Баннерная реклама в БМК реализуется путем учета поставщиков рекламы, создания рекламных баннеров для поставщиков и регистрации показов баннеров и переходов пользователей сайта по ним. Поэтому для организации баннерной рекламы в первую очередь следует создать нового поставщика рекламы. В БМК поставщиков можно создавать на уровне узла и на уровне сайта.
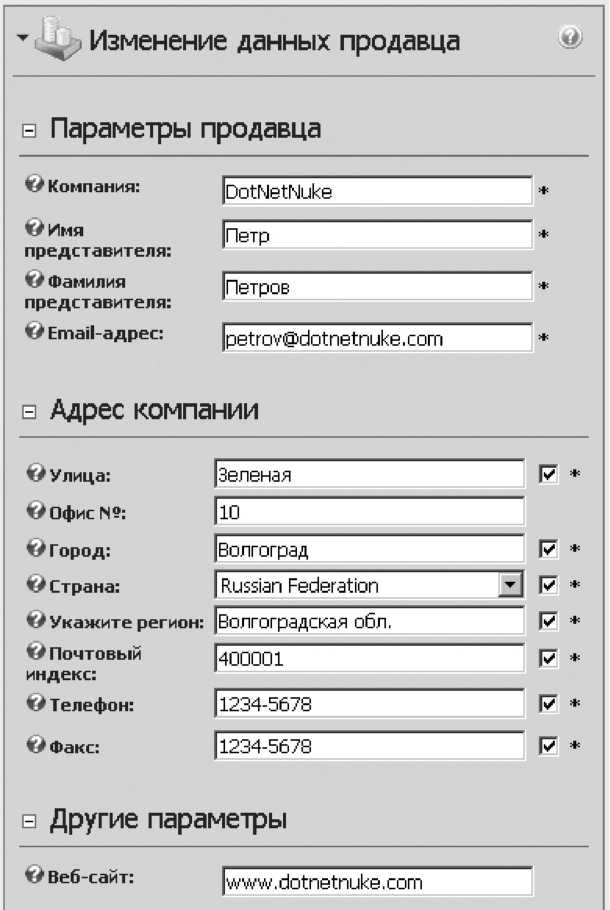
В данной лабораторной работе создадим поставщика на уровне сайта. Для этого в меню администратора следует выбрать пункт "Поставщики", и в открывшемся окне выбрать ссылку "Новый продавец". Откроется диалоговое окно "Изменение данных продавца"(рис. 12.34).

. 12.34. Страница "Изменение данных продавца" Необходимо будет заполнить все поля. В качестве названия компании укажем "DotNetNuke", остальные поля заполним произвольными данными. При нажатии кнопки "Сохранить" возможно появление предупреждений о том, что отправка писем по e-mail администратору и поставщику завершилась неудачей, так как в данный момент в виртуальной машине отсутствует настроенный почтовый сервер.
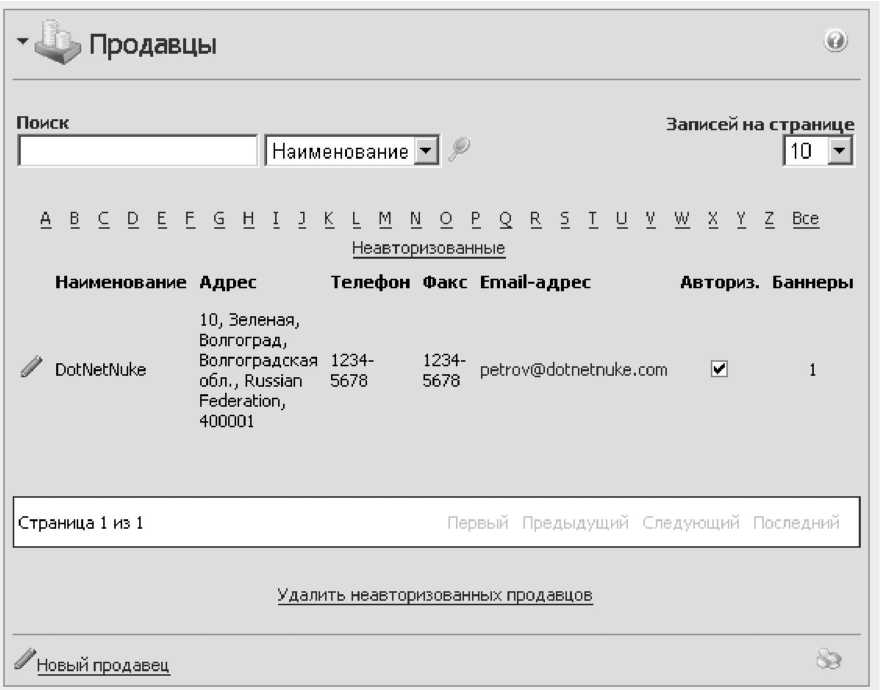
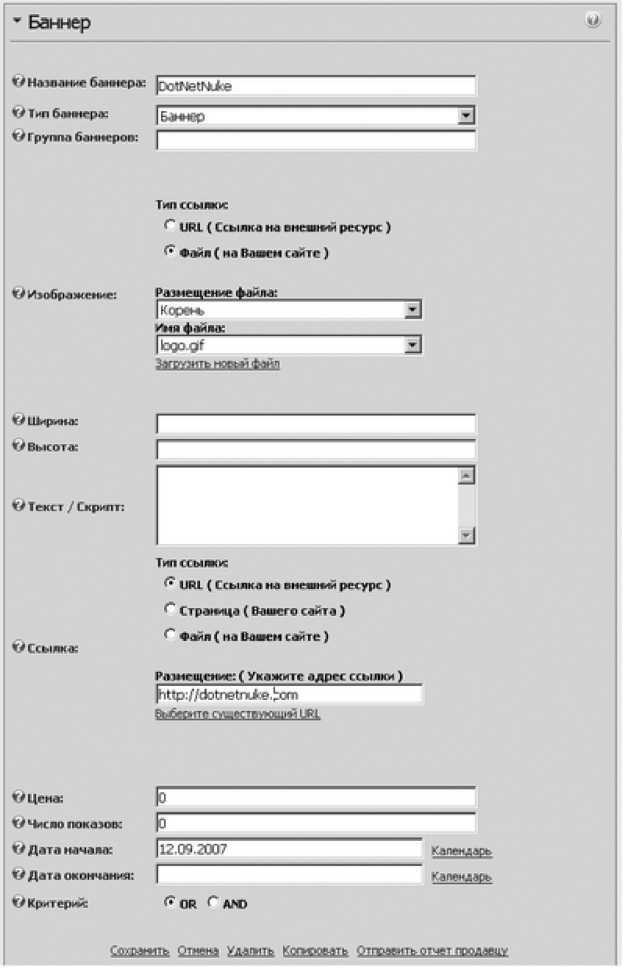
Далее для созданного поставщика необходимо создать непосредственно баннеры. Для этого необходимо на странице управления поставщиками (рис. 12.35) выбрать ссылку "Все", далее - нажать на кнопку ^рядом с названием созданного поставщика. На открывшейся странице "Изменение данных продавца" следует открыть группу параметров "Баннерная реклама" и нажать на ссылку "Добавить баннер". Откроется страница "Баннер"(рис. 12.36). В поле "Название баннера" следует указать название баннера -"DotNetNuke". Следующее поле предназначено для указания типа баннера. Возможные варианты - "Баннер", "Кнопка", "Микрокнопка", "Блок", "Небоскреб", "Текст" и "Скрипт". Соответственно, возможно добавление баннера в виде изображения-гиперссылки различного оформления, текстовой гиперссылки или скрипта.
В данной лабораторной работе в качестве типа баннера выберем "Баннер".
Далее следует указать источник изображения для баннера. Возможны два варианта. Первый - указать ссылку на изображение, находящиеся на другом сайте. Второй -использовать изображение, хранящееся на сайте Б^К.

