В одной таблице стилей можно создать два и более различных класса одинаковых элементов с помощью селектора класса. К этим классам элементов можно затем будет применить различные таблицы стилей.
Пример. Необходимо создать страницу, на которой будет два вида абзацев <p>, причем оба вида будут постоянно чередоваться и часто повторяться. Типичный пример такой страницы - интервью, в котором чередуются вопросы журналиста и ответы интервьюируемого. При создании такой страницы необходимо визуально отделить вопросы и ответы друг от друга.
<head>
<title>Интервью</title>
<style> p.ask {
font-style: italic; font-weight: bold; font-family: Arial, sans-serif; font-size: 10pt; color: gray; margin-left: 15px }
p.answer {
font-family: 'Times New Roman', serif; font-size: 12 pt; color: black;
}
</style>
</head>
<body>
<p class="ask">Bonpoc</p>
<p class="answer">OTBeT</p>
</body>
id
Параметр id, как и параметр class, не влияет на отображение браузером элемента HTML, но он задает уникальное имя элемента, которое используется для ссылок на него в сценариях и таблицах стилей. Параметр id можно применять к любому элементу документа.
Правила таблиц стилей регламентируют использование уникального идентификационного имени элемента в качестве селектора, предваряя его символом #:
<head>
<title^eMO</title>
<style type="text/css">
<!- #par24 { letter-spacing: lem; } h1#form3 { color: red; background-color: blue}
-- >
</style>
</head>
<body>
<p id="par24">Разреженные слова в абзаце<^>
<h1 id="form2">Черный шрифт</h1>
</body> В этом примере абзац идентифицирован именем par24 в параметре id, поэтому к нему применимо правило с селектором #par24. Второе правило в таблице стилей должно применяться к заголовку первого уровня с идентификатором form3. Такого элемента в нашем фрагменте нет, и поэтому заголовок form2 отображается с применением правила по умолчанию.
Таблицы стилей предназначены, в первую очередь, для того, чтобы отделить содержимое web-страницы от ее оформления.
HTML 4.0 обеспечивает поддержку следующих функций таблиц стилей:
1. Гибкое размещение информации о стиле. Помещение таблиц стилей в отдельные файлы упрощает их повторное использование. Иногда полезно включать инструкции по представлению в документ, к которому они применяются, в начало документа или в атрибуты элементов в теле документа.
2. Независимость от языков таблиц стилей. HTML не привязан к конкретному языку таблиц стилей. Это позволяет использовать широкий диапазон таких языков, например, простые языки для большинства пользователей и более сложные для более специализированных случаев. Во всех примерах, приведенных ниже, используется язык CSS1 (Cascade Style Sheets), но можно использовать и другие языки.
3. Каскады. Эта возможность обеспечивается некоторыми языками таблиц стилей, такими как CSS, для объединения информации о стиле из нескольких источников. Это может быть, например, корпоративные положения о стиле, стили, общие для группы документов, а также стили, специфичные для одного документа. С использованием раздельного хранения эти таблицы стилей могут использоваться повторно, что упрощает работу авторов и повышает эффективность сетевого кэширования. Каскад определяет упорядоченную последовательность таблиц стилей, в которой правила более поздних таблиц имеют приоритет над более ранними. Не все языки таблиц стилей поддерживают каскады.
4. Зависимость от устройств. HTML позволяет авторам разрабатывать документы независимые от устройств. Это позволяет пользователям обращаться к Web-страницам с использованием различных устройств, например, графических дисплеев для компьютеров под управлением различных ОС, телевизионных устройств, телефонов и портативных устройств на базе PDA, речевых браузеров и тактильных устройств на базе азбуки Бройля.
Таблица стилей, напротив, применяются к конкретным устройствам или группам устройств. Языки таблиц стилей могут включать функции описания зависимости от устройств в одной таблице.
5. Альтернативные стили. Авторы могут предлагать читателям несколько способов просмотра документа. Например, таблица стилей для представления компактных документов с мелким шрифтом, или таблица, задающая крупные шрифты для удобства чтения. Автор может указать предпочитаемую таблицу стилей, а также альтернативные таблицы для определенных пользователей или устройств. Агенты пользователей должны предоставлять пользователям возможность выбора одной из альтернативных таблиц или отключать все таблицы стилей.
