуля. |
|
[COPYRIGHT] |
< dnn:Copyright runat="server" id="dnnCopyright"> |
Отображение информации о правах интеллектуальной собственности (Copyright). |
|
[CURRENTDATE] |
< dnn:CurrentDate runat="server" id="dnnCurrentDate"> |
Отображает текущую дату. |
|
[DOTNETNUKE] |
< dnn:DotNetNuke runat="server" id="dnnDotnetNuke"> |
Отображение информации о правах интеллектуальной собственности DNN. |
|
[HELP] |
< dnn:Help runat="server" id="dnnHelp"> |
Отображает ссылку с просьбой о помощи. При ее выборе у клиента открывается почтовый клиент с заполненным электронным адресом администратора портала DNN. |
|
[HOSTNAME] |
< dnn:HostName runat="server" id="dnnHostName"> |
Отображает заголовок узла, связанный с URL узла. |
|
[LANGUAGE] |
<dnn:Language runat="server" id="dnnLanguage" /> |
Отображает раскрывающийся список, позволяющий выбрать используемый язык. |
|
[LINKS] |
< dnn:Links runat="server" id="dnnLinks"> |
Отображает плоское меню ссылок, связанное с текущей страницей и родительским узлом. Полезно для поисковых машин. |
|
[LOGIN] |
< dnn:Login runat="server" id="dnnLogin"> |
Элемент управления с двумя состояниями. Отображает "Вход" для |
|
анонимных пользователей и "Выход" для аутентифицированных. |
||
|
[LOGO] |
< dnn:Logo runat="server" id="dnnLogo"> |
Отображает логотип портала. |
|
[PRIVACY] |
< dnn:Privacy runat="server" id="dnnPrivacy"> |
Выводит ссылку на страницу о собственнике портала. |
|
[SEARCH] |
< dnn:Search runat="server" id="dnnSearch"> |
Отображает строку поиска по порталу. |
|
[SIGNIN] |
< dnn:Signin runat="server" id="dnnSignin"> |
Отображает элемент управления, предназначенный для ввода имени пользователя и пароля. |
|
[SOLPARTMENU] |
< dnn:SolPartMenu runat="server" id="dnnSolPartMenu"> |
Отображает иерархическое навигационное меню. |
|
[TERMS] |
< dnn:Terms runat="server" id="dnnTerms"> |
Выводит ссылку на соглашение об использовании портала. |
|
[TREEVIEWMENU] |
< dnn:TreeViewMenu runat="server" id="dnnTreeViewMenu"> |
Отображает иерархическое навигационное меню с использованием элемента управления Treeview. |
|
[USER] |
< dnn:User runat="server" id="dnnUser"> |
Элемент управления с двумя состояниями. Отображает "Регистрация" для анонимных пользователей и имя пользователя для аутентифицированных. |
Атрибуты шаблонов оформления, которые могут использоваться в файле skin.xml, приведены втабл.7.2
|
Таблица 14.2. Атрибуты шаблона оформления |
|||
|
[BANNER] |
BorderWidth |
O |
Ширина границы вокруг баннера |
|
[BREADCRUM B] |
Separator |
breadcrumb.gif |
Разделитель между ссылками в меню. Может включать ссылки на пользовательские изображения, текст или ИТМЬ (например, <![CDATA[ <i т§ src="file.gif"> ] ]>) |
|
CssClass |
SelectedTab |
Имя таблицы стилей для ссылок в меню. |
|
|
RootLevel |
1 |
Корневой уровень отображения ссылок в меню. Возможные значения: "-1" -отображает слово "Root" и далее - все ссылки на страницы; "0" - отображает все ссылки; "n" -отображает n>0 ссылок на страницы перед текущей. |
|
|
[CONTENTPAN E] |
ID |
ContentPane |
Идентификатор панели контента, которая будет отображаться в пользовательском интерфейсе и храниться в БД. |
|
[COPYRIGHT] |
CssClass |
SelectedTab |
Имя таблицы стилей для ссылки на страницу с информацией о правах интеллектуальной собственности. |
|
[CURRENTDAT E] |
CssClass |
SelectedTab |
Имя таблицы стилей для ссылки для отображения текущей даты. |
|
DateFormat |
MMMM dd, yyyy |
Формат текущей даты. |
|
|
[DOTNETNUKE ] |
CssClass |
Normal |
Имя таблицы стилей для ссылки на страницу с информацией о правах интеллектуальной собственности DNN. |
|
[HELP] |
CssClass |
OtherTabs |
Имя таблицы стилей для ссылки на помощь. |
|
[HOSTNAME] |
CssClass |
OtherTabs |
Имя таблицы стилей ссылки Host (Powered By xxxxxxxxx) |
|
[LANGUAGE] |
CssClass |
Имя таблицы стилей для |
|
раскрывающегося списка выбора языка. |
|||
|
[LINKS] |
CssClass |
CommandButton |
Имя таблицы стилей для ссылок. |
|
Separator |
|
Разделитель между ссылками. Может включать ссылки на пользовательские изображения, текст или HTML (например, <![CDATA[ <i mg src="file.gif'> ] ]>) |
|
|
Alignment |
Horizontal |
Стиль меню "Ссылки" ("Horizontal" или "Vertical") |
|
|
Level |
Same |
Определяет отображаемый уровень меню ("Same" - тот же, "Child" - дочерний, "Parent" -родительский, "Root" - корневой) |
|
|
[LOGIN] |
Text |
Login |
Текст ссылки "Вход". |
|
CssClass |
OtherTabs |
Имя таблицы стилей для ссылки "Вход". |
|
|
LogoffText |
Logoff |
Текст ссылки "Выход". |
|
|
[LOGO] |
BorderWidth |
0 |
Ширина границы вокруг логотипа сайта. |
|
[PRIVACY] |
Text |
Privacy Statement |
Текст ссылки о собственнике портала. |
|
CssClass |
OtherTabs |
Имя таблицы стилей для ссылки о собственнике портала. |
|
|
[SEARCH] |
Submit |
Submit |
HTML-разметка для активации поиска (например, "Найти" или <img src="mybutton.gif'> |
|
CssClass |
Имя таблицы стилей для элемента управления "Поиск". |
||
|
[SOLPARTMEN U] |
separatecss |
true |
Использовать CSS, определенный в таблице стилей (true, false). |
|
backcolor |
#333333 |
Цвет фона. |
|
|
forecolor |
white |
Цвет элемента меню. |
|
|
highlightcolor |