. 12.35. Страница управления поставщиками

. 12.36. Страница "Баннер" В данной лабораторной работе будет использоваться второй вариант. Для этого следует в первой группе переключателей "Тип ссылки" выбрать радиокнопку "Файл (на Вашем сайте)" и указать файл logo.gif.
Вторая группа переключателей "Тип ссылки" предназначена для выбора действий, производимых при щелчке пользователя на баннере. В данном случае выберем вариант "Ц^ (Ссылка на внешний ресурс" и в поле "Размещение (Укажите адрес ссылки)" зададим "http://dotnetnuke.com" для перехода по щелчку на баннере на официальный сайт БЯМ
Кроме того, можно указать требуемое число показов, даты начала показов и окончания показов. После нажатия ссылку "Сохранить" баннер будет создан.
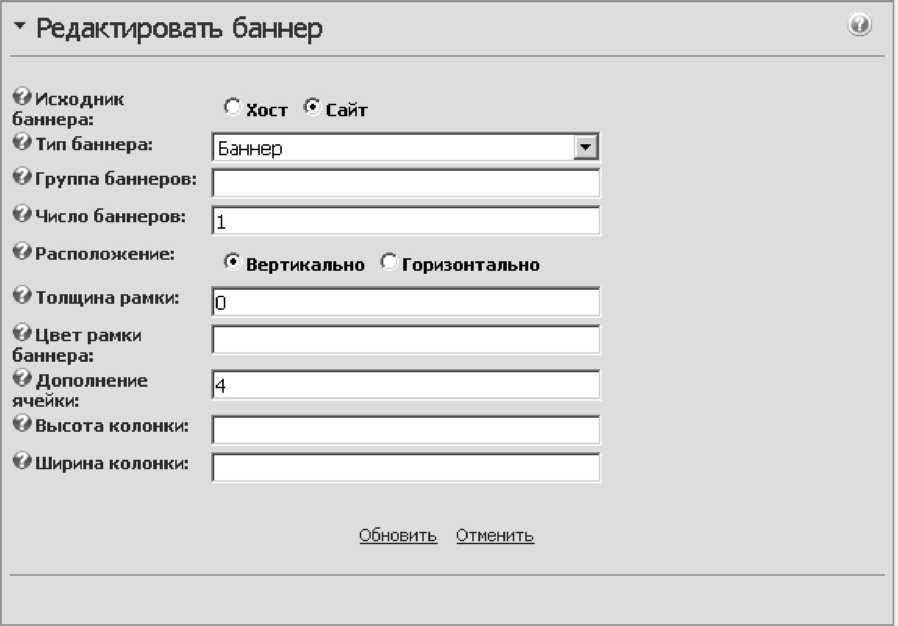
баннеров, которые будут публиковаться при помощи этого модуля(рис. 12.37). Так как ранее был создан баннер типа "Баннер", то в раскрывающемся списке "Тип баннера" следует выбрать "Баннер". Можно также указать дополнительные параметры.

. 12.37. Страница "Редактировать баннер" Кроме того, в свойствах модуля можно включить параметр "Показывать на всех страницах". В результате на страницах сайта появится созданный баннер (рис. 12.38).

. 12.38. Баннер
Далее следует самостоятельно создать поставщика с названием "Те1епк", адресомhttp://te1erik.com, и изображением баннера te1erik.gif.
Contacts
Модуль Contacts предназначен для публикации контактных сведений. В данной лабораторной работе мы будем использовать его для отображения на сайте контактных данных сотрудников компании "Туризм". Для этого добавим на страницу "О компании" в контейнер Content Pane модуль Contacts с заголовком "Как с нами связаться".

