Назовем ее difference:
shadingNode -name difference -asUtility plusMinusAverage;
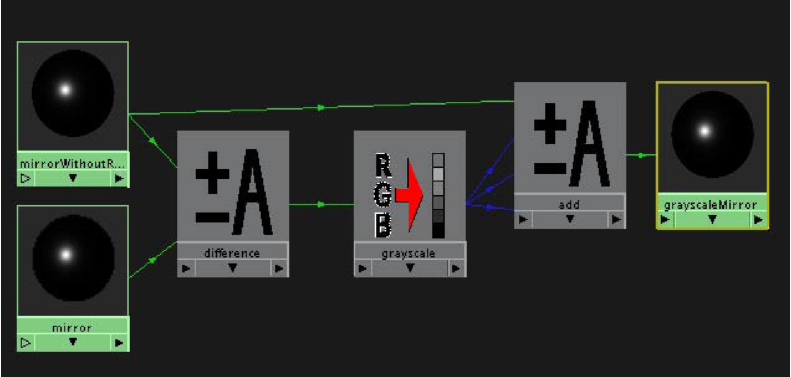
4. На первый 3D вход узла difference подаем значение outColor с шэйдера mirror, на второй - outColor с mirrorWithoutReflection и выбираем операцию Substruct (вычитание):
connectAttr -f mirror. outColor difference.input3D[0] ;
connectAttr -f mirrorWithoutReflection.outColor difference. input3D[l];
setAttr difference.operation 2; «Промежуточный финиш» достигнут - на выходе узла difference находится только отражение. И мы можем к полученному результату применить любой алгоритм цветокоррекции, например, сделаем отражение черно-белым.
5. Создаем утилиту luminance, (Create -> Color Utilities -> Luminance), назовем ее gray-scale и подадим на ее вход выходное значение узла difference.
shadingNode -name grayscale -asUtility luminance; connectAttr -f difference.output3D grayscale.value; Осталось только наложить измененное отражение (grayscale.outValue) отражения исходный шэйдер зеркала.
6. Создаем еще одну утилиту plusMinusAverage (назовем ее Add), на 3D входы которой подаем outvalue узла add и outColor узла mirrorWithoutreflection:
shadingNode -name add -asUtility plusMinusAverage; connectAttr -f grayscale.outvalue add.input3D[0].input3Dx; connectAttr -f grayscale.outvalue add.input3D[0].input3Dy; connectAttr -f grayscale.outvalue add.input3D[0].input3Dz; connectAttr -f mirrorWithoutReflection.outColor add.input3D[l];
(Заметим, что результат утилиты скалярный, поэтому нам пришлось «накладывать черно-белое отражение покомпонентно).
Теперь полученный результат нужно поместить в какой-то шэйдер. Поскольку в своих упражнениях мы использовали выходные значения цветов шэйдеров, то идеальным вариантом для нас будет использование Surface Shader материала.
7. Создаем Surface Shader материал и переименовываем его в grayscaleMirror (Create -> Materials -> Surface Shader);
shadingNode -name grayscaleMirror -asShader surfaceShader;

Sets -renderable true -noSurfaceShader true -empty -name grayscaleMirrorSG connectAttr -f grayscaleMirror.outColor grayscaleMirrorSG.surfaceShader;
8. Результат наших экспериментов (add.outColor) связываем с атрибутом outColor шэйдера gray-scaleMirror: Итак, финальный шэйдер получен (файл reflection02.mb). Осталось для тех поверхностей, на которых лежал материал mirror, заменить его на grayscaleMirror. Результат визуализации оправдывает наши ожидания. Изменение отражения с цветного на черно-белое - не единственно возможный вариант. Можно использовать и гамма-коррекцию, и сдвиг цветового баланса - любой алгоритм, отвечающий требованиям производственной необходимости или собственной фантазии и настроения.
Изменяем цвет отражения
Заметим, что построенный нами шэйдер изменяет вид всех отражаемых объектов
- в нашем случае, в черно-белом виде будут отражаться и рюмка, и стол. Иногда возникает похожая по формулировке, но абсолютно противоположная по смыслу задача: изменить вид отражения одного конкретного объекта во всех отражающих поверхностях. В качестве примера можно предложить отражение, интенсивность которого изменяется в зависимости от расстояния до отражающей поверхности - ближе к поверхности интенсивность отражения больше, выглядит более реалистично.
