dropdowns.add({stringList:["Top", "Center", "Bottom"], selectedlndex:0));
}
}
// Последняя область - для переключателей with(borderPanels.add())
{
with(dialogColumns.add())
{
staticTexts.add({staticLabel:"Paragraph Alignment:"});
)
with(dialogColumns.add())
{
var myRadioButtonGroup = radiobuttonGroups.add(); with(myRadioButtonGroup)
{
// Полная аналогия с раскрывающимся списком,
// только вместо selectedlndex используется checkedState var myLeftRadioButton =
radiobuttonControls.add({staticLabel:"Left", checkedState:true));' var myCenterRadioButton =
radiobuttonControls.add({staticLabel:"Center"}); var myRightRadioButton =
radiobuttonControls.add({staticLabel:"Right"});
}
}
}
}
// Выводим диалог с кнопками OK и Cancel на экран var myDisplay = myDialog.show();

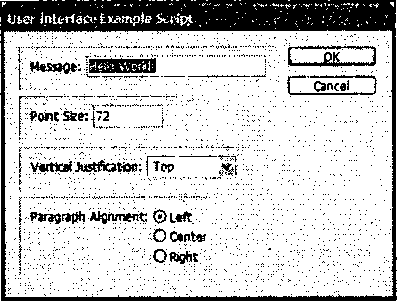
Рис. 3.2. Пример более сложной формы
После того как пользователь задал необходимые установки, их нужно из окна диалога получить обратно в скрипт (листинг 3.6).
Листинг З.б. Считывание значений из окна диалога
i....... … ..... … . .. ' ......-........ ,
// Если не нажата кнопка Cancel if(myDisplay)
{
var myParagraphAlignment, myString, myPointSize, myVerticalJustification;
//По очереди считываем значения из диалога:
// первое поле - текст сообщения myString = myTextEditField.editContents
// Второе поле
myPointSize = myPointSizeField.editValue;
// Обрабатываем раскрывающийся список
switch(myVerticalJustificationMenu.selectedlndex)
(
with(VerticalJustification)
(
case "0": myVerticalJustification = topAlign
case "1": myVerticalJustification = centerAlign
case "2": myVerticalJustification = bottomAlign
}
II Обрабатываем переключатели
switch(myRadioButtonGroup.selectedButton)
{
with(Justification)
{
case "0": myHorizontalJustification = leftAlign
case "1": myHorizontalJustification = centerAlign
case "2": myHorizontalJustification = rightAlign
}
}
}
// Освобождаем память myDialog.destroy();
// Выполняем необходимые действия на основе значений,
// полученных из окна диалога function doSomething(){
}
Необходимо упомянуть об еще одном варианте создания диалогов - с его помощью получаются упрощенные по форме окна, однако их конструирование гораздо проще.
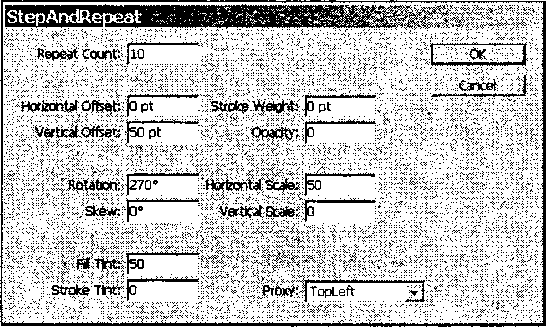
Вот, например, достаточно сложное окно- посмотрите, как оно строится (рис. 3.3).
А код, создающий такое окно, представлен в листинге 3.7.

Рис. 3.3. Диалоговое окно StepAndRepeat
Листинг 3.7. Созданиедиалогового окна StepAndRepeat
myDialog = арр.dialogs.add(); myDialog.name = "StepAndRepeat";
// Левая колонка
myLabelsColumnl = myDialog.dialogColumns.add();