. 12.39. Модуль Contacts
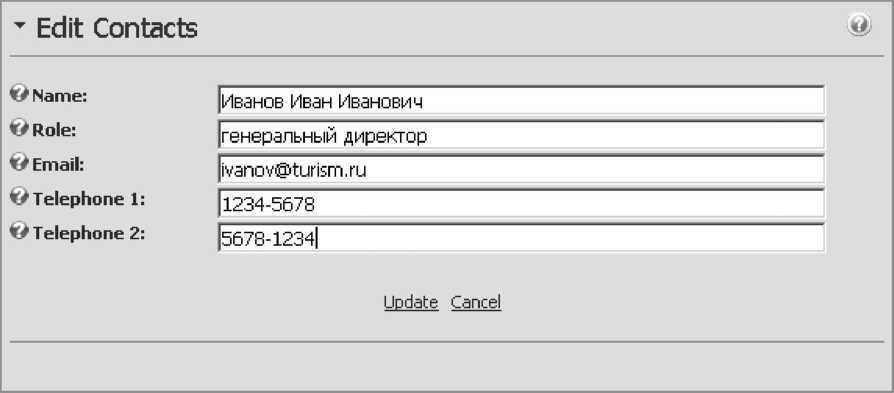
Для добавления новой записи в список контактов служит ссылка Add New Contact. При ее выборе открывается страница Edit Contacts(рис. 12.40). Добавьте при ее помощи несколько записей в список контактов.

. 12.40. Добавление новой записи в список контактов
Documents
Модуль "Documents" предназначен для публикации на сайте документов, которые пользователи могут себе скачивать и просматривать локально. Добавьте указанный модуль в область "ContentPane" страницы "Турпоездки" с заголовком "Образцы договоров с клиентами"(рис. 12.41).

. 12.41. Модуль Documents
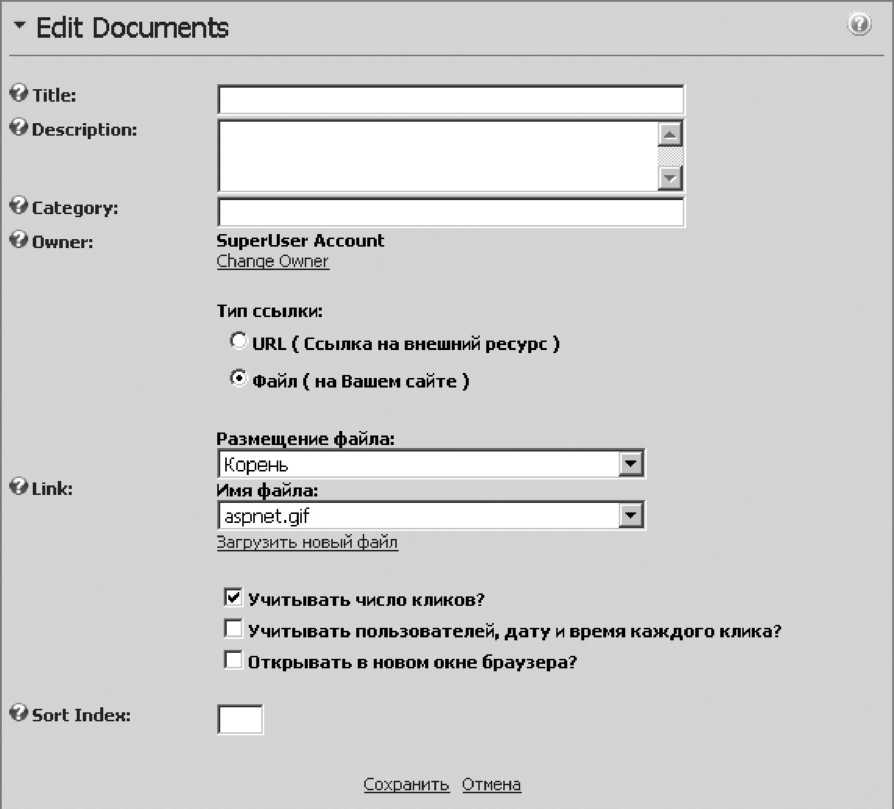
Далее следует загрузить документы в модуль. Для этого необходимо нажать кнопку "Add New Document". Откроется страница Edit Documents(рис. 12.42), на которой поле "Title" должно содержать информацию о названии документа; поле "Description" - описание документа; поле "Category" - определение категории документа. В пункте "Owner" содержится информация о владельце документа. Для изменения владельца необходимо выбрать ссылку "Change Owner". В следующем пункт выбирается тип ссылки Ц^(Ссылка на внешний ресурс) или Файл (на Вашем сайте). Затем выбирается место расположения файла и название самого файла. При этом есть возможность загрузить необходимый файл. Для этого используется одноименная ссылка. Последние параметры отвечают за ведение журнала загрузок, открытие ссылки в отдельном окне, подсчет количества загрузок документа. Пункт "Sort Index" позволяет последовательность документов в модуле.

. 12.42. Страница Edit Documents
Добавим новый документ с заголовком "Договор об оказании туристических услуг", описанием "Типовой договор, заключаемый с клиентом", и загрузим на сайт файл C:\WINDOWS\OEWABLog.txt
Events
Модуль Events предназначен для информирования пользователей сайта о предстоящих событиях. Добавим модуль Events на стартовую страницу Home в контейнер Content Pane с заголовком "Мероприятия компании".

. 12.43. Модуль Events
Ссылки в верхней части модуля предназначены для выбора просматриваемой даты -Today (Сегодня) или View Date (Просмотр выбранной даты). В нижней части модуля имеется возможность выбора вида просматриваемого календаря - на месяц (View Month) или на неделю (View Week). Можно также просмотреть полный перечень событий.
Для добавления нового события используется ссылка Add Event. При ее выборе открывается страница Edit Event(рис. 12.44).

