alert("Курсор в ячейке"); break; case "Table":
alert("Выделена таблица"); break; case "InsertionPoint": case "Character": case "Word": case "TextStyleRange": case "Line": case "Paragraph": case "TextColumn": case "Text":
if(app.selection[0].parent.constructor.name == "Cell"){ alert("Курсор в ячейке");
}
break;
}
}
}
В более сложных случаях, возникающих при дополнительной вложенности элементов друг в друга, можно воспользоваться вариантом из листинга 8.7. В некоторых случаях приходится использовать конструкцию типа parent.parent и даже более длинную.
Листинг 8.7. Использование конструкции parent.parent
case "Rectangle": case "Oval":
case "Polygon": case "GraphicLine":
if(app.selection[0].parent.parent.constructor.name == "Cell"){ alert("Выделенный объект находится в ячейке таблицы");
}
break; Иногда приходится опускаться по иерархии еще глубже. Вот, например, как происходит доступ к иллюстрациям, размещенным в таблице (листинг 8.8).
Листинг 8.8. Доступ к иллюстрациям в таблице
case "Image": case "PDF": case "EPS":
if(app.selection[0].parent.parent.parent.constructor.name == "Cell"){ alert("Выделенное изображение находится в ячейке таблицы");
}
break;
default:
alert("Курсор не в таблице"); break;
8.2. "Резиновые" таблицы
Основные действия с таблицами мы рассмотрели ранее, теперь давайте перейдем к решению практических задач и напишем сценарий, который обязательно пригодится вам в повседневной работе.
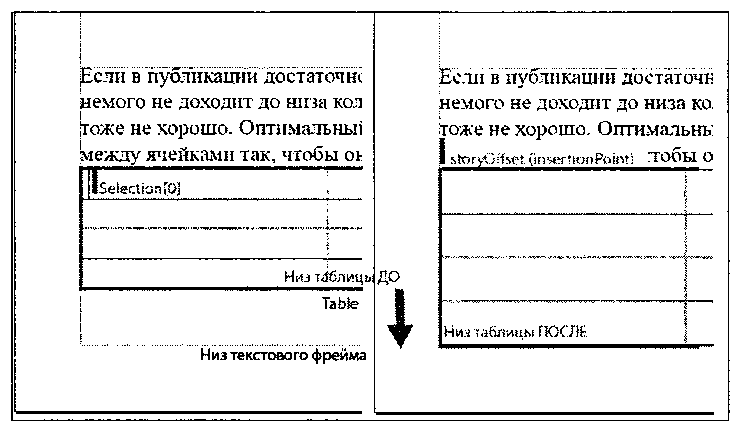
Если в публикациях, с которыми вы работаете, достаточно много таблиц, то часто возникает ситуация, когда нижний край таблицы немного не доходит до конца колонки набора - начинать новый абзац смысла нет, а оставлять "висельника" тоже не хорошо. Оптимальный вариант- увеличить высоту таблицы за счет добавления интервалов между ячейками так, чтобы она четко вписывалась в оставшееся до низа колонки место (рис. 8.2).
Скрипт приведен в листинге 8.9.
Листинг 8.9. Увеличение высоты таблицы
myTable = mySelection.tables[0]
requredHeight = myTable.geometricBounds[0] - myTable.geometricBounds[2]
realHeight = myTable.height rowsNumber = myTable.rows.length
delta = (requredHeight - realHeigth) / rowsNumber for (i=0; i<myTable.rows.length; i++) {
if (delta > thresholdValue) delta = thresholdValue myTable.rows[i].toplnset += delta / 2; myTable.rows[i].bottomlnset += delta / 2;
}

Рис. 8.2. Увеличение высоты таблицы
После традиционного задания ссылок определяем реальную высоту таблицы (realHeight) И требуемую (requredHeight), разницу делим на количество строк- это и будет то приращение, на которое нужно увеличить высоту каждой строки. Дальнейшие действия могут происходить по двум направлениям:
изменять высоту ячейки, поскольку величина приращения нам уже известна;
изменять отступ текста от верхней и нижней границ ячейки.
