В Attribute Editor нажмите кнопку General в разделе Add Dynamic Attributes.
В закладке Particles выберите radiusPP и нажмите ОК.
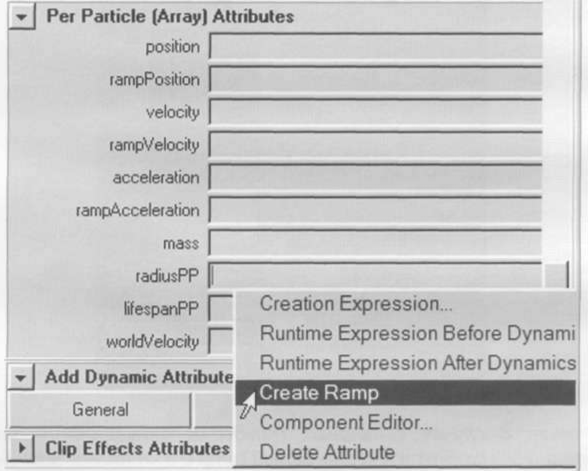
Атрибут radiusPP тут же появится в разделе Per Particle (Array) Attributes.

Пока ничего не произошло, так как никаких значений для radiusPP не задано.
Нажмите правую кнопку мыши справа от имени атрибута и в появившемся меню выберите Create Ramp.
Снова испугайтесь и запустите анимацию.
Возьмите себя в руки и методом пристального взгляда установите, что частицы стали исчезать примерно через двадцать пять кадров после рождения, то есть за время жизни они стремительно сдуваются от единичного радиуса до нулевого.

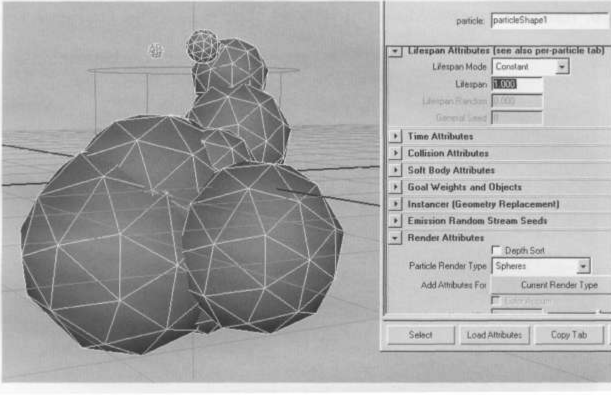
Так и есть. После создания текстуры ramp MAYA автоматически переключила параметр Lifespan Mode в Constant, и время жизни частиц стало равным одной секунде.
Задайте Lifespan=4.
Радиус теперь, очевидно, изменяется в зависимости от градиента, задаваемого текстурой. Доберемся до нее.
Нажмите правую кнопку справа от radiusPP (там теперь появилась ссылка на загадочный аггауМаррег), в выпавшем меню доберитесь до Edit Ramp.
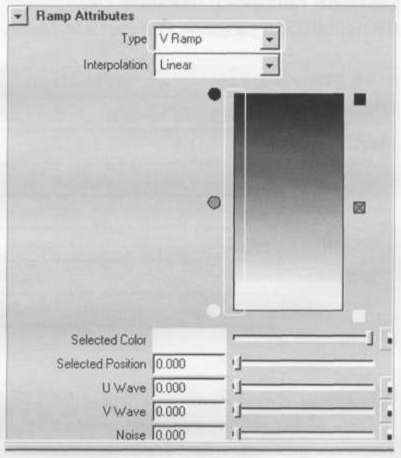
Глядя на черно белый градиент, можно понять, что единичный радиус соответствует белому цвету в нижней части текстуры, которая отвечает за начало времени жизни. Верхняя часть текстуры соответствует концу времени жизни и черный цвет соответствует исчезающе-малому радиусу.

Примечание. В случае скалярных (представленных одним числом) атрибутов автоматически создается черно-белый ramp и в качестве значений для атрибутов берется яркость, а не цвет. Кроме того, по умолчанию создается V-Ramp, поэтому для визуального представления следует смотреть на левый край прямоугольника, представляющего ramp в Attribute Editor.
Понятно, что диапазон значений от нуля до единицы, задаваемый текстурой, слишком велик для значений радиуса. Но вместо того, чтобы ожесточенно уменьшать значение белого цвета, проще уменьшить яркость всей текстуры, чтобы редактирование отдельных цветов оставалось наглядным и контрастным.
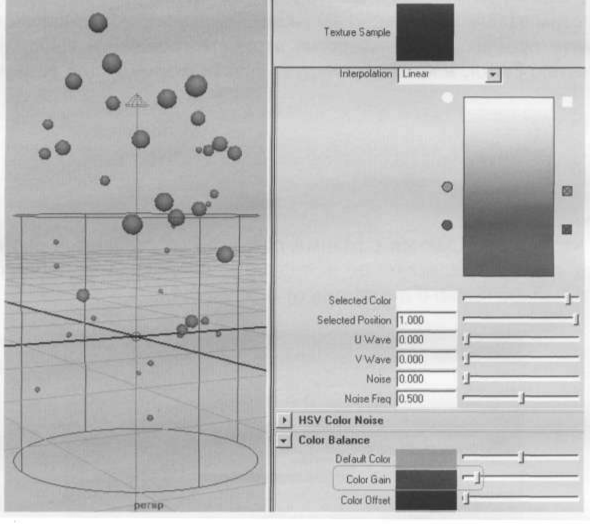
В разделе Color Balance установите значение атрибута Color Gain примерно в 0.1.
Это и будет множитель для радиуса получаемого с текстуры. (Можете установить его точно в 0.1, вызвав Color Chooser и задав V=0.1).
А сам ramp можно теперь «перевернуть», чтобы белый цвет был сверху и пузыри надувались по мере всплытия.

Очевидно, что выбирая разные типы типы интерполяции для ramp и редактируя цвета и их расположение на текстуре можно добиваться довольно забавных эффектов. Но все они будут иметь одно ограничение: частицы должны иметь время жизни. Ведь если установить Lifespan Mode = Live Forever, то радиус частиц перестанет меняться, так как частицы останутся «вечно молодыми». Поэтому применение текстуры ramp, для анимации индивидуальных атрибутов, как правило, ограничено плавным изменением значений в зависимости от возраста частиц.
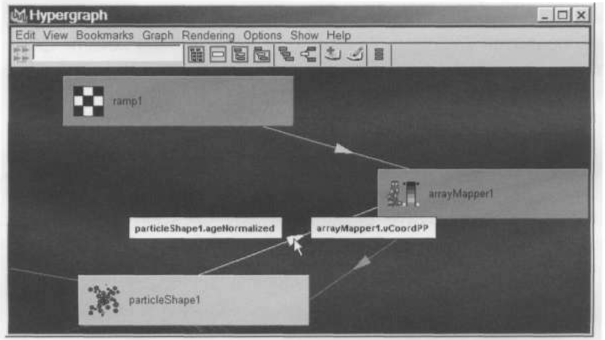
Для взрослых. Изучив в Hypergraph связи между paticleShape и array Mapper несложно установить зависимость атрибутов не только от времени жизни, но и от любого другого атрибута частиц.

Если же мы захотим назначить всем частицам разный радиус уже при рождении и в дальнейшем менять его по произвольным законам (например схлопывать частицу при достижении определенной частоты), нам не обойтись без написания expression.