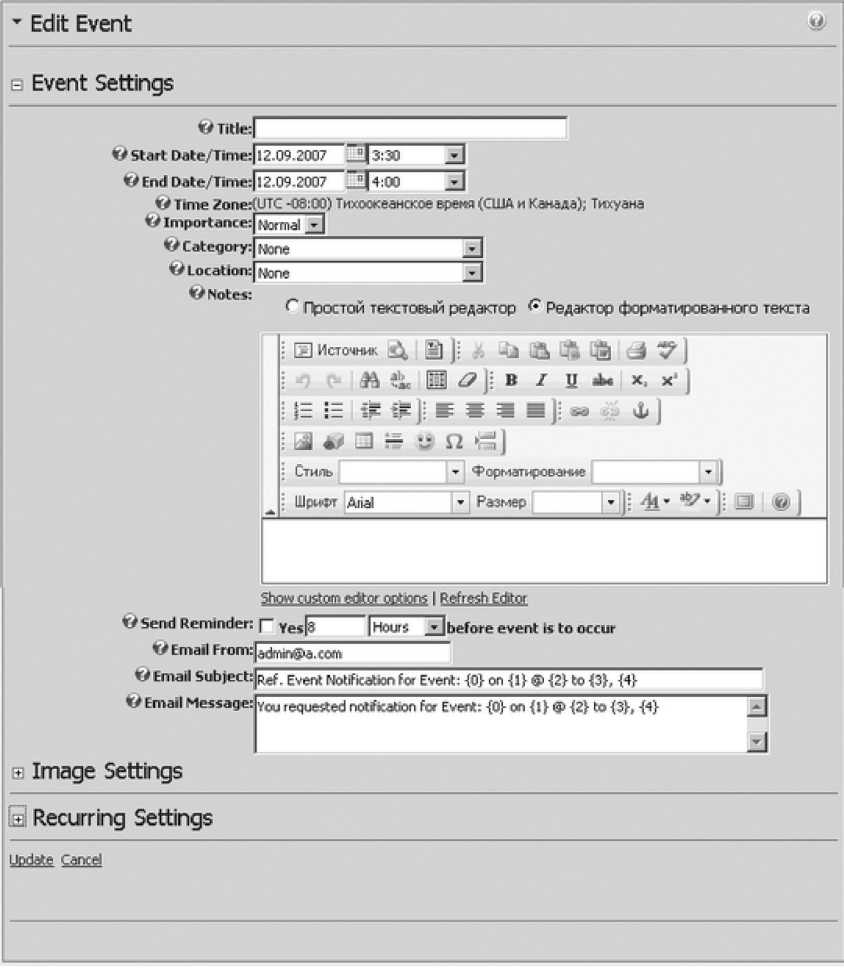
. 12.44. Страница Edit Event
На этой странице можно указать свойства события, такие как его заголовок (поле Title), дату и время начала и окончания (поля Start Date/Time и End Date/Time), важность сообщения (поле Importance), категория события (поле Category), расположение события (поле Location), непосредственно текст события (поле Notes, используется редактор форматированного текста, какой же, как в модуле Text/HTML), а также группа параметров, предназначенная для рассылки уведомлений о событии по электронной почте (поля Send Reminder, Email From, Email Subject, Email Message).
Группа параметров Image Settings используется в том случае, если необходимо в календаре модуля отображать изображение, соответствующее событию. Группа параметров Recurring Settings служит для формирования повторяющихся на регулярной основе событий.
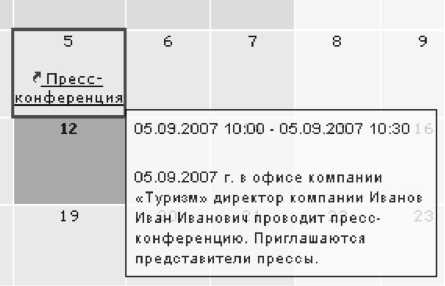
компании Иванов Иван Иванович проводит пресс-конференцию. Приглашаются представители прессы." В результате в календаре модуля Events появится созданное событие(рис. 12.45).

. 12.45. Событие в календаре модуля Events
FAQ
Модуль FAQ предназначен для публикации на сайте ответов на часто встречающиеся вопросы пользователей. Добавим модуль FAQ с заголовком "ЧаВо" на страницу "О компании".

. 12.46. Модуль FAQ
Вопросы и ответы на них обычно публикуются тематическими группами, которые в DNN называются категориями. Для создания категорий служит ссылка Manage Categories в нижней части модуля. При ее выборе открывается страница управления категориями FAQ(рис. 12.47).

. 12.47. Страница управления категориями FAQ
Для добавления новой категории необходимо выбрать ссылку Add New, и в появившихся полях Category Name и Category Description указать соответственно название и описание категории.

. 12.48. Поля Category Name и Category Description
В данной лабораторной работе создадим категорию "О деятельности компании" с описанием "Вопросы общего характера, касающиеся деятельности компании "Туризм"".
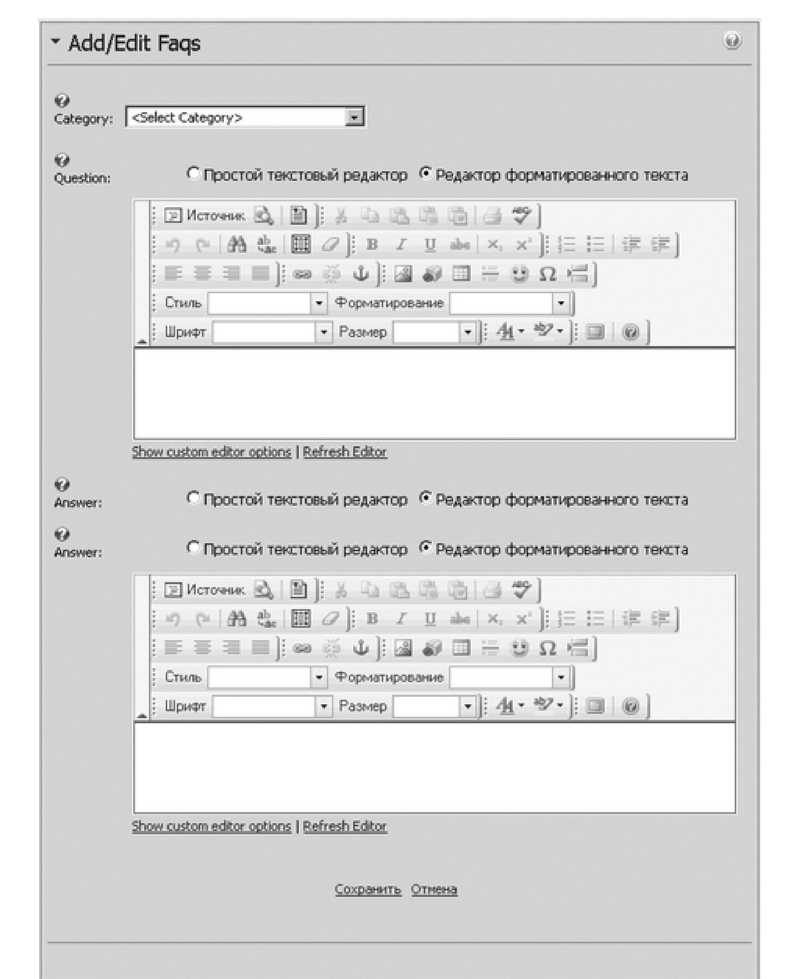
После того, как необходимые категории созданы, можно приступить к добавлению в них пар "вопрос-ответ". Для этого в нижней части модуля(рис. 12.46) следует выбрать ссылку Add New FAQ. Откроется страница Add/Edit FAQs(рис. 12.49), на которой можно выбрать категорию из созданных ранее (раскрывающийся список Category), а также указать и отформатировать при помощи текстового редактора вопрос (Question) и ответ (Answer).