6. Вопросы производительности. Загрузка внешней таблицы стилей может привести к задержке общего представления материала для пользователя. Подобные ситуации возникают и в том случае, если в заголовок документа включен длинный набор правил относительно стиля. При использовании общей таблицы стилей для группы документов снижение производительности произойдет только для первого документа, а для остальных документов таблицы стилей уже будет находиться в локальном кэше.
Объектная модель документа (Document Object Model - DOM) связывает в единое целое HTML, язык сценариев и каскадные таблицы стилей, предоставляя разработчикам Web-документов инструмент с совершенно новыми качествами - динамический HTML. DOM является интерфейсом прикладного программирования (API) для документов HTML. Она определяет логическую структуру документа и способ доступа и манипулирования составляющими документ элементами. Все, что определено в документе тэгами языка разметки страниц, становится доступным для изменения, удаления и добавления.
Программист может создавать документы, свободно перемещаться по их структуре и добавлять, изменять или удалять элементы и/или их содержимое.
Internet Explorer 5.0 полностью реализует объектную модель документа, совместимую с объектной моделью DHTML.
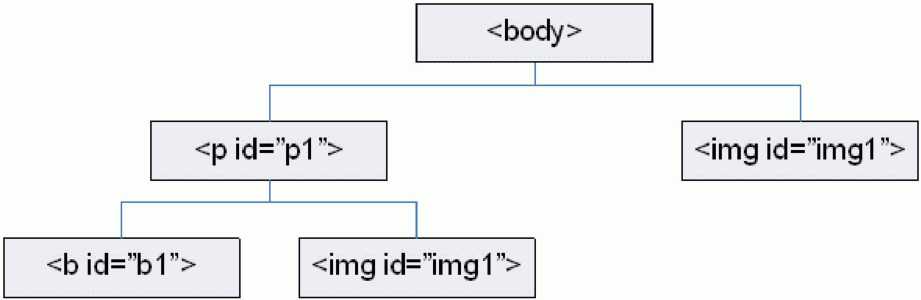
В объектной модели документа любой документ представляется в виде логической древовидной структуры.
Например, следующий фрагмент документа HTML:
<body>
<p id="p1"> В блоковый элемент, каким является абзац, можно добавлять <b id="b1"> Встраиваемые элементы</Ь> и даже другие блоковые элементы <img id="imgl" src="my.gif"/ alt="my picture"/>
</p>
<img id="img2" src="my1.gif" alt="my picture1"/>
</body> будет представлен в виде логической структуры, приведенной нарис. 3.1.

3.1. Логическая структура фрагмента документа Объектная модель документов определяет:
1. интерфейсы и объекты, используемые для представления документа и манипулирования с ним;
2. семантику (смысл) этих интерфейсов и объектов, включая и поведение, и параметры;
3. "родственные" связи и взаимодействие между этими интерфейсами и объектами.
Основное назначение реализации объектной модели документов - предоставить возможность доступа и манипулирования элементами документа из программы с помощью объектов, выстроенных в некоторую иерархическую структуру, а также обеспечить взаимодействие между объектами. Поэтому любая реализация модели включает в свою очередь и управление событиями, представленными также в виде объектов.
Объектная модель DHTML предоставляет разработчикам Web-документов прямой программируемый доступ ко всем элементам документа, а совместно с событийной моделью подобный подход позволяет браузеру обрабатывать ввод пользователя, выполнять встроенные сценарии и динамически менять содержимое документа, не перезагружая его.
Большинство свойств объектов соответствуют параметрам представляемых ими элементов HTML-документа и имеют такие же имена, что и имена параметров. В сценарии можно получить значения интересующих параметров элемента или, наоборот, изменить их установку. Динамическое изменение свойств объектов, и, соответственно, представляемых ими элементов HTML, является основной концепцией динамического HTML.
В объектной модели DHTML с каждым элементом страницы можно связать определенное действие пользователя: щелчок кнопкой мыши, нажатие клавиши клавиатуры, перемещение в области элемента курсора мыши и т. д. Эта технология основана на фундаментальном понятии события в операционных системах с графическим интерфейсом пользователя. Каждое действие пользователя является причиной возникновения сообщения в операционной системе, которые представляются объектами в объектной модели DHTML. Свойства объектов-событий можно использовать во встраиваемых сценариях для получения информации о событии.
⇐Html css | Введение в технологии создания Интернет-узлов | Cookie http⇒