white |
Цвет левой и верхней границы, дающий эффект подсвечивания. |
|
|
iconbackgroundcolor |
#333333 |
Цвет фона в области отображения иконки. |
|
|
selectedbordercolor |
Цвет границы, окружающий выбранный элемент меню. |
||
|
selectedcolor |
#CCCCCC |
Цвет фона выбранного элемента меню. |
|
|
selectedforecolor |
white |
Цвет выбранного элемента меню. |
|
|
display |
horizontal |
Способ отображения элементов меню (vertical, horizontal). |
|
|
menubarheight |
16 |
Высота прямоугольника меню в пикселях. |
|
|
menuborderwidth |
1 |
Ширина границы меню в пикселях. |
|
|
menuitemheight |
21 |
Высота элемента меню в пикселях. |
|
|
forcedownlevel |
false |
Полное отображение вложенных пунктов меню. |
|
|
moveable |
false |
Возможность перемещения меню. |
|
|
iconwidth |
0 |
Ширина колонки с иконкой в пикселях. |
|
|
menueffectsshadowcolor |
dimgray |
Цвет тени. |
|
|
menueffectsmouseouthidedel ay |
5 О о |
Количество миллисекунд анимации эффекта сворачивания меню |
|
(0-отключить). |
|||
|
mouseouthidedelay |
1 |
Количество миллисекунд ожидания, после которого меню сворачивается при уводе мыши с него (0-отключить). |
|
|
Menueffectsmouseoverdispla y |
Highlight |
Настройка визуального эффекта при наведении мыши на элемент меню (Outset -Выдвигание, Highlight -Подсветка, None -Нет). |
|
|
Menueffectsmouseoverexpan d |
true |
Задает необходимость разворачивания меню при наведении на него мыши. |
|
|
fontnames |
Arial |
Шрифт |
|
|
fontsize |
12 |
Размер шрифта |
|
|
fontbold |
false |
Жирность шрифта |
|
|
menueffectsshadowstrength |
3 |
Ширина эффекта "тень" в пикселях. |
|
|
menueffectsmenutransition |
None |
Способ исчезания тени (Значения: None, AlphaFade, AlphaF adeBottomRig ht, Barn, Blinds, Checkerboard, ConstantWave, Fade, GradientWipe, Inset, Iris, RadialWipe, Random, RandomBars, Slide, Spiral, Stretch, Strips, Wave, Wheel, Zigzag). |
|
|
Menueffectsmenutransitionle ngth |
Количество миллисекунд, требуемое на преобразование. |
||
|
menueffectsshadowdirection |
Lower Right |
Направление, в котором будет исчезать тень (Значения: None, |
|
Top, Upper Right, Right, Lower Right, Bottom, Lower Left, Left, Upper Left). |
|||
|
menucontainercssclass |
MainMenu MenuConta iner |
CSS-класс для контейнера меню. |
|
|
menubarcssclass |
MainMenu MenuBar |
CSS-класс для прямоугольника меню. |
|
|
menuitemcssclass |
MainMenu Menultem |
CSS-класс для элемента меню. |
|
|
menuiconcssclass |
MainMenu Menulcon |
CSS-класс для иконки меню. |
|
|
menuitemselcssclass |
MainMenu MenultemS el |
CSS-класс для элемента меню, на который наведена мышь. |
|
|
menubreakcssclass |
MainMenu MenuBreak |
CSS-класс для разрыва в меню. |
|
|
submenucssclass |
MainMenu_SubMenu |
CSS-класс для подменю. |
|
|
menuarrowcssclass |
MainMenu MenuArrow |
CSS-класс для стрелки в меню. |
|
|
… остальные атрибуты элемента [SOLPARTMENU] описаны в документации по DNN. |
|||
|
[TERMS] |
Text |
Terms of Use |
Текст ссылки соглашения об использовании. |
|
CssClass |
OtherTabs |
CSS-класс для ссылки соглашения об использовании. |
|
|
[USER] |
Text |
Register |
Текст ссылки "Регистрация" |
|
CssClass |
OtherTabs |
CSS-класс для ссылки "Регистрация". |
|
Описание объектов контейнеров приведены в табл. 14.3
|
Таблица 14.3. Объекты контейнеров |
||
|
[ACTIONBUTTON] |
<dnn:ActionButton runat="server" id="dnnActionButton"> |
Кнопка, используемая в модуле для вызова определенных действий. |
|
[CONTENTPANE] |
<div runat="server" id="ContentPane"> |
Вставляет заполнитель для контента модулей. |
|
[DROPDOWNACTIONS] |
< dnn:DropDownActions runat="server" id="dnnDropDownActions"> |
Раскрывающийся список для выбора определенных действий в модуле. |
|
[ICON] |
< dnn:Icon runat="server" id="dnnIcon"> |
Отображает иконку, связанную с модулем. |
|
[LINKACTIONS] |
< dnn:LinkActions runat="server" id="dnnLinkActions"> |
Список ссылок на действия в модуле. |
|
[SOLPARTACTIONS] |
< dnn:SolPartActions runat="server" id="dnnSolPartActions"> |
Всплывающее меню действий с модулем. |
|
[TITLE] |
< dnn:Title runat="server" id="dnnTitle"> |
Отображает заголовок модуля. |
|
[VISIBILITY] |
< dnn:Visibility runat="server" id="dnnVisibility"> |
Отображает иконку, означающую, свернут модуль или развернут. |
|
[ACTIONBUTTON] |
CommandName |
Тип предпринимаемого с модулем действия (АёёСо^еп^ ЕёйСо^еп^ Со^епЮрйопБ 8упёюа!еМоёи1е 1трог!Моёи1е Ехрог!Моёи1е Оп1іпеНе1р Моёи1еНе1р Не1рТех^ Рп^Моёи1е Моёи1е8ейт§8 Бе1е1еМоёи1е С1еагСаеИе МоуеТор МоуеИр MoveDown МоуеВойот МоуеРапе MoveRoot) |
|
|
CssClass |
CommandButton |
СББ-класс для кнопки |
|
|
DisplayLink |
True |
Необходимость отображения локализованного текста команды (Тгиера^е) |
|
|
Displaylcon |
False |
Необходимость отображения иконок для команд (Тгиера^е). |
|
|
IconFile |
Файл, используемый в качестве иконки. |
||
|
[CONTENTPANE] |
ID |
ContentPane |
Ключевой идентификатор панели конента. |
|
[ICON] |
BorderWidth |
0 |
Ширина границы вокруг иконки. |
|
[TITLE] |
CssClass |
Head |
СББ-класс для заголовка. |
В данной лабораторной работе будет разработан шаблон оформления для БКК, приведенный нарис. 14.3.

