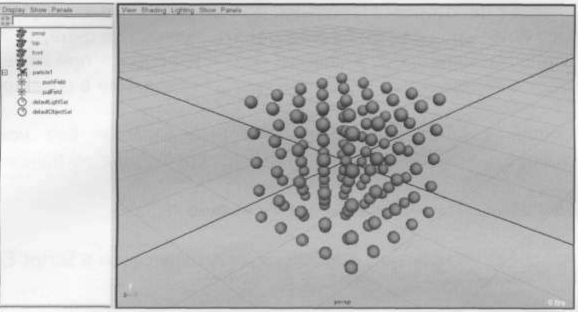
Для того, чтобы написание интерфейса не было совсем абстрактным, воспользуемся примером сцены, созданной в главе про динамику частиц и имитирующей поведение капли первозданной жидкости.
Сцена называется dropPreset.ma и состоит из системы частиц и двух полей типа Radial, испускаемых из самих частиц и к тому влияющих на частицы. (Те, кто потерял файл или диск, могут просто создать систему частиц и два любых поля.)

Основная трудность для эффективных испытаний модели капли заключается в том, что для того, чтобы менять свойтсва полей и частиц, приходится постоянно останавливать анимацию, выбирать объект, менять значения атрибутов, выбирать другой объект, менять его атрибуты, запускать анимацию и т.д. Хотелось бы иметь нужные атрибуты всегда под рукой, сосредоточенные в одном окошке, содержание которого не зависит от того, что выбрано на экране.
Создадим такое окно.
Прежде всего переименуйте объекты адекватным образом.
Назовите частицы drop, а поля, соответственно, pushField и pullField для положительного и отрицательного значения magnitude.
В Script Editor напишите и выполните две строки
window;
showWindow; Первая строка создает окно в памяти, вторая его показывает на экране.

Чтобы добавить какие-нибудь элементы интерфейса в окно, надо задать, каким образом они будут располагаться в нем: в столбец, в строку, в виде таблицы или еще как-нибудь. Способ расположения элементов в окне называется Layout и определяется соответствующей командой:
window;
columnLayout;
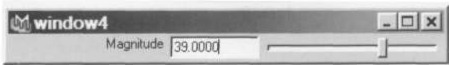
attrFieldSliderGrp -at pushField.mag; showWindow;

Команда columnLayout; определяет, что все элементы интерфейса, добавляемые в окно после нее, будут располагаться вертикально в столбец.
Команда attrFieldSliderGrp -at pushField.mag; добавляет в окно элемент интерфейса, состоящий из числового поля, слайдера и текстовой подписи. Причем приставка attr говорит о том, что значение поля связано с некоторым атрибутом. Полное имя этого атрибута сообщается команде attrFieldSliderGrp через флаг -at. Если вы будете менять значение в окне, то автоматически будет меняться значение атрибута, например, в Channel Box, и наоборот - при изменении атрибута где-нибудь в Attribute Editor одновременно будет обновляться значение в созданном окне.
Наличие команды columnLayout является обязательным. Без нее MAYA не сможет определить, как располагать элементы в окне, и выдаст сообщение об ошибке.
// Error: Controls must have a layout. No layout found in window : window5 //
Удалите окно (нажав на крестик) и добавьте еще пару строк в Script Editor
window;
columnLayout;
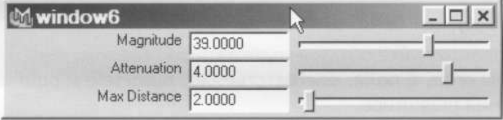
attrFieldSliderGrp -at pushField.mag; attrFieldSliderGrp -at pushField.att; attrFieldSliderGrp -at pushField.max; showWindow;

Как видите, логика достаточно прозрачная, надо лишь правильно указать полное имя атрибута. Короткое или длинное, не имеет разницы.
Совет. Растяните границы окна, если виден только первый слайдер.
Пошевелив за слайдеры можно обнаружить, что диапазон изменения значений в каждом поле не совсем удобный. Попробуем повлиять на свойства создаваемых элементов. Интуитивно понятно, что делать это надо через флаги, поэтому сейчас самое время залезть в документацию и почитать описание команды attrFieldSliderGrp, где содержится описание всех ее флагов (а их несколько десятков). Названия флагов понятны, комментарии к ним адекватны, поэтому несложно найти флаги, определяющие диапазон слайдера.