.12.49. Страница Add/Edit FAQs
Для примера укажем в качестве вопроса: "Какие виды услуг оказывает компания "Туризм"?", а в качестве ответа - "Компания "Туризм" оказывает услуги по продаже клиентам туристических путевок". В качестве категории выберем "О деятельности компании". В результате в модуле появится вопрос-гиперссылка(рис. 12.50), при щелчке пользователя по которому появится также ответ на этот вопрос (рис. 12.51).

. 12.50. Модуль FAQ с добавленным вопросом

. 12.51. Модуль FAQ с вопросом и ответом на него
Feedback
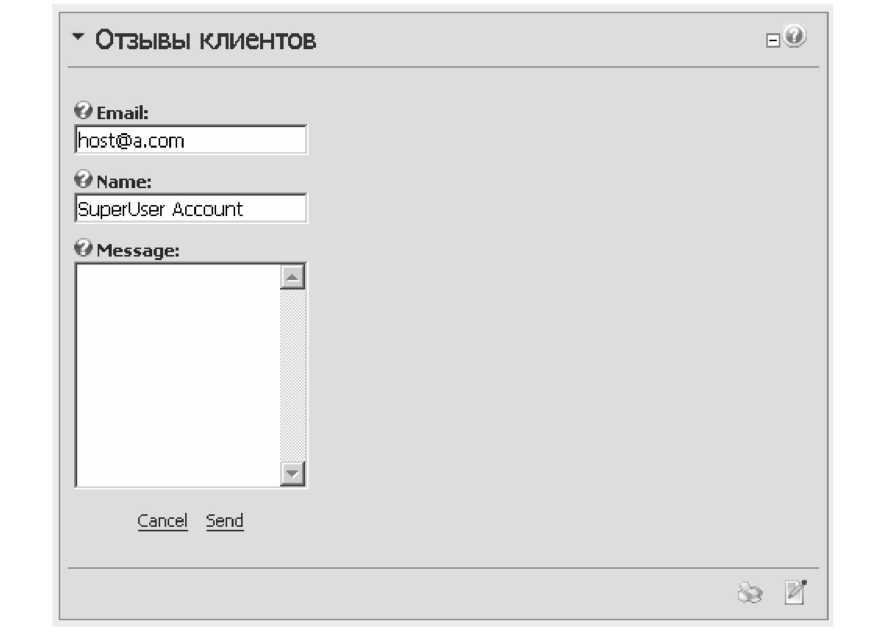
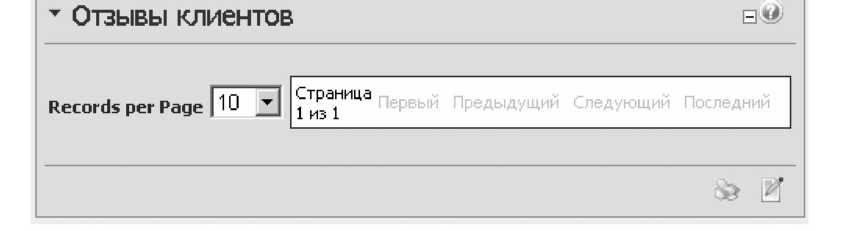
Модуль Feedback предназначен для реализации обратной связи с клиентами - публикации на сайте отзывов пользователей в виде гостевой книги. Добавим на страницу "Поле" модуль Feedback с заголовком "Отзывы клиентов". Модуль на странице представляет собой два компонента - компонент создания отзыва(рис. 12.52) и компонент управления отзывами (рис. 12.53).

. 12.52. Компонент создания отзыва модуля Feedback

. 12.53. Компонент управления отзывами модуля Feedback Добавьте самостоятельно произвольный отзыв при помощи добавленного модуля.
Forum
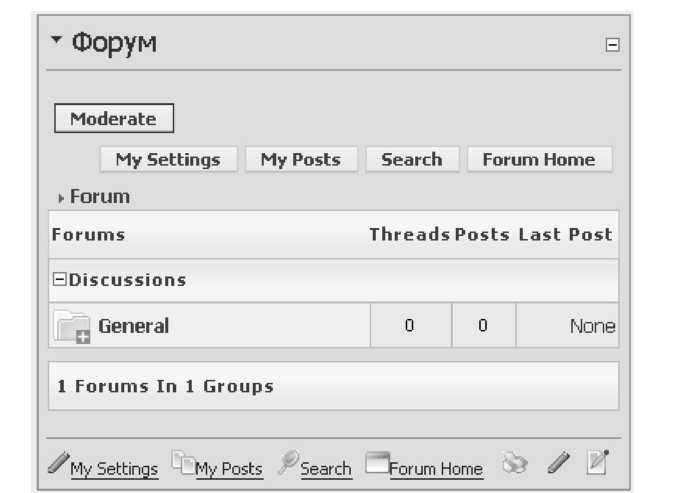
Модуль Forum предназначен для реализации на сайте на основе CMS DNN форума. Внешний вид форума при добавлении его на страницу портала представлен ниже:

.12.54. Модуль Forum
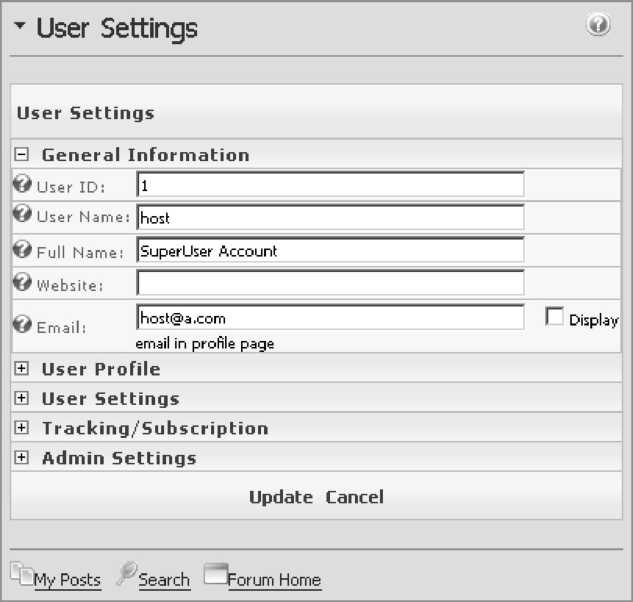
Для настройки установок текущего пользователя предназначены ссылка и кнопка My Settings. При их использовании открывается страница личных настроек пользователя(рис.12.55).

. 12.55. Страница личных настроек пользователя На этой странице можно указать отображаемое в форуме имя пользователя, его контактные данные, настройки отображения информации форума, форум по умолчанию, а также права на модерирование форума. Модератор и администратор имеет возможность закрывать, удалять, перемешать, редактировать темы и сообщения. Для назначения пользователю прав модератора необходимо перейти по ссылкам Forum Administrator Forum Users; найти пользователя, нажать кнопку "Edit" и в пункте Admin Settings Moderated Forums выделить раздел, который будет контролировать данный пользователь. Также следует выбрать пункт "Is Moderator".
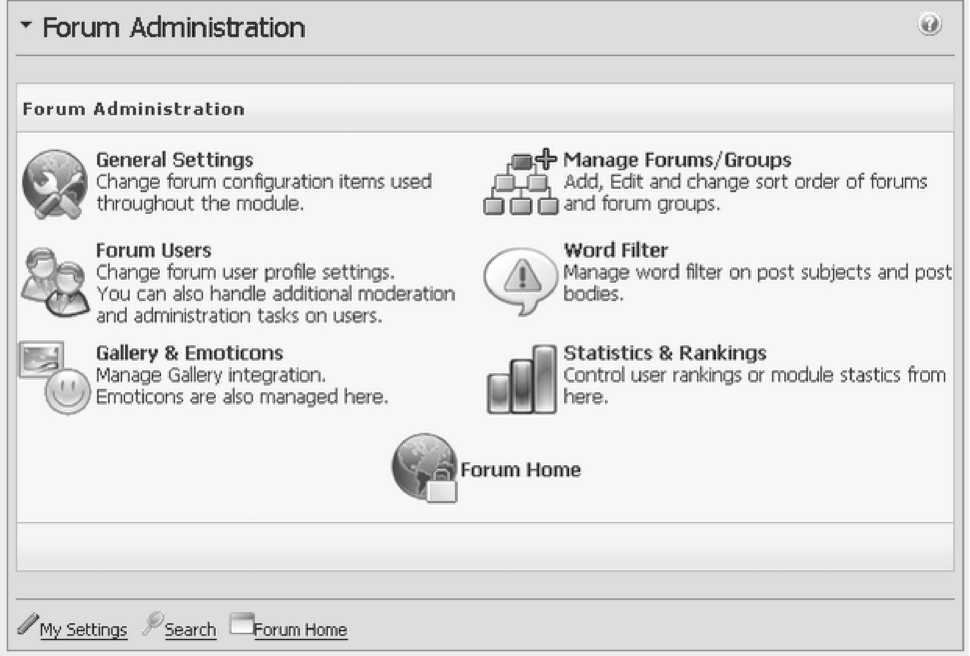
Для управления непосредственно настройками форума служит страница Forum Administration(рис. 12.56), на которую можно попасть, выбрав одноименную ссылку на стартовой странице.

. 12.56. Страница Forum Administration
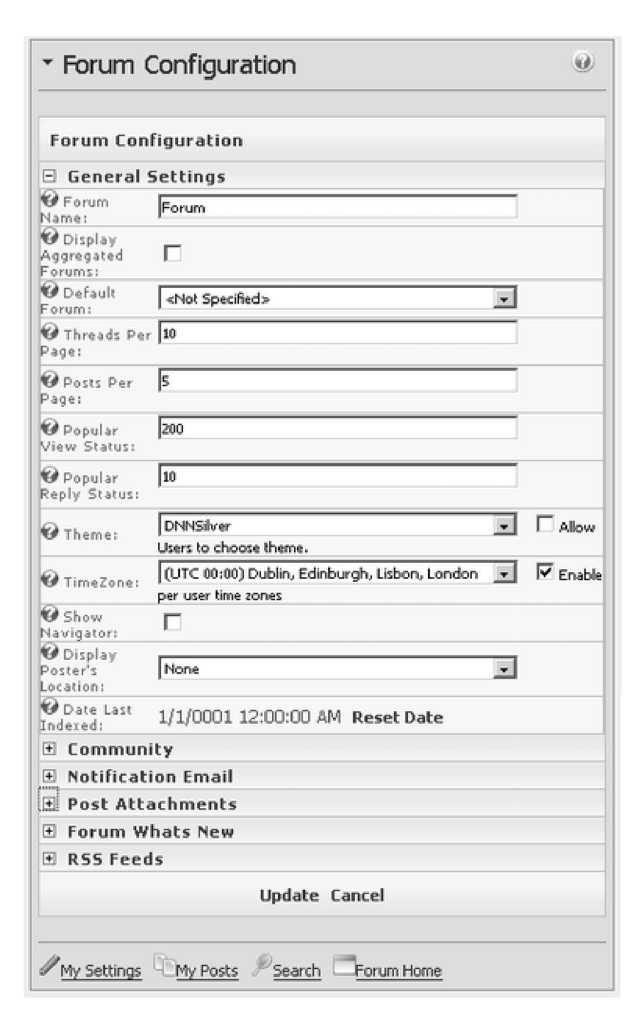
Страница General Settings (рис. 12.57) служит для указания настроек форума, которые будут использоваться по умолчанию для всех пользователей.