. 14.3. Шаблон оформления Приведенный шаблон оформления следует создать в любом визуальном редакторе, таком, как MS Frontpage или MS Visual Studio. Можно использовать собственный дизайн шаблона. При создании шаблона можно использовать следующую HTML-разметку в качестве примера:





Далее следует создать контейнер, соответствующий шаблону оформления(рис. 14.4).



1. Дайте определение понятию "шаблон оформления".
2. В чем преимущества использования шаблонов оформления? В чем недостаток?
3. Опишите технологию, используемую в БМК для создания шаблонов оформления.
4. Каким образом организуется структура каталогов в шаблоне Б^К?
5. Каким образом происходит формирование страницы в Б^К?
6. Файлы каких типов могут включаться в шаблон оформления?
7. Какие способы создания шаблонов оформления существуют? На какую категорию пользователей ориентирован каждый из них?
8. Опишите концепцию панелей контента в Б^К.
9. Для чего предназначены атрибуты объектов в шаблоне оформления? Как они задаются?
10. Каким образом используются таблицы стилей в шаблонах оформления Б^К?
11. Каким образом шаблон оформления подготавливается к публикации?
12. Для чего предназначены контейнеры? В чем специфика их создания?
15. : DotNetNuke Visual Studio 2005
Лекция посвящена теме разработки модулей для DotNetNuke в Visual Studio 2005. Дается небольшое теоретическое введение, где рассказывается об архитектуре и структуре модулей DNN, о создании модулей DNN в Visual Studio 2005. А также, рассматриваются практические задания по теме.
оСоздание модулей DNN в Visual Studio 2005
оУстановка DotNetNuke Starter Kit
оУстановка DNN с использованием Starter Kit
оПереименование каталогов модуля
оУказание страницы "по умолчанию"
оСтруктура файлов и каталогов созданного шаблона модуля
оЭтапы реализации уровня доступа к данным
оУдаление демонстрационной таблицы и хранимых процедур
оМодификация файла SqlDataProvider.vb
оМодификация файла DataProvider.vb
оЭтапы реализации уровня бизнес-логики
оМодификация файла GuestBooklnfo.vb
оМодификация файла GuestBookController.vb
оЭтапы реализации уровня представления
оМодификация файлов локализации
оМодификация элементов управления
оТестирование созданного модуля
оИспользование объектных источников данных в DNN
DNN
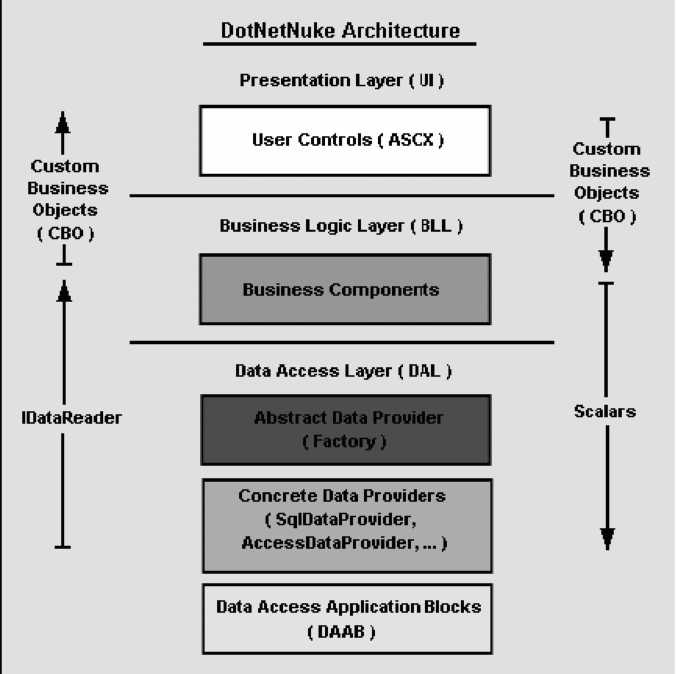
Архитектура модулей DNN традиционно представляется в видерис. 15.1.

. 15.1. Архитектура модулей DNN
Компоненты этой архитектуры соответствуют стандартной трехуровневой архитектурной модели приложений:
• Presentation Layer (UI - User Interface) - уровень представления, пользовательский интерфейс. Предназначен для взаимодействия с пользователем - отображения информации и элементов управления.
• Business Logic Layer (BLL) - уровень бизнес-логики, на котором размещается код, реализующий функциональность модуля.
• Data Access Layer (DAL) - уровень доступа к данным, реализующий взаимодействие с источниками данных, используемыми уровнем бизнес-логики. Он состоит из Abstract Data Provider - Абстрактного провайдера данных, или нескольких Concrete Providers - Конкретных провайдеров, а также опциональных Data Access Application Blocks - Блоков доступа к данным приложения.
DNN
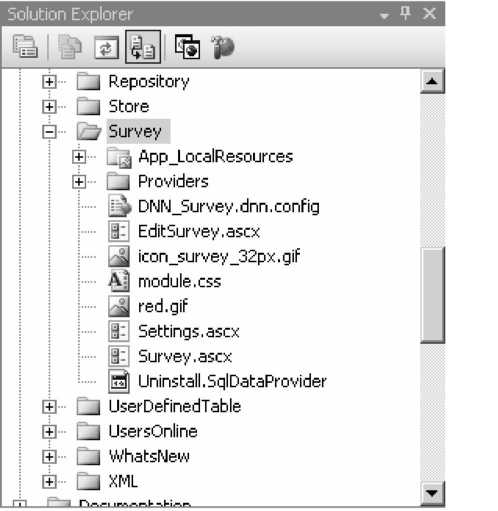
Рассмотрим структуру типового модуля DNN на примере модуля Survey. Код модуля, соответствующий уровню представления (UI) и отвечающий за взаимодействие с пользователем, находится в каталоге DesktopModules\Survey(рис. 15.2).

. 15.2. Код, соответствующий уровню представления Код, относящийся к уровням бизнес-логики (BLL) и доступа к данным (DAL) размещаются в каталоге App_Code.
DNN Visual Studio 2005
Для создания новых модулей DNN оптимальным инструментом является Microsoft Visual Studio 2005. Модули, реализованные с помощью Visual Studio 2005, используют .NET Framework 2.0, и предназначены для DNN версии 4.0 и старше.
В состав Visual Studio 2005 входит web-сервер Cassini, с помощью которого можно тестировать созданные страницы сайта, без необходимости настройки IIS.
Для Visual Studio разработаны специальные программные дополнения - Starter Kits. Starter Kit встраивается в VS 2005. Starter Kits выполняет несколько специализированных функций, связанных с разработкой модуля, используя SDK и VS-шаблоны.
Существует версия дистрибутива DotNetNuke, созданная в виде Starter Kit, чтобы программистам было легче ознакомится со структурой DNN. DNN Starter Kit можно загрузить сwww.dotnetnuke.com/tabid/125/default.aspx.

