Проще всего, конечно, воспользоваться уже кем-то заготовленным содержимым контейнера.
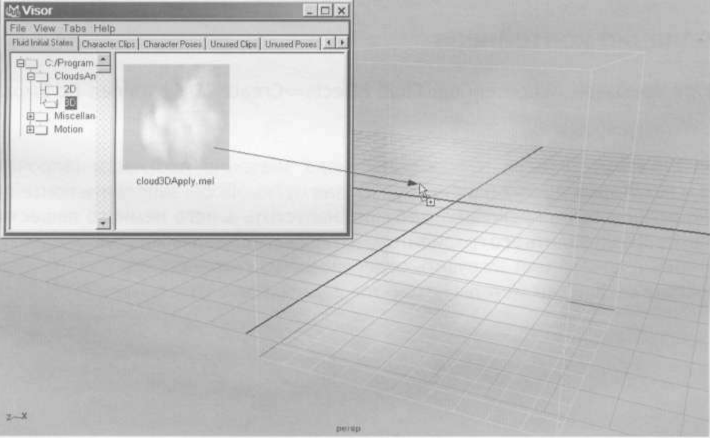
Если ваш трехмерный контейнер выбран, выполните Effects=>Add/Edit Content=>lnitial States.
В появившемся окне Visor выберите раздел Clouds and Fog=>3D, а затем перетащите и бросьте иконку cloud3DApply.mel прямо на контейнер в окне камеры.
Это заполнит контейнер уже сохраненными данными.
Не забудьте переключиться в Shaded Mode, нажав 5.

Начальное состояние Важно понимать, что так же, как для частиц и твердых тел, для флюидов определено понятие начального кадра и начального состояния. В любой момент состояние контейнера (то есть значения плотности, скорости и других атрибутов) можно сохранить, как начальное. Более того, с помощью операции Fluid Effects=>Save State As можно сохранить начальное состояние в виде предустановленного набора значений, появляющегося в окне Visor.
Важно и то, что вместе со значениями сохраняется пространственное разрешение контейнера, поэтому при загрузке начального состояния из сохраненного файла изменяется также и количество ячеек контейнера.
Можно представлять себе начальное состояние как кэш, состоящий из одного кадра, который можно загружать в разные контейнеры.
Примеры для изучения Создавая такую сложную технологию, разработчики инстинктивно понимали, что и простым смертным и даже пытливым умам будет весьма непросто постичь особенности реализации метода Навье-Стокса. Поэтому они снабдили поставку MAYA некоторым количеством показательных примеров.
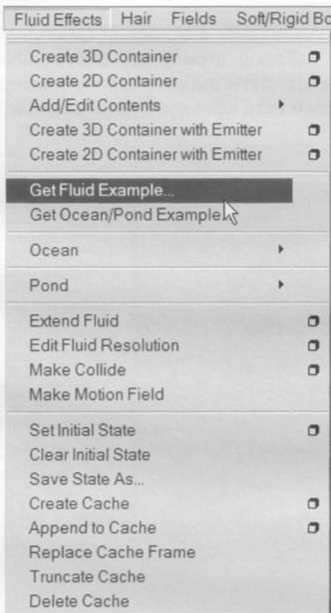
Для работы с ними достаточно открыть новую сцену, а затем выполнить Fluid Effects=>Get Fluid Example. В появившемся окне Visor достаточно выбрать интересующим пример и втащить его в окно камеры средней кнопкой мыши.

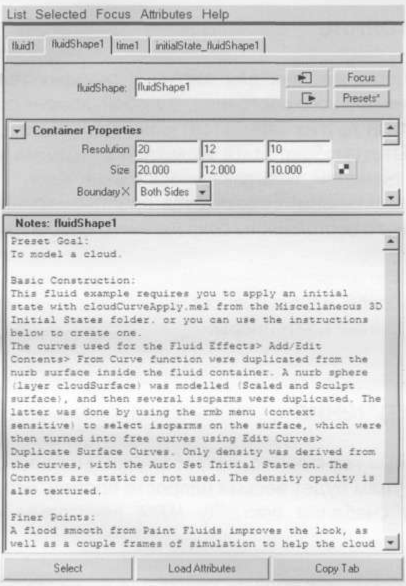
Дальнейшее изучение сводится к анализу значений атрибутов контейнера методом тыка и визуального контроля анимации методом пристального взгляда. Однако мало кто догадывается, что главный сюрприз и помощь скрываются в самом низу Attribute Editor, в разделе Notes. Именно там разработчики оставили свои комментарии и некоторые объяснения особенностей работы с выбранными примерами.

Кроме того, на сайте компании Alias можно скачать дополнительные Fluids Web Packs, комплекты готовых примеров для дальнейшего изучения.
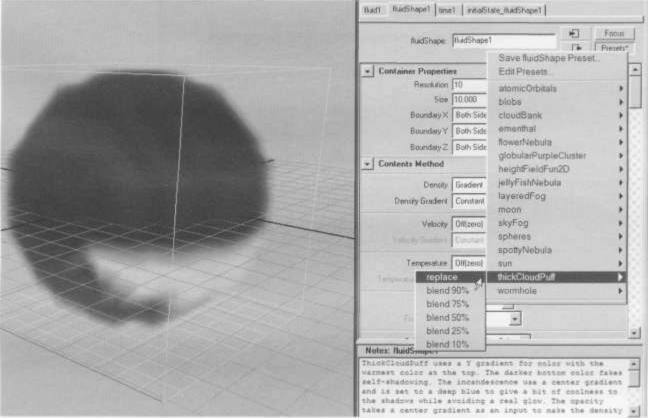
Также дополнительным подспорьем в освоении флюидов может стать изучение пресетов (presets), то есть сохраненных наборов атрибутов, определяющих все свойства контейнера. Скопировать любой такой набор в атрибуты выбранного контейнера можно прямо в Attribute Editor через кнопку Presets. Для них также есть комментарии в разделе Notes.

Заполнение контейнера раскрашиванием Создайте двухмерный контейнер: Fluid Effects=>Create 2D Container.
Он, очевидно, пуст.
Чтобы добавить в него плотности, воспользуйтесь Fluid Effects=>Add/Edit Content=>Paint Fluid Tool.
По умолчанию, в настройках инструмента Paintable Attribute установлен в Density, а значение Value равно единице, и это означает, что при окрашивании в ячейки контейнера будет занесено значение плотности, равное единице. (Это, впрочем, не совсем так, я ниже расскажу об общем атрибуте Density Scale, но для понимания принципа заполнения контейнера примем такое, допустимое упрощение.)
