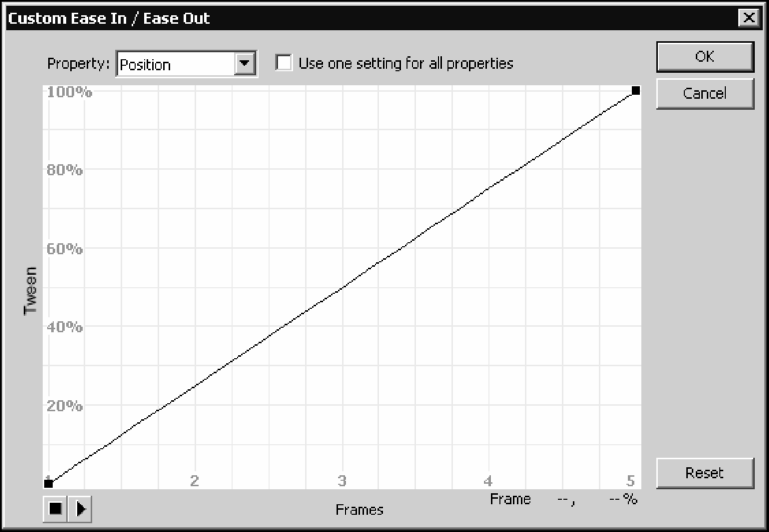
Чтобы задать параметры движения, нам будет нужно сначала выделить любой промежуточный кадр в последовательности, задающей это движение. После этого нажмем упомянутую ранее кнопку Edit панели Properties. На экране появится диалоговое окно Custom Ease In / Ease Out (рис. 12.8).
Рассмотрение этого окна мы начнем с раскрывающегося списка Property. Пять его пунктов позволят нам задать, чем именно мы собираемся управлять:
□ Position - местонахождением анимированного элемента на траектории его движения (если он должен двигаться);
□ Rotation - углом его поворота (если он должен вращаться);
□ Scale - его размерами (если они должны меняться);
□ Color - примененными к анимированному элементу цветовыми эффектами;
□ Filters - примененными к анимированному элементу фильтрами.
Если включен флажок Use one setting for all properties (а он включен по умолчанию), то все заданные нами настройки будут применены сразу ко всему: и к местонахождению, и к углу поворота, и к размерам, и к цветовому эффекту, и к фильтрам.

Рис. 12.8. Диалоговое окно Custom Ease In / Ease Out
Большую часть окна Custom Ease In / Ease Out занимает график, задающий изменение выбранного нами в списке Property параметра с течением времени. Горизонтальная ось этого графика проградуирована в кадрах анимации и задает время. Вертикальная же его ось проградуирована в процентах и задает степень приложения заданного нами для анимированного элемента эффекта. Так, если наш элемент должен двигаться, то эта шкала задает его местоположение на траектории движения, а если он должен менять свою прозрачность - то степень изменения прозрачности.
Как хорошо видно на рис. 12.8, изначально график представляет собой прямую линию, начинающуюся в точке с координатами (0,0), а заканчивающуюся в точке (<последний кадр анимации>Л00%). Это значит, что по умолчанию все заданные нами изменения эффекта, примененного к анимированному элементу, происходят плавно. Чтобы задать другие измене ния, мы должны будем изменить сам график, скажем, превратив его линию в кривую.
Как это сделать? Исключительно просто! Помещаем курсор мыши на нужную точку графика, нажимаем левую кнопку и буксируем мышь, а когда график примет нужную форму, отпускаем левую кнопку. В точке, где мы щелкнули мышью, появится точка искривления и касательная, которой мы можем пользоваться для изменения формы графика. В общем, делается это так же, как и при работе с инструментом "перо" (см. главу 3).
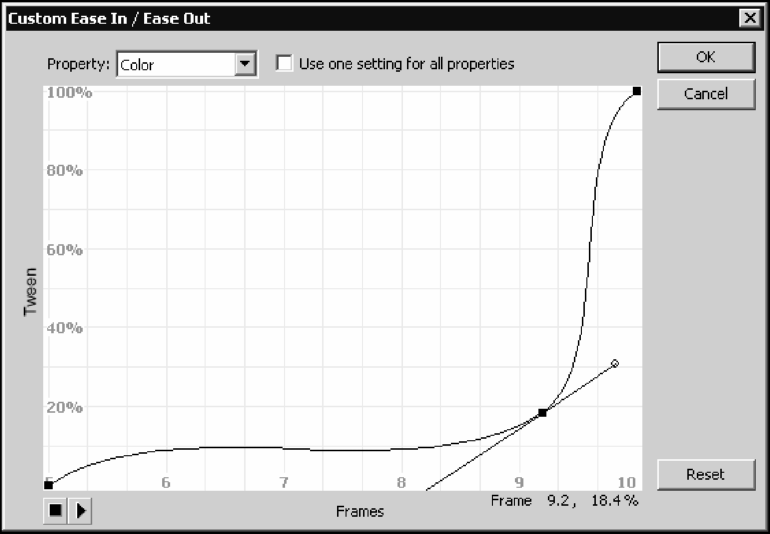
Мы можем выделять точки искривления, щелкая по ним мышью. При этом на выделенной точке искривления появится касательная, а под графиком Flash выведет номер кадра и значение выбранного нами в списке Property параметра, относящиеся к этой точке.
Еще мы можем перетаскивать мышью созданные ранее точки искривления, чтобы исправить график. А чтобы удалить ненужную точку искривления, мы должны будем щелкнуть по ней, удерживая нажатой клавишу <Alt>.

Рис. 12.9. График, задающий ускоренное исчезновение названия нашего фильма