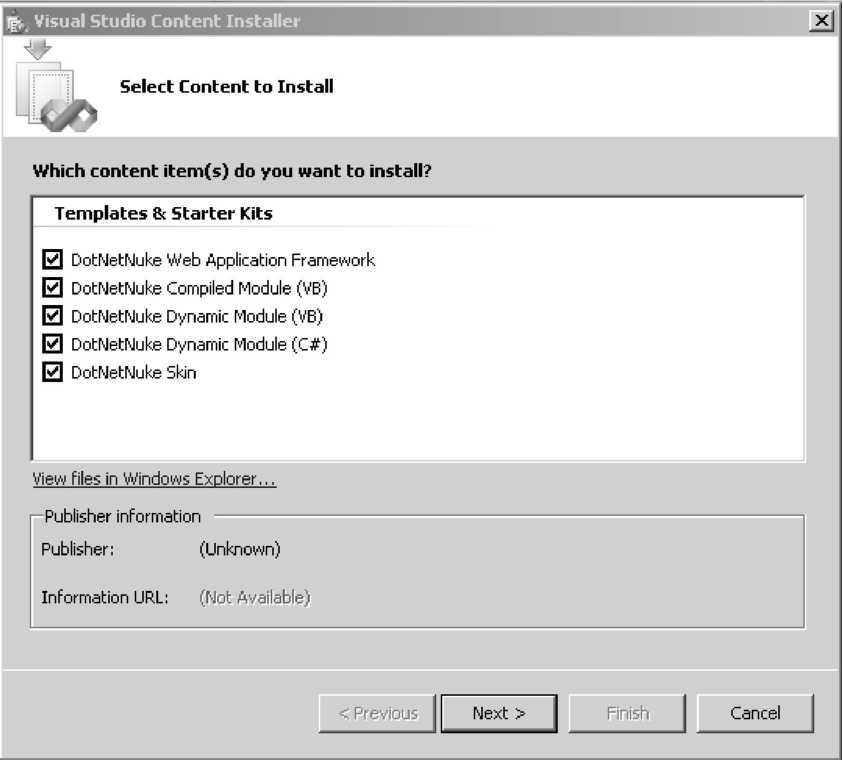
. 15.3. Окно выбора устанавливаемых компонентов DNN Starter Kit
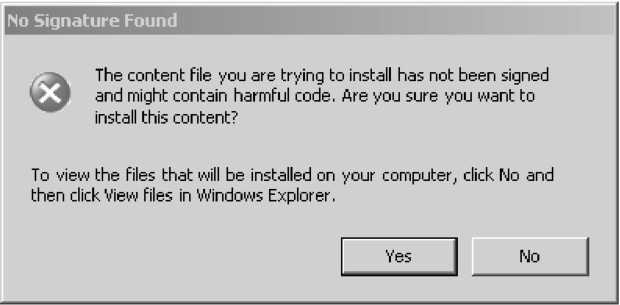
Следует оставить выделенными все компоненты. Далее появляется предупреждение о том, что у устанавливаемого Starter Kit отсутствует цифровая подпись(рис. 15.4).

. 15.4. Предупреждение об отсутствии цифровой подписи Следует нажать кнопку Yes, и в окне с перечнем компонентов, подлежащих установке(рис. 15.5) нажать Finish.

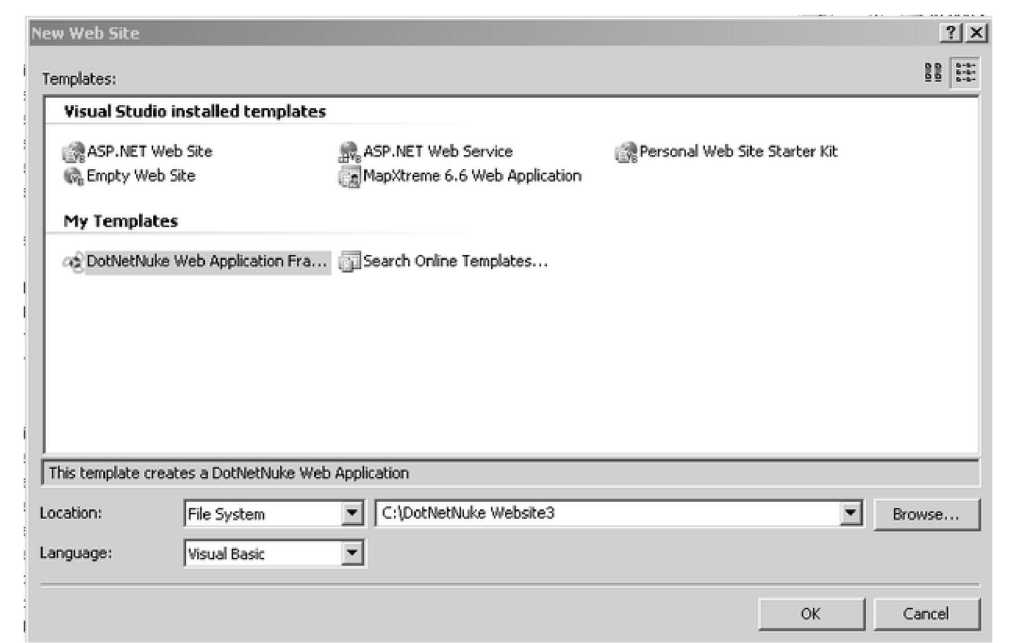
Для установки DNN с использованием Starter Kit следует запустить Visual Studio и выбрать пункт главного меню New Web Site. Откроется диалоговое окно New web Site Templates(рис. 15.6).

. 15.6. Выбор типа создаваемого сайта Выберите тип проекта DNN Web Application Framework. Будет создано web-приложение, содержащее все файлы, необходимые для установки DNN с использованием БД под управлением СУБД MS SQL Server Express.
Далее следует нажать комбинацию клавиш Ctrl+F5, чтобы запустить процесс установки без включения режима отладки. Далее процедура установки аналогична описанной выше.