. 12.57. Страница General Settings
К ним относится название форума (Forum Name), необходимость отображения связанных форумов (Display Aggregated Forums), форум, отображаемый по умолчанию (Default Forum), количество отображаемых на странице веток форума (Threads per page), количество отображаемых на странице сообщений (Posts per page), уведомления о новых сообщениях по e-mail и RSS и т.п.
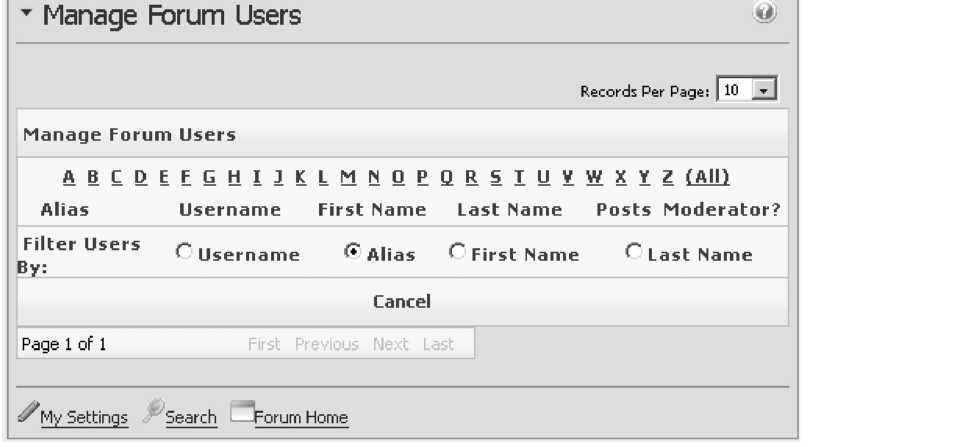
Страница Manage Users(рис. 12.58) предназначена для управления пользователями форума.


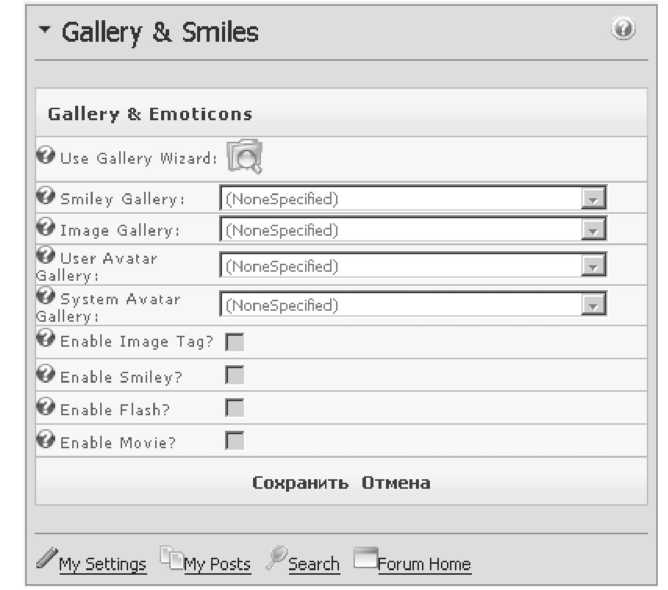
Му Settings My Posts Search horum Home
. 12.59. Страница Gallery & Smiles
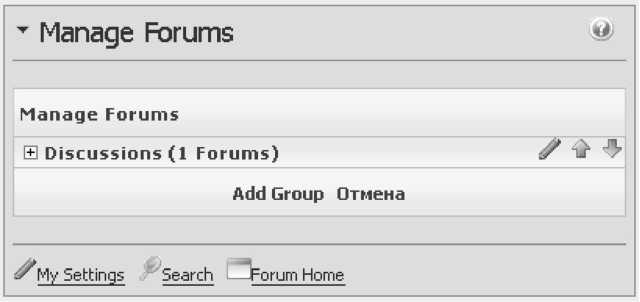
Страница Manage Forums/Groups(рис. 12.60) предназначена для управления форумом и разделами внутри него.

. 12.60. Страница Manage Forums/Groups
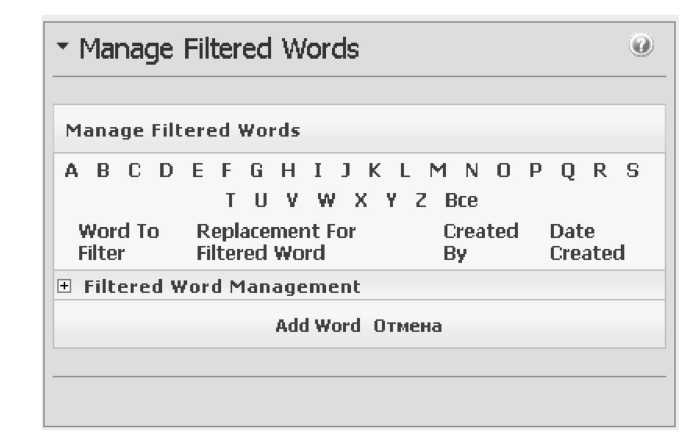
Страница Word Filter(рис. 12.61) служит для указания списка слов и выражений, которые будут фильтроваться из сообщений пользователей.

