Мы можем временно скрыть на рабочем листе все маркеры морфинга. Для этого достаточно отключить пункт-выключатель Show Shape Hints меню View или нажать комбинацию клавиш <Ctrl>+<Alt>+<H>. Еще можно отключить пункт-выключатель Show Hints в контекстном меню любого маркера. (Непонятно только, как его там снова включить. Еще одна загадка Flash…)
Кстати, используя маркеры морфинга, можно попытаться создать римейк фильма "Деление клетки", используя только морфинг. Скорее всего, нам придется задать несколько маркеров морфинга и поэкспериментировать с ними, помещая в разные точки контуров и внимательно следя за результатами. Получится, конечно, коряво, но хотя бы попробовать стоит. Пусть это будет вашим домашним заданием.
Что дальше?
Ну вот, с трансформационной анимацией мы покончили. Мы узнали, что она может быть двух видов - движение и морфинг, - и выяснили, как она создается. И даже немного попрактиковались.
Однако разговор о создании анимации еще далеко не закончен. Мы научились создавать только самые простые фильмы. А этого, согласитесь, недостаточно. Поэтому следующие две главы будут посвящены более сложным вопросам: а именно, составной анимации и использованию для ее создания слоев.
Глава 13
Создание составной анимации
Ух, как хорошо мы поанимировали в главах 11 и 121 Все у нас теперь движется, плавает, ползает и совершает прочие телодвижения, подчиняясь нашему замыслу. Воистину, Flash 8 - король анимации.
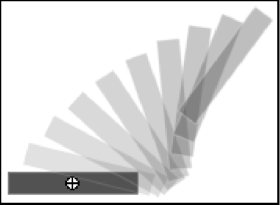
А теперь на время перестанем им восторгаться и представим себе такую ситуацию. Мы создали анимированный прямоугольник, который должен двигаться из левого нижнего в правый верхний угол рабочего листа и при этом поворачиваться на некоторый угол (рис. 13.1). Для этого мы переместили его с помощью инструмента "стрелка" и повернули с помощью инструмента "трансформатор" (об этих инструментах см. главы 3 и 4). Все работает, все замечательно и все довольны.

Рис. 13.1. Изначальная анимация с движущимся и вращающимся прямоугольником Но злой рок в лице начальства не дремлет. Мы получили задание переделать эту анимацию так, чтобы наш прямоугольник не только двигался и не только вращался, но и при движении разваливался надвое. Средствами движения этого достичь очень трудно, да и морфинг в этом случае не бог весть какой помощник. Что делать?
Конечно, можно обратиться к покадровой анимации. Там этой проблемы нет: мы сможем нарисовать все, что угодно, и Flash корректно это воспроизведет. Но каждый кадр такой анимации придется рисовать вручную. А начальство ждет готовую работу через пять минут…
В такой ситуации проще всего будет создать составную анимацию. Вот о ней-то мы сейчас и поговорим.
Дело в том, что Flash позволяет создавать не только статичные образцы. Образец может содержать анимацию (так называемый анимированный образец). Делается это очень просто: мы запускаем один из режимов правки образца и прямо в нем создаем любую нужную нам анимацию, покадровую или трансформационную.
А когда мы создадим на основе анимированного образца экземпляр (анимированный экземпляр) и анимируем еще и его, две анимации - экземпляра и образца - будут воспроизводиться одновременно и независимо друг от друга. Таким образом мы сможем создать сколь угодно сложную анимацию. И решить проблему разваливающегося на части прямоугольника, о которой говорилось выше. И пусть только начальство попробует что-нибудь сказать!!!