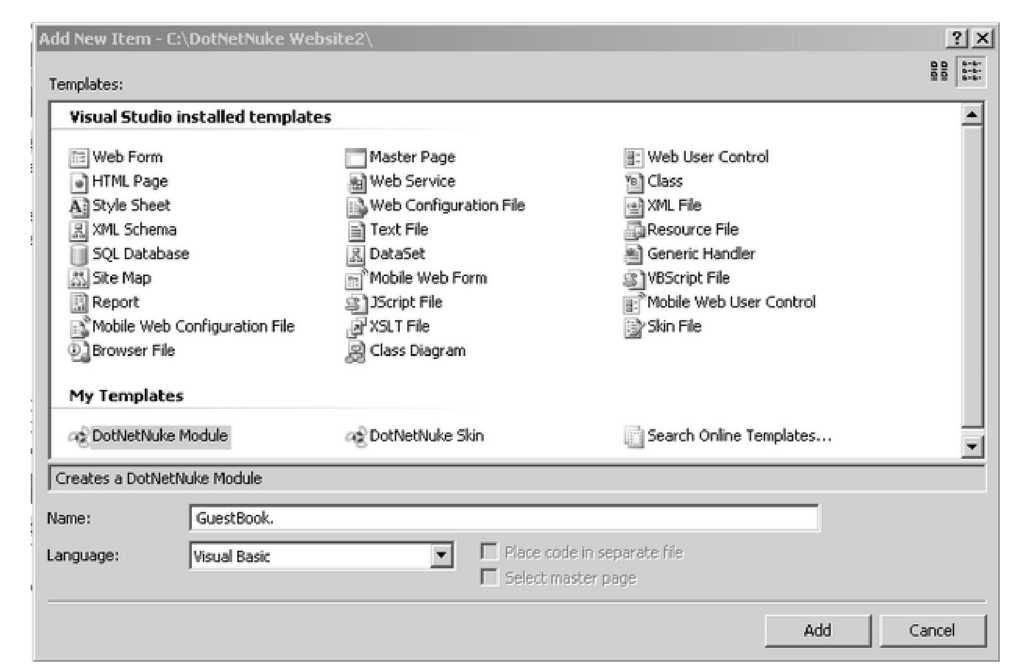
. 15.7. Выбор типа создаваемого модуля Следует выбрать шаблон DotNetNuke Module, переименовать модуль в GuestBook и нажать кнопку Add. Будет создана структура модуля(рис. 15.8).

El__7 ModuleName
; ' ^ DataProvider.vb
vfj GuestBookController.vb GuestBooklnPo.vb ^ SqlDataProvider.vb 0 Reports
У Assemblylnfo.vb Global.asax.vb Etl- Uj App_Data Й App_GlobalResources EH- . bin a - ca Components fi Q Config
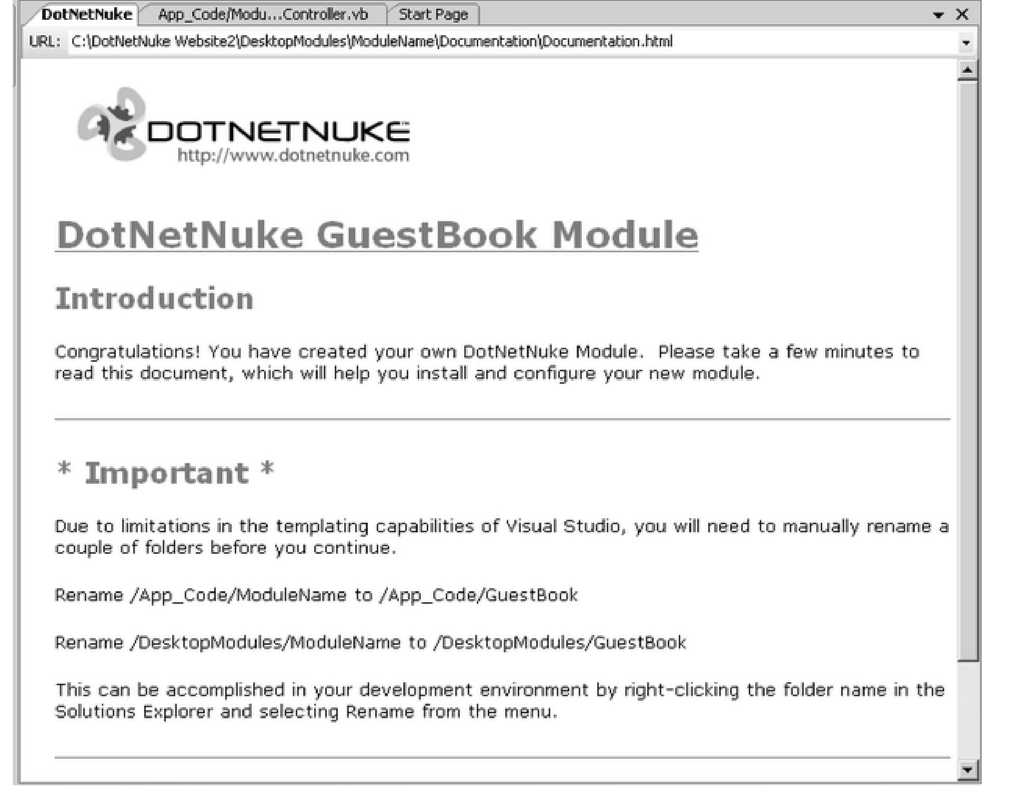
. 15.8. Структура файлов модуля Кроме того, в главное окно Visual Studio будет загружен документ, указывающий, какие шаги необходимо сделать далее(рис. 15.9).

. 15.9. Инструкция о выполнении дальнейших шагов при создании модуля Необходимо переименовать каталог /App_Code/ModuleName в /App_Code/GuestBook и каталог /DesktopModules/ModuleName в /DesktopModules/GuestBook.
Далее в главном меню Visual Studio следует выбрать пункт Build Build Web Site. Процедура должна пройти без ошибок.
I! I!
На следующем этапе необходимо указать, какая из страниц сайта будет использоваться в том случае, если пользователь обратится к сайту без указания имени страницы, то есть выбрать страницу "по умолчанию". Для этого в окне Solution Explorer следует щелкнуть правой кнопкой мыши по странице Default.aspx и в контекстном меню выбрать пункт Set as Start Page(рис. 15.10).

