Продумаем, какие могут возникнуть проблемы при таком варианте раскладки. Во-первых, теоретически возможна ситуация, когда на первом листе соберутся блоки только крупной рекламы, на другом - более мелкие и т. д., что не очень хорошо. Однако на практике каждая страница издания отведена под определенную рубрику ("Дом", "Окна", "Недвижимость") - соответственно, описанная ситуация исключается.
В целях упорядочения размещения рекламы и для удобства читателей при просмотре рекламные блоки одного размера будем группировать - в таком случае мы сможем избежать ситуации, когда, например, 8-модульная реклама соседствует с одномодульной или тому подобные варианты. Поскольку коли чество рекламы того или иного размера- число достаточно случайное, поэтому в каждой рубрике получим относительно ровную ситуацию - рекламные блоки будут идти сверху вниз, постепенно увеличиваясь в размере, что, кстати, воспринимается глазом гораздо лучше, чем, скажем, если бы ситуация была противоположной - когда крупные блоки стоят в самом верху полосы набора.
Важнейший вопрос: как определить, какие модули уже заняты, а какие еще нет? Самый простой способ - создать массив по размерам модульной сетки (9x4) и после очередного размещения рекламного блока отмечать в массиве соответствующую ячейку (или несколько ячеек - в случае рекламы, занимающей более одного модуля) как запятую. В результате мы получим карту занятых и свободных областей, что даст нам информацию о том, куда нужно ставить следующую рекламу. Переход от порядкового номера свободного модуля до получения его координат - дело техники.
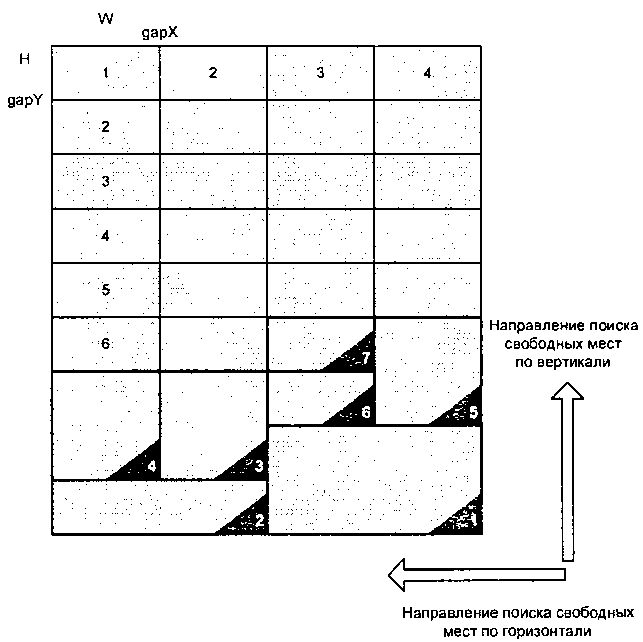
Для наглядности порядок заполнения страницы показан на рис. 9.3

Рис. 9.3. Принцип расположения рекламных блоков в страничных модулях
Точки вставки показаны черными треугольниками. Первая такая точка - крайний правый нижний модуль. Предположим, что у нас существует только одна реклама размером 2x2 модуля. Тогда она займет 4 модуля (размеры рекламы показаны толстой линией). После ее вставки скрипт найдет следующий пустой модуль - он обозначен черным треугольником под номером 2. Пусть у нас есть одна горизонтальная реклама размером 1x2 модуля (ее размеры также показаны жирной линией). Следующий свободный модуль обозначен треугольником с номером 3, в него вставляется реклама вертикальная. Пусть у нас три таких рекламы, которые займут соответственно места 3, 4 и 5 (см. стрелки, показывающие направление поиска свободных мест), после чего пойдет реклама одномодульная - (места 6, 7 и т. д.)
Описательную часть будем считать законченной. Осталось воплотить все это на языке JavaScript. Составим алгоритм действий:
1. Устанавливаем модульную сетку.
2. Задаем папку, в которой находится реклама. Предполагается, что на каждую рубрику отведена отдельная папка. В данном примере ограничимся раскладкой только на одну полосу, но распространить работу скрипта на все разделы (папки) не представляет никакой проблемы- в таком случае можно получить полностью автоматизированный рабочий процесс.