. 12.61. Страница Word Filter
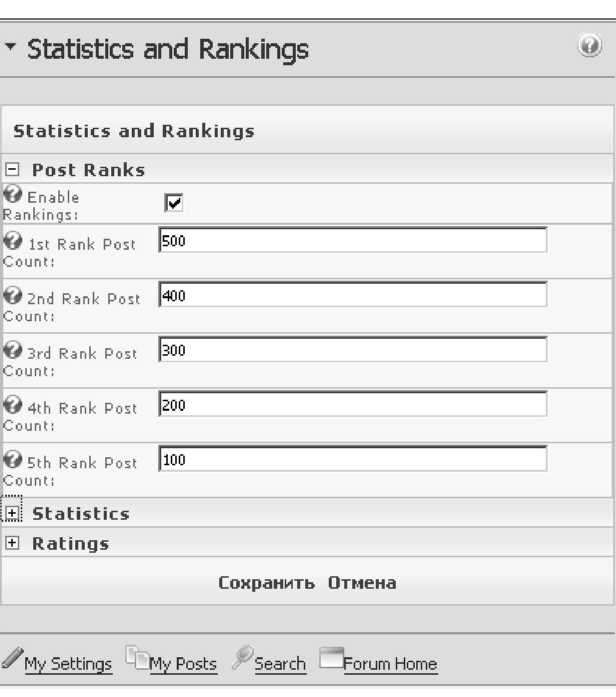
Страница Statistics & Rankings(рис. 12.62) предназначена для настройки рейтинга пользователей на основе количества отправленных им сообщений.

My Settings 1y Posts Search F □rum Home
. 12.62. Страница Statistics & Rankings
Создайте самостоятельно несколько тем для обсуждения и добавьте в них несколько сообщений от различных пользователей.
Лекция посвящена теме системы безопасности DotNetNuke. Дается небольшое теоретическое введение, где рассказывается о безопасности в ASP.NET 2.0, модели провайдеров в DNN, порталах и приложениях, о регистрации пользователей портала. А также, рассматриваются практические задания по теме.
только в среде разработки, что предполагает необходимость разработки собственных решений для среды внедрения.
• провайдер членства/ролей: функция членства создает связь между конечными функциями (элементами управления входом пользователя и управлением пользователями сайта) и механизмом хранения. Провайдер членства инкапсулирует весь код доступа к данным, который требуется для хранения и получения информации о пользователях и их ролях. Благодаря модели провайдеров, этот компонент может быть заменен провайдером, поддерживающим требуемый источник данных.
Совместное использование этих трех компонентов уменьшает количество кода, требуемое для обеспечения служб аутентификации и авторизации, а также хранения соответствующих данных. На практике невозможно предусмотреть всех возможных вариантов реализации этих процедур. Поэтому эти компоненты были реализованы с использованием модели провайдеров.
DNN
Модель провайдеров - это архитектурный шаблон, который был использован при разработке DNN. Она позволяет заменять функциональность отдельных компонентов ядра без модификации кода ядра. Целью модели провайдеров является предоставление документированного и легкого для понимания API, который отличается простотой и расширяемостью.
Для того чтобы одновременно обеспечить расширяемость и простоту, API был отделен от реализации API. Провайдер - это связь между API и бизнес-логикой, которая определяет функциональность, которую должен обеспечивать API. При вызове метода API реализация выполняет полученный запрос. API абстрагирует программиста от того, каким именно образом выполняется обработка запроса.
Использование модели провайдеров дает программисту независимость API от деталей реализации API. Тем самым, реализация API может быть легко изменена.
Модель провайдеров используется в DNN для следующих целей:
• провайдер данных;
• провайдер планировщика;
• провайдер журналирования;
• провайдер HTML-редактора;
• провайдер поиска;
• провайдер дружественных URL.
Одной из реализации модели провайдеров в DNN является провайдер данных. Изначально (в ранних версиях) DNN поддерживал только СУБД MS SQL Server. Ядро портала было тесно связано с уровнем данных. Однако существовала объективная необходимость в поддержке других способов хранения данных. Решение было найдено во введении так называемого уровня доступа к данным (Data Access Layer), позволяющего организовать поддержку различных способов хранения данных.
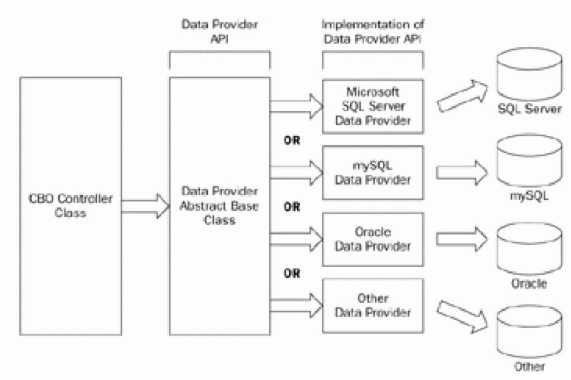
API провайдера данных не зависит от реализации API(рис. 13.1). API провайдера данных не имеет никаких сведений о том, какой тип источника данных будет использоваться, до тех пор, пока он не будет сконфигурирован в файле web.config. Может использоваться любой источник данных, обеспечивающий необходимую функциональность.

13.1. Использование провайдера данных в DNN
Использование модели провайдеров имеет большое значение для DNN, поскольку позволяет заменять реализацию функциональности без модификации кода ядра. В DNN, как и в большинстве приложений с открытым кодом, код ядра не должен модифицироваться конечными пользователями, если это вообще возможно. Модель провайдеров позволяет преодолеть этот фундаментальный стандарт разработки приложений с открытым кодом. Она также обеспечивает новый уровень абстракции между слоем доступа к данным и хранилищем данных.
⇐: эо1ые1ыике | Введение в технологии создания Интернет-узлов | Dnn asp.net 2.0⇒