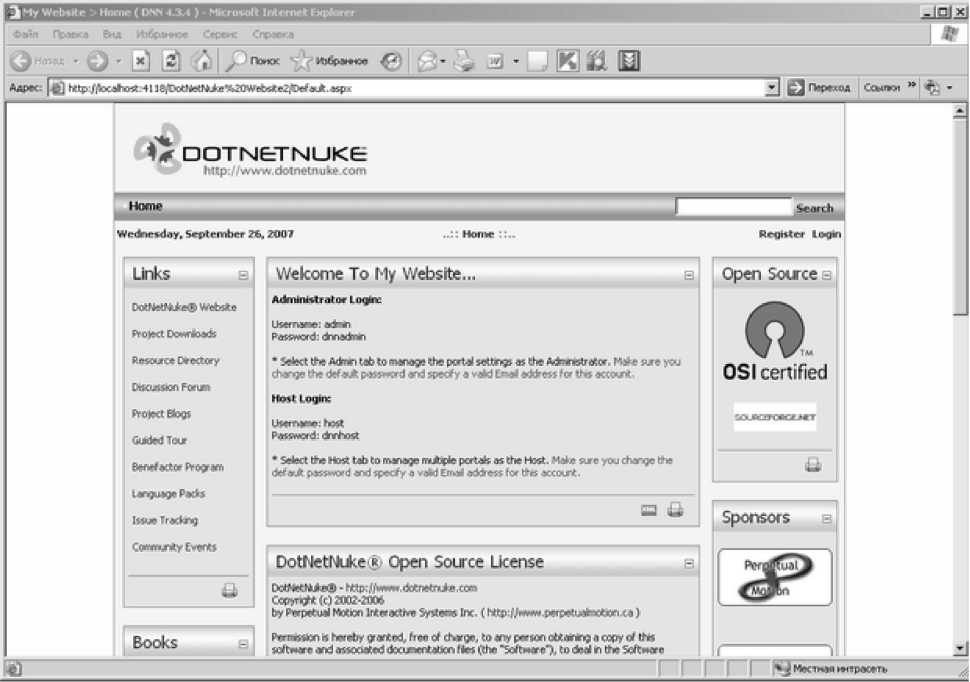
15.10. Выбор страницы "по умолчанию" Далее следует запустить проект в режиме "без отладки", нажав С1г1+Е5. Откроется стартовая страница портала(рис. 15.11).

. 15.11. Стартовая страница портала Необходимо пройти аутентификацию под именем пользователя host. Пароль, используемый по умолчанию для этого пользователя - dnnhost.
Далее следует выбрать пункт меню портала Host SQL(рис. 15.12).

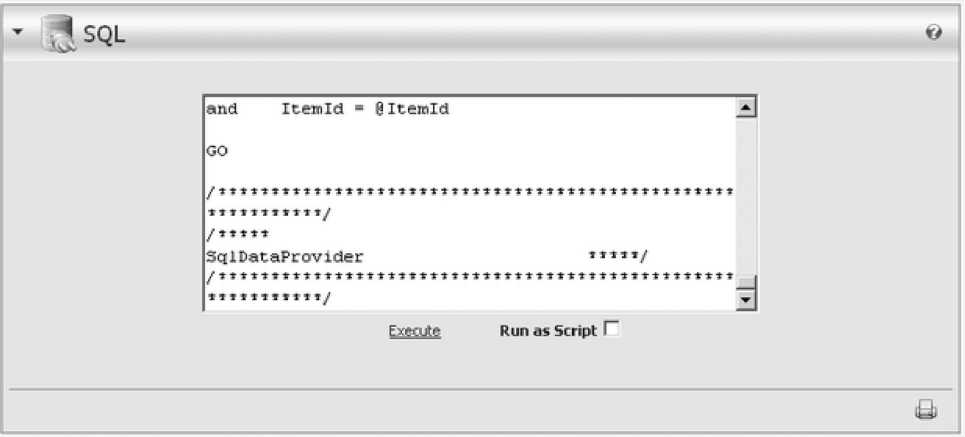
. 15.12. Меню портала Откроется одноименная страница(рис. 15.13).

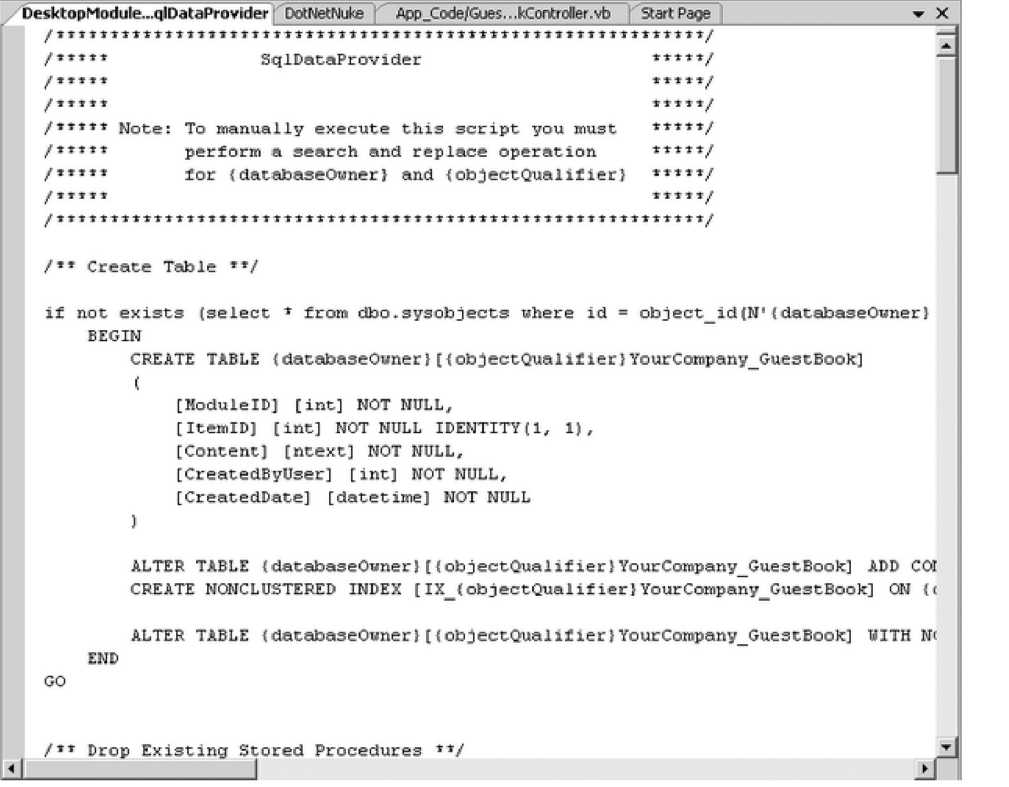
. 15.13. Страница SQL Далее необходимо переключиться в Visual Studio и открыть файл DestopModules/GuestBook/ 01.00.00.SqlDataProvider(рис. 15.14).

