// Активизация отладчика только в случае появления ошибки $.level = 2; Для задания точки останова (breakpoint) служат инструкции debugger и $.Ьр (). При достижении такой строки выполнение скрипта приостанавливается. Расширяет функциональность данных инструкций указание условий, при каких пауза должна наступать.
Например:
$.bp( someValue == 0 ); В этой точке только в том случае произойдет останов, если someValue на момент прохождения этой строки будет равно о. При наступлении события за пустится отладчик, и вы увидите три панели, предназначенные для тестирования скрипта.
П4.2. Интерфейс
В InDesign Creative Suite 2 возможности ExtendScript Editor значительно выше, чем в предыдущей версии пакета, поэтому настоятельно рекомендуется использовать как минимум InDesign CS2 (а еще лучше - отладчик из Creative Suite 3). К сожалению, простая установка отладчика из Creative Suite 3 (без установки всего пакета) не позволяет пользоваться преимуществами связки InDesign CS2 и ExtendScript Editor CS3.
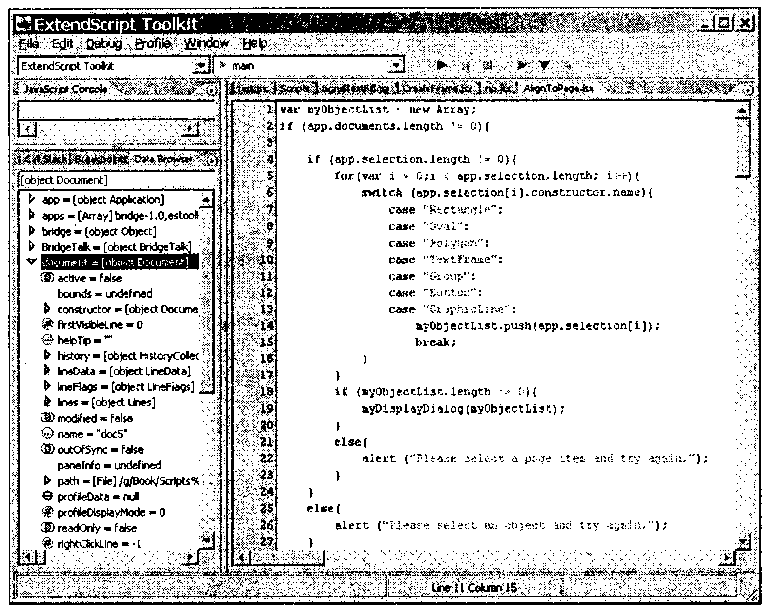
Интерфейс программы можно условно разделить на три функциональные зоны (рис. П4.1):
управляющая зона (самая верхняя строчка). Состоит из окна выбора движка (под каждое приложение он свой, для InDesign нужно выбрать InDesign)- крайний левый раскрывающийся список- и кнопок для управления прохождением скрипта;
главное окно, в котором отображается код с подсветкой синтаксиса;
информационная зона (крайний слева столбец с панелями), состоит из нескольких панелей, предназначенных собственно для отладки.
Порядок функций, которые были вызваны до точки останова (breakpoint), отображается на вкладке Call Stack в левом верхнем углу окна отладчика. Это помогает определить, какие модули (функции) были задействованы, и при хорошо продуманном коде, разбитом на относительно короткие функции, позволяет быстрее обнаружить проблему в логике исполнения.
В панели Data Browser отображается вся доступная информация не только об объектах InDesign, но также и пользовательских переменных, что позволяет в любой момент определить значение того или иного свойства у выбранного объекта или переменной. Панель чрезвычайно полезна при отладке.
Панель JavaScript Console расширяет возможности Data Browser, позволяя выполнять "на лету" некоторые преобразования, а также получать значения свойств конструкций, которые не были объявлены в теле скрипта как переменные (var). Кроме того, через нее удобнее вызывать переменные- особенно в том случае, если дерево всех доступных объектов и переменных слишком велико, и приходится тратить значительное количество времени на прокрутку при поиске необходимой информации.
В InDesign существует 6 кнопок, предназначенных для управления исполнением скрипта.
Resume - эта кнопка восстанавливает продолжение исполнения скрипта после достижения точки останова. Кнопка становится активной, когда скрипт приостановлен (Pause) или же остановлен совсем (Stop).

Рис. П4.1. Основное окно отладчика
