
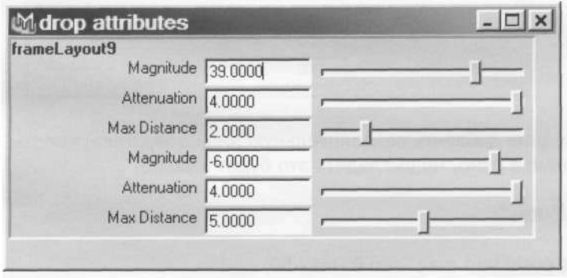
Как и положено, раздел, задаваемый командой frameLayout, возник, однако он какой-то бесхозный, со странным именем и отсутствием способности закрываться-открываться. Быстро смотрим описание этой команды и находим нужные флаги:
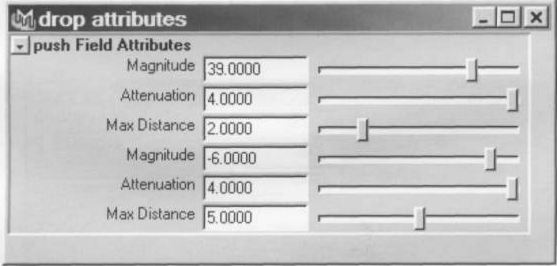
frameLayout -I “push Field Attributes” -ell 1;

Флаг -ell (-collapsable) включает/выключает способность «схлопываться». Единица, следующая за флагом, означает «включить», и вместо нее можно написать “on” или “true”, но это будет дольше, хотя и более понятно. Такие флаги в документации описаны как имеющие тип bool (логический) и предполагают значения типа 0/1 или “on”/’’off”.
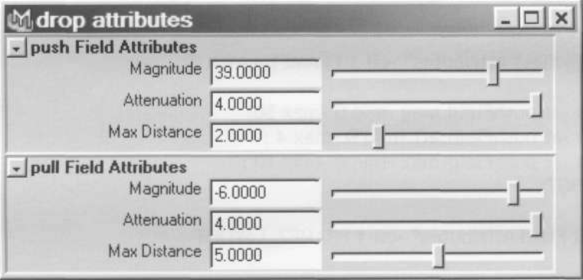
Однако нам нужно сделать два раздела, по одному для каждого поля. Следовательно, нужно закончить или «оборвать» один раздел после трех команд attrFieldSliderGrp и начать новый раздел. Выглядеть это будет примерно следующим образом:
window -t “drop attributes”; columnLayout;
frameLayout -I “push Field Attributes” -ell 1; columnLayout; attrFieldSliderGrp -at pushField.mag -min 0 -max 50; attrFieldSliderGrp -at pushField.att -min 0 -max 4 ; attrFieldSliderGrp -at pushField.max -min 0 -max 10 ; setParent setParent..;
frameLayout -I “pull Field Attributes” -ell 1; columnLayout; attrFieldSliderGrp -at pullField.mag -min -50 -max 0; attrFieldSliderGrp -at pullField.att -min 0 -max 4 ; attrFieldSliderGrp -at pullField.max -min 0 -max 10 ; setParent setParent showWindow;

Я специально добавил пробелов в начало строк, чтобы подчеркнуть логику создания разделов и переходов из одной схемы расположения элементов в другую.
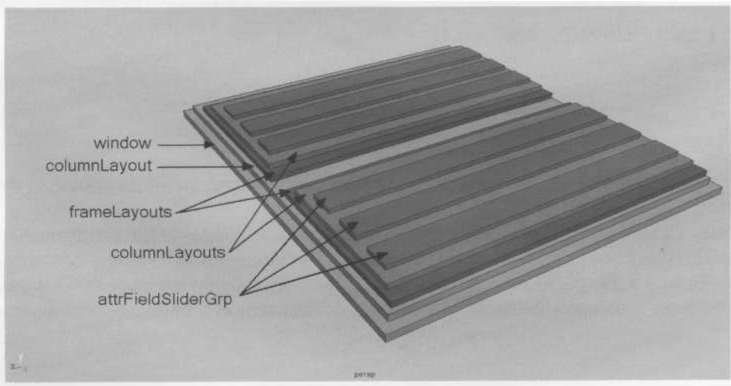
Чтобы вы лучше поняли логику построения многоуровневых интерфейсов, приведу следующую аналогию.
Представьте себе, что окно это рамка (window), куда вы вставляете лист картона (columnLayout), чтобы на нем что-нибудь написать или прикрепить.
На этот лист вы крепите еще две рамки (frameLayout), в которые вставлены свои листы картона (columnLayout), на которых друг под другом закреплены таблички attrFieldSliderGrp.

Если собирать такой конструктор последовательно сверху вниз, как мы и делаем в скрипте, то расположив таблички attrFieldSliderGrp на columnLayout, который лежит внутри frameLayout, придется спуститься на два уровня вниз (или вверх, в зависимости от того, откуда смотреть), на главный columnLayout, на котором снова расположить второй frameLayout, содержащий свой columnLayout, на котором расположены еще три таблички attrFieldSliderGrp и т.д.
Команда setPatent осуществляет переход на предыдущий уровень. Две точки ~» используются по аналогии с командой cd операционный системы, когда набрав в командной строке Windows или Unix ~cd вы попадаете в предыдущий (родительский) каталог.
Таким образом первая команда setPatent ..; перемещает нас (готовых клеить новые элементы в окно) на уровень frameLayout, а вторая команда setPatentпереводит нас на уровень основного columnLayout, на котором мы снова создаем второй frameLayout и т.д.
В принципе у всех элементов интерфейса есть уникальные имена, задать которые можно, просто добавив название в конец команд, создающей элемент. Зная имя элемента (например, имя для columnLayout), можно использовать команду setPatent с конкретным именем, чтобы сразу перейти на нужный уровень (снова сравните с командой cd).