. 15.14. SQL-Скрипт для создания поставщика данных
В данном файле хранится SQL-скрипт, предназначенный для создания поставщика данных для модуля GuestBook. Этот файл был автоматически создан при создании нового пустого модуля. Необходимо скопировать его содержимое в буфер обмена и вставить на страницу SQL в DNN(рис. 15.15).

. 15.15. Страница SQL со вставленным SQL-скриптом Следует установить флажок "Run as Script" и выбрать ссылку Execute.
Из меню портала следует выбрать пункт Host Module Definitions. Далее необходимо нажать треугольную стрелку в левой верхней части страницы и их контекстного меню выбрать пункт Add New Module Definition(рис. 15.16).

. 15.16. Меню страницы Module Definitions
Откроется страница Edit Module Definitions(рис. 15.17). В раскрывающемся списке Module Manifest следует выбрать пункт GuestBook.dnn и нажать ссылку Install.

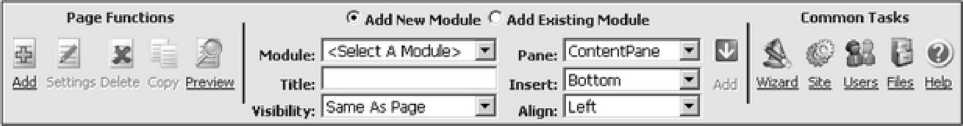
Далее следует нажать кнопку Add в группе Page Functions панели инструментов DNN(рис. 15.18).

. 15.18. Панель инструментов DNN
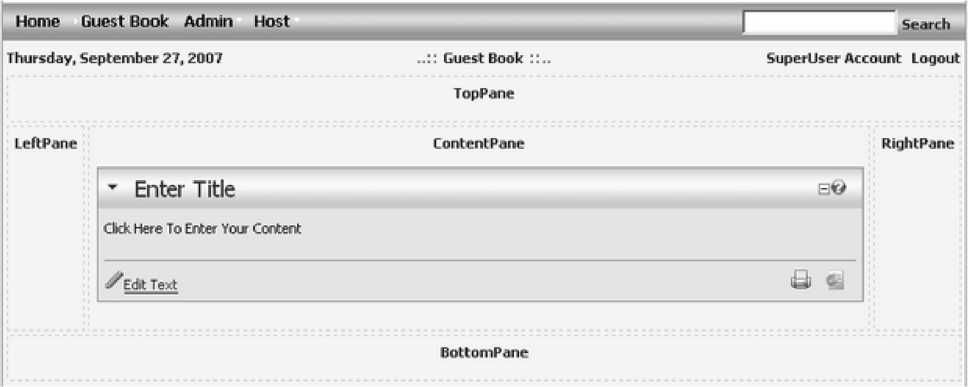
На появившейся странице в поля ввода Page Name, Page Title и Description следует ввести "Guest Book", а также установить флажок в столбце View Page и строке All Users(рис.15.19), после чего нажать ссылку Update.

. 15.19. Страница Page Management В результате появится созданный модуль(рис. 15.20).

. 15.20. Модуль GuestBook
За просмотр гостевой книги отвечает элемент управления ViewGuestBook.ascx, относящийся к уровню представления. Этот элемент управления загружается, когда ядро БМК отображает модуль GuestBook. Ассоциированный с ним файл ViewGuestBook.ascx.vb содержит следующий код:
Dim objGuestBooks As New GuestBookController Dim colGuestBooks As List(Of GuestBooklnfo)
' get the content from the GuestBook table colGuestBooks = objGuestBooks.GetGuestBooks(Moduleld)
Этот код ссылается на файл GuestBookController, определенный в файле GuestBookController.vb, относящемуся к уровню бизнес-логики. Этот файл содержит следующий код:
Public Function GetGuestBooks(ByVal Moduleld As Integer) As List(Of GuestBooklnfo)
Return CBO.FillCollection(Of
GuestBookInfo)(DataProvider.Instance().GetGuestBooks(Moduleld))
End Function
В свою очередь, этот код ссылается на класс GuestBooklnfo, содержащийся в файле GuestBooklnfo.vb, который также относится к уровню бизнес-логики. Код
DataProvider.Instance().GetGuestBooks(Moduleld)
в классе GuestBookController ссылается на код
' return the provider
Public Shared Shadows Function Instance() As DataProvider Return objProvider End Function
в файле DataProvider.vb, который является частью уровня доступа к данным. Файл DataProvider.vb содержит код
Public MustOverride Function GetGuestBooks(ByVal ModuleId As Integer) As IDataReader
который ссылается на метод, переопределенный в файле SQLDataProvider.vb этим кодом:
Public Overrides Function GetGuestBooks(ByVal ModuleId As Integer) As IDataReader
Return CType(SqlHelper.ExecuteReader(ConnectionString,
GetFullyQualifiedName("GetGuestBooks"), ModuleId),
IDataReader)
End Function
Этот код использует Data Access Application Blocks и возвращает IDataReader. Таким образом, соответствие файлов модуля уровням приведенной модели может быть представлено в видерис. 15.21.

При создании уровня доступа к данным буду проделаны следующие операции:
• создана таблица в БД;
• созданы хранимые процедуры;
• изменен файл SqlDataProvider.vb, в который будет помещен код, вызывающий хранимые процедуры;
• изменен файл DataProvider.vb, в который будут добавлены методы (которые переопределяются в файле SqlDataProvider.vb).

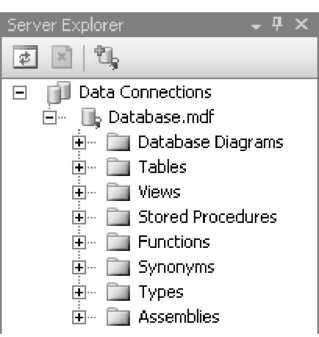
. 15.22. Компонент Visual Studio Server Explorer
При создании нового модуля автоматически была создана таблица YourCompany_GuestBook, а также ряд хранимых процедур:
• YourCompany_AddGuestBook,
• YourCompany_DeleteGuestBook,
• YourCompany_GetGuestBook,
• YourCompany_GetGuestBooks,
• YourCompany_UpdateGuestBook.
Их необходимо удалить.
Для создания таблицы, в которой будут храниться используемые модулем данные, следует зарегистрироваться на сайте под учетной записью host, и выбрать в меню Host пункт SQL. При помощи открывшейся страницы следует выполнить следующий SQL-скрипт:
IF EXISTS (SELECT * FROM dbo.sysobjects WHERE
id = object id(N'{databaseOwner}[{objectQualifier}YourCompany GuestBook]') and OBJECTPROPERTY(id, N'IsTable') = 1)_
DROP TABLE {databaseOwner}[{objectQualifier}YourCompany GuestBook]
GO
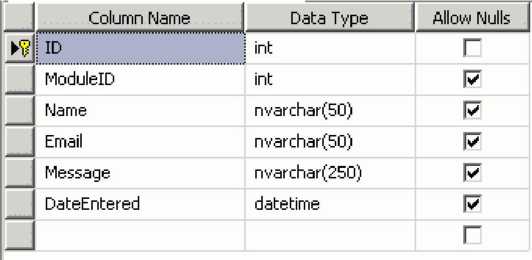
CREATE TABLE {databaseOwner}[{objectQualifier}YourCompany GuestBook] (
[ID] [int] IDENTITY (1, 1) NOT NULL ,
[ModuleID] [int] NULL ,
[Name] [nvarchar] (50) NULL ,
[Email] [nvarchar] (50) NULL ,
[Message] [nvarchar] (250) NULL ,
[DateEntered] [datetime] NULL ) ON [PRIMARY]
ALTER TABLE (databaseOwner)[YourCompany GuestBook] ADD
CONSTRAINT [PK_(objectQualifier)YourCompany_GuestBook] PRIMARY KEY CLUSTERED (
[ID]
) ON [PRIMARY]
В результате будет создана следующая таблица YourCompany_GuestBook(рис. 15.23).

