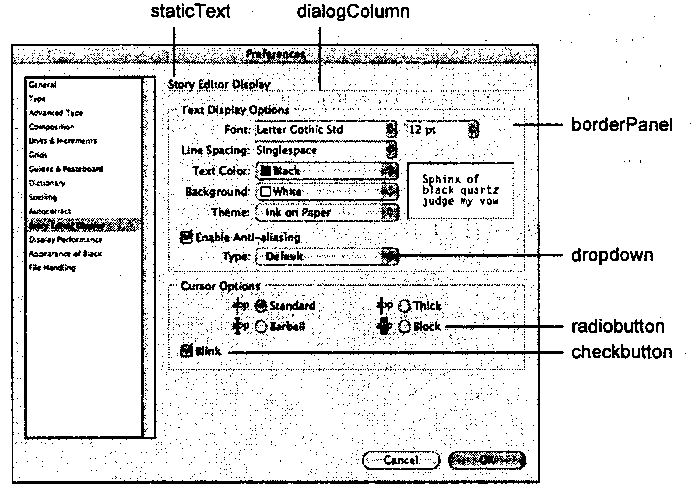
Соответствие элементов диалогового окна показано на рис. 3.J .

Рис. 3.1. Элементы управления диалогового окна Принцип работы с диалоговыми окнами следующий:
1. Создание контейнера для диалога.
2. Заполнение его необходимыми элементами.
3. Вывод на экран (методом show ()).
4. Считывание установленных в нем значений для использования в скрипте.
5. Удаление диалога из памяти, чтобы он не занимал лишних ресурсов (методом destroy ()).
Как будет выглядеть задание высоты и ширины тестового фрейма через диалог, показано в листинге 3.4.
Листинг 3.4. Создание простого диалогового окна
II Создаем контейнер для всех элементов диалога var myDialog = dialogs.add();
II Добавляем первый и единственный ряд таблицы with (myDialog.dialogColumns.addO) {
П Начинаем добавлять элементы управления.
// Выводим текст названия элемента управления
staticTexts.add({staticLabel: "Введите ширину текстового фрейма:"});
II Создаем элемент для ввода первого значения var myWidth = realEditBoxes.add({editValue: 1>);
II Еще один элемент управления
staticTexts.add({staticLabel: "Введите высоту текстового фрейма:"});
II Создаем элемент для ввода второго значения: var myHeight = realEditBoxes.add({editValue: 1});
}
II Выводим окно на экран
var myResult = myDialog.show();
II Считывание значений myWidthValue = myDialog.myWidth myHeightvalue = myDialog.myHeight
11 Освобождение памяти от ставшего ненужным диалога myDialog.destroy(); Пример более сложной формы (рис. 3.2), в котором составим окно из различных типов элементов управления, приведен в листинге1 3.5.
Листинг 3.5. Создание более сложного окна диалога
II Создаем диалоговое окно
var myDialog = app.dialogs.add((name:"User Interface Example Script", canCancel:true});
with(myDialog)
{
II Создаем колонку таблицы (контейнер для всех элементов) with(dialogColumns.add())
{
11 Создаем объемную область with(borderPanels.add())
{
11 Создаем колонку для надписи "Message" with(dialogColumns.add())
{
// Добавляем надпись "Message:" staticTexts.add({staticLabel:"Message:"});
// Создаем колонку для надписи "Message"
}
with(dialogColumns.add())
{
// Создаем поле для текста с текстом по умолчанию var myTextEditField = textEditboxes.add
({editContents:"Hello World!", minWidth:150});
}
}
// Создаем вторую объемную область with(borderPanels.add())
{
with (dialogColumns.add())
{
staticTexts.add({staticLabel:"Point Size:"});
}
with(dialogColumns.add())
{
// Создаем поле для ввода числа.
// Специально для чисел предусмотрено значение editValue. var myPointSizeField = realEditboxes.add({editValue:72});
}
}
// Поле для выравнивания по вертикали with(borderPanels.add())
{
// Новая колонка
with(dialogColumns.add(})
{
// Описательная часть
staticTexts.add({staticLabel:"Vertical Justification:"});
11 Еще одна колонка
)
with(dialogColumns.add())
{
// Создаем раскрывающийся список, сразу же задаем // его содержимое (в виде массива).
//По умолчанию активизирован самый первый элемент var myVerticalJustificationMenu =
