Подобные задачи встают не часто, поскольку, как правило, при верстке очень активно используются стили. Будучи однажды созданным (причем не обязательно через скрипт) стиль можно применять сколь угодно раз, при этом получая существенную экономию времени.
6.2. Установка позиций табуляции
Приведенный в листинге 6.2 скрипт является прекрасным примером, иллюстрирующим навигацию по текстовым элементам, без которой невозможна полноценная работа с текстом.
Предположим, стоит задача обеспечить вставку разных символов отбивки в любом месте в тексте. Символы отбивки - табулятор и абзацный отступ, а возможные варианты вставки таковы:
вставка табулятора на текущей позиции;
установка табулятора по левому отступу;
установка абзацного отступа на текущей позиции.
Задача решается довольно просто, если текстовый фрейм имеет единственную колонку. В противном случае потребуется провести дополнительные расчеты: как известно, позиция табуляции и ей подобные являются величинами относительными, т. е. они вычисляются от левого края текущей колонки, a InDesign для текущей позиции может выдать только абсолютное значение, начиная отсчет от края фрейма.
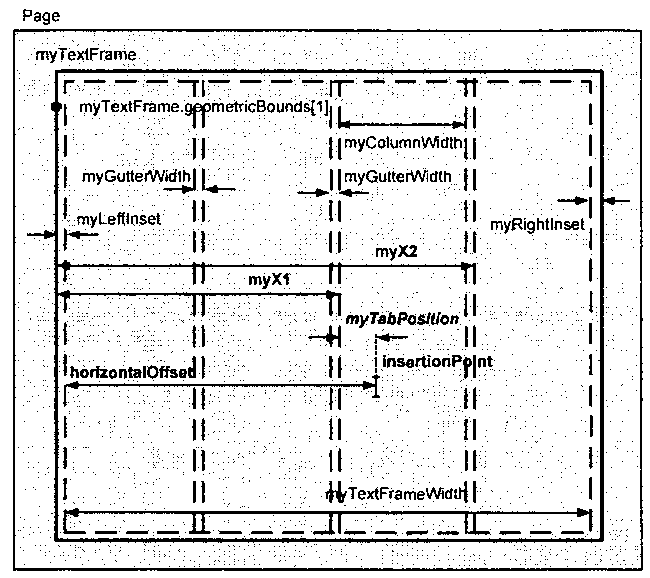
Наглядное представление о процессе формирования значений дает рис. 6.1. Текущая позиция (insertionPoint) находится в третьей колонке, при этом позиция, например, табулятора будет определяться значением не horizontaiOffset, a MyTabPosition. Соответственно, потребуется учитывать размеры предыдущих колонок и суммарного межколоночного расстояния.

Рис. 6.1. Форматирование колонок
: Листинг 6.2. Установка позиций табуляции
var myObjectList = new Array; if (app.documents.length != 0){
if (app.activeDocument.stories.length != 0){ if (app.selection.length != 0){
switch (app.selection[0].constructor.name){
case "InsertionPoint": case "Character": case "Word": case "TextStyleRange": case "Line": case "Paragraph": case "TextColumn": case "Text": case "TextFrame": myDisplayDialog(); break;
}
}
elsef
alert("Please select some text and try again.");
}
}
}
else{
alert("Please open a document, select an object, and try again.");
function myDisplayDialog(){ var myDialog, myTabButtons;
with(myDialog = app.dialogs.add({name:"TabUtilities"})){ with(dialogColumns.add()){ with(borderPanels.add()){
staticTexts.add((staticLabel:"Позиция табулятора:"}); with(myTabButtons = radiobuttonGroups.add()){
radiobuttonControls.add({staticLabel:"правый край колонки", checkedState:true}); radiobuttonControls. add ({staticLabel: 4j>
"текущая позиция курсора"}); radiobuttonControls.add({staticLabel:"по левому Indent"}); radiobuttonControls.add({staticLabel:
"Hanging Indent at Cursor"});
}
}
with(borderPanels.add()){
staticTexts.add({staticLabel:"Tab Leader"}); with(dialogColumns.add()){
myTabLeaderField = textEditboxes.add({editContents:""});
