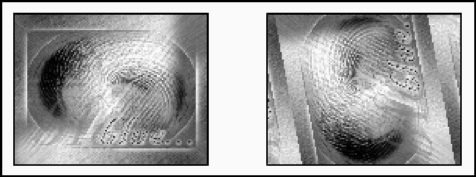
В-третьих, можно вращать образец графического цвета вокруг центра, обозначенного маркером смещения. Для этого нужно перетаскивать мышью круглый маркер, расположенный в правом верхнем углу прямоугольника выделения, - маркер вращения. Результат, достигаемый при этом, показан на рис. 6.16. В этом случае также может быть использована мозаика, так как по высоте изображение-заливка оказалось уже, чем нужно для того, чтобы заполнить фигуру целиком.

Рис. 6.16. Вращение образца графического цвета (слева - исходная заливка, справа - результат вращения)
В-четвертых, образец графического цвета можно сдвигать относительно заполняемой им фигуры. Для этого достаточно перетащить мышью один из двух круглых маркеров сдвига, расположенных на правой и верхней стороне прямоугольника выделения. Верхний маркер "отвечает" за сдвиг по горизонтали, правый - соответственно за сдвиг по вертикали. Результат сдвига образца графического цвета показан на рис. 6.17.

Рис. 6.17. Сдвиг образца графического цвета по вертикали (слева - исходная заливка, справа - результат сдвига)
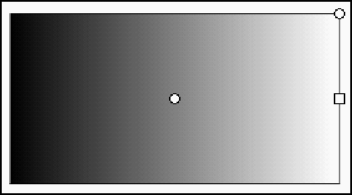
Многие из этих действий мы можем выполнять и над линейными градиентными цветами. А именно - смещение, изменение одного из размеров и вращение. На рис. 6.18 показаны все доступные маркеры.

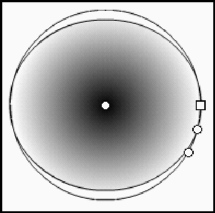
Рис. 6.18. Заливка, окрашенная линейным градиентным цветом и выделенная с помощью инструмента "трансформатор градиента" В случае же радиального градиентного цвета все немного по-другому. Посмотрим на рис. 6.19 - и сразу станет понятно, почему. Прежде всего, здесь нужно говорить не о прямоугольнике, а об окружности выделения. Далее, сразу не понятно, какой маркер за что "отвечает". Хорошо заметны только маркер смещения (он всегда находится в центре) и маркер изменения размера, а именно, ширины (он находится справа и имеет вид квадрата - это единственный квадратный маркер из всех изображенных на рисунке). Остальные же маркеры мы сейчас рассмотрим.

Рис. 6.19. Заливка, окрашенная радиальным градиентным цветом и выделенная с помощью инструмента "трансформатор градиента"

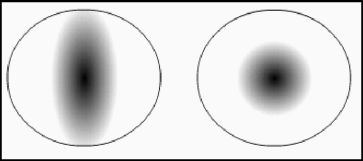
Рис. 6.20. Сжатие по ширине (слева) и уменьшение радиуса окружности (справа) образца радиального градиентного цвета Если, начиная от маркера изменения ширины образца, следовать вдоль окружности выделения по часовой стрелке, первым встретившимся нам маркером будет маркер изменения радиуса окружности. (Не путайте его с маркером изменения ширины!) Попробуем переместить оба этих маркера и посмотрим, что получится (рис. 6.20).
Если продолжать наше воображаемое путешествие по окружности, то следующим маркером будет маркер вращения. Как им пользоваться, мы уже знаем.
Фиксированные цвета
Обычно, если мы окрасим заливки в градиентный или графический цвет, Flash делает эти цвета независимыми друг от друга. При этом считается, что каждая заливка на рабочем листе существует сама по себе, вне зависимости от того, какие заливки ее окружают. Это хорошо заметно на рис. 6.21.

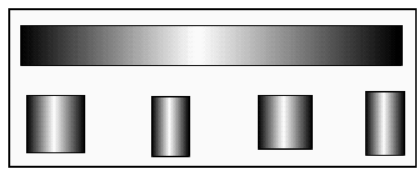
Рис. 6.21. Набор заливок, окрашенных в независимые цвета Однако иногда бывает нужно создать набор заливок, окрашенных в зависимые или фиксированные цвета. Например, такой, какой показан на рис. 6.22 - там хорошо видно, что один цвет как бы "растягивается" на несколько заливок, в то время как его начало зафиксировано в одной из них.