. 15.23. Созданная таблица Аналогичным образом следует выполнить следующий SQL-скрипт, создающий хранимые процедуры:
CREATE PROCEDURE
{databaseOwner}[{objectQualifier}YourCompany GuestBook Delete]
(
@ID int
)
AS
DELETE FROM {objectQualifier}YourCompany GuestBook WHERE (ID = @ID)
RETURN
GO
CREATE PROCEDURE
{databaseOwner}[{objectQualifier}YourCompany GuestBook GetAll]
(
@ModuleID int
)
AS
SELECT ID, ModuleID, Name, Email, Message, DateEntered
FROM {objectQualifier}YourCompany GuestBook
WHERE (ModuleID = @ModuleID)
order by DateEntered DESC
RETURN
GO
CREATE PROCEDURE
{databaseOwner}[{objectQualifier}YourCompany GuestBook Insert]
(
@ModuleID int,
@Name nvarchar(50),
@Email nvarchar(50),
@Message nvarchar(250)
)
AS
INSERT INTO {objectQualifier}YourCompany GuestBook (ModuleID, Name, Email, Message, DateEntered)
VALUES (@ModuleID,@Name,@Email,@Message,getdate())
RETURN
GO
CREATE PROCEDURE
{databaseOwner}[{objectQualifier}YourCompany GuestBook Update]
(
@ID int,
@Name nvarchar(50),
@Email nvarchar(50),
@Message nvarchar(250),
@DateEntered datetime
)
AS
UPDATE {objectQualifier}YourCompany GuestBook
SET Name = @Name, Email = @Email, Message = @Message, DateEntered =
@DateEntered
WHERE (ID = @ID)
RETURN
GO
В результате будут созданы хранимые процедуры, отвечающие за удаление записей, отображение всех записей, вставку новой записи и модификацию существующей записи в гостевой книге(рис. 15.24).
ЕЕ YQurCompany_GuestBook_Delete
ЕЕ YQurCornpany_GuestBoGk_GetAll
ЕЕ VourCompany_GuestBook_Insert
Ё ^2 YourCompanyjGuestBookJJpdate
. 15.24. Созданные хранимые процедуры
SqlDataProvider.vb
Содержимое файла SqlDataprovider.vb следует заменить следующим кодом:

Imports System
Imports System.Data
Imports System.Data.SqlClient
Imports Microsoft.ApplicationBlocks.Data
Imports DotNetNuke.Common.Utilities
Imports DotNetNuke.Framework.Providers
Namespace YourCompany.Modules.GuestBook
Public Class SqlDataProvider Inherits DataProvider
Private Const ProviderType As String = "data"
Private Const ModuleQualifier As String = ""
Private providerConfiguration As ProviderConfiguration =
ProviderConfiguration.GetProviderConfiguration(ProviderType) Private connectionString As String Private providerPath As String Private objectQualifier As String Private databaseOwner As String
' <summary>
' Constructs new SqlDataProvider instance ' </summary>
Public Sub New()
MyBase.New()
'Read the configuration specific information for this provider Dim objProvider As Provider =
CType( providerConfiguration.Providers( providerConfiguration.DefaultProvider ), Provider)
' This code handles getting the connection string from either the connectionString /
' appsetting section and uses the connectionstring section by default if it exists.
' Get Connection string from web.config connectionString = Config.GetConnectionString()
' If above funtion does not return anything then ' connectionString must be set in the dataprovider section.
If connectionString = "" Then
' Use connection string specified in provider connectionString = objProvider.Attributes("connectionString")
End If
objectQualifier = objProvider.Attributes("objectQualifier")
If ((_objectQualifier <> "")
AndAlso ( objectQualifier.EndsWith(" ") = False)) Then objectQualifier = ( objectQualifier + " ")
End If
databaseOwner = objProvider.Attributes("databaseOwner")
If (( databaseOwner <> "")
AndAlso ( databaseOwner.EndsWith(".") = False)) Then databaseOwner = ( databaseOwner + ".")
End If End Sub
' <summary>
' Gets and sets the connection string ' </summary>
Public ReadOnly Property ConnectionString() As String Get
Return _connectionString
Private Function GetFullyQualifiedName(ByVal name As String) As String Return (DatabaseOwner + (ObjectQualifier + (ModuleQualifier + name)))
End Function
Public Overrides Sub YourCompany GuestBook Delete(ByVal ID As Integer) SqlHelper.ExecuteNonQuery(ConnectionString,
GetFullyQualifiedName("YourCompany GuestBook Delete"), ID)
End Sub
Public Overrides Function YourCompany GuestBook GetAll(ByVal ModuleId As Integer) As IDataReader
Return CType(SqlHelper.ExecuteReader(ConnectionString,
GetFullyQualifiedName("YourCompany GuestBook GetAll"), ModuleId), IDataReader)
End Function
Public Overrides Sub YourCompany GuestBook Update(ByVal ID As Integer, ByVal Name As String,
ByVal Email As String, ByVal Message As String, ByVal DateEntered As DateTime)
SqlHelper.ExecuteNonQuery(ConnectionString,
GetFullyQualifiedName("YourCompany GuestBook Update"), ID, Name, Email, Message, DateEntered)
End Sub End Class End Namespace
⇐Banners | Введение в технологии создания Интернет-узлов | Dataprovider.vb⇒
