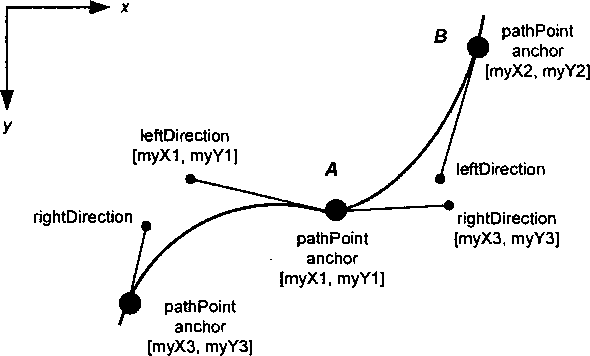
Форма кривой определяется взаимным расположением ее точек и соединяющими линиями. В самом простейшем случае, если точки соединены прямыми линиями, достаточно задать обе координаты (X, Y) для каждой точки (anchor[0], anchor[l]). Несколько сложнее ситуация, если вместо прямых линий - кривые. В таком случае потребуется задать координаты и обеих касательных- левой И правой (leftDirection [0], leftDirection [1], rightDirection[0], rightDirection[l]) - рис. 10.1.
Трансформации можно проводить над любыми точками прямой (рис. 10.2).

Рис. 10.1. Параметры, задающие форму кривой Итак, скрипт представлен в листинге Ю.1.
|Листинг 10.1. Создание эффектов в углах объекта
var myObjectList = new Array; if (app.documents.length != 0){ if (app.selection.length != 0){
forfvar i = 0;i < app.selection.length; i++){ switch (app.selection[i].constructor.name){ case "Rectangle":
case "Oval": case "Polygon": case "GraphicLine": case "TextFrame":
II Если выделенный объект допустимого типа, запоминаем его
myObjectList.push(app.selection[i]);
break;
}
}
if (myObjectList.length != 0){
// Если есть, с чем работать, отображаем диалог myDisplayDialog(myObjectList); } else{
alert ("Выберите любой прямоугольник, овал, многоугольник, текстовый фрейм либо просто линию и попробуйте снова");
)
)
else{
alert ("Нет ни одного выделенного объекта!");
)
)
function myDisplayDialog(myObjectList){
var myStringList = ["все точки", "первая точка", "последняя точка", "вторая точка", "третья точка", "четвертая точка", Ъ "нечетные точки", "четные точки"]
// Сохранение размерностей и перевод их в "правильный" вид with(арр.activeDocument.viewPreferences){
var myOldXUnits = horizontalMeasurementUnits; var myOldYUnits = verticalMeasurementUnits;
horizontalMeasurementUnits = MeasurementUnits.points; verticalMeasurementUnits = MeasurementUnits.points;
)
myDialog = app.dialogs.add();
// Собственно диалог with (myDialog) {
with(dialogColumns.add()){ with(borderPanels.add()){
staticTexts.add({staticLabel:"Тип углов:"));
var myCornerEffectButtons = radiobuttonGroups.add();
with(myCornerEffectButtons){
radiobuttonControls.add({staticLabel:"Скругленные”, checkedstate:true}); radiobuttonControls.add({staticLabel:"Втянутые"}); radiobuttonControls.add({staticLabel:"Срезанные"}); radiobuttonControls.add({staticLabel:"Вырезанные"}); radiobuttonControls.add({staticLabel:"Оригинальные"});
)
)
with(borderPanels.add()){ with (dialogColumns.add()){
staticTexts.add({staticLabel:"Настройки:"}) ;
}
with(dialogColumns.add()){ with(dialogRows.add()){
with(dialogColumns.add()){
staticTexts.add({staticLabel:"Величина смещения:", minWidth:50}); staticTexts.add({staticLabel:"Воздействуемые точки:", minWidth:50});
)
with (dialogColumns.add()){ var myOffsetEditbox =
measurementEditboxes.add({editValue:12}); var myPattemDropdown =
