Вопрос в том, как создать «пустые» анимационные кривые? Можно, конечно, установить ключи на какой-нибудь объект, а потом убрать в Hypergraph все связи анимационной кривой с другими нодами (в данном примере понадобились бы ключи и анимационная кривая от инструмента Set Driven Key). Однако проще сделать кривые с помощью команды createNode, создающей ноды определенного типа.
Итак, откройте Script Editor и выполните три набора команд, создающие три анимационные кривые, которые позволят нам модифицировать каждый из цветовых каналов (RGB) текстуры:
createNode animCurveUU -n redColorCorrectionCurve;
setKeyframe -f 0 -v 0;
setKeyframe -f 1 -v 1;
createNode animCurveUU -n greenColorCorrectionCurve;
setKeyframe -f 0 -v 0;
setKeyframe -f 1 -v 1;
createNode animCurveUU -n blueColorCorrectionCurve;
setKeyframe -f 0 -v 0;
setKeyframe -f 1 -v 1; Обратите внимание, что после каждой команды createNode следует пара команд setKeyframe, расставляющая два ключа на только что созданной кривой. Можно, конечно, было бы пытаться добавить ключи к пустой анимационной кривой «вручную», через Graph Editor, но поверьте мне: выполнить две MEL-команды гораздо проще. Длинные имена после флага -п для создаваемых кривых совершенно ни к чему, это, так сказать, эстетские выкрутасы.
Теперь мы должны разорвать связь атрибутов filel .outColor и lambertl.color, затем выход каждого из цветовых каналов текстуры (красного, синего и зеленого) подать на вход соответствующей анимационной кривой, а затем выходы анимационных кривых подать на соответствующие цветовые каналы материала lambertl.
Выделите и удалите связь между filel .outColor и lambertl.color в HyperShade.
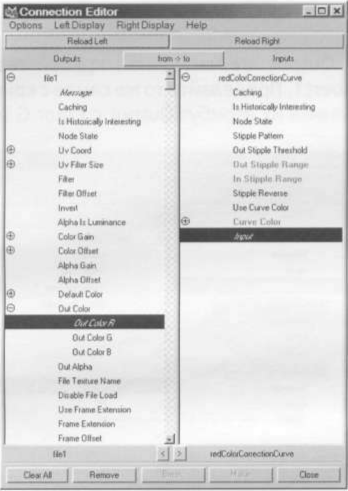
Затем откройте Connection Editor, выделите текстуру filel и загрузите ее в левую панель Connection Editor.
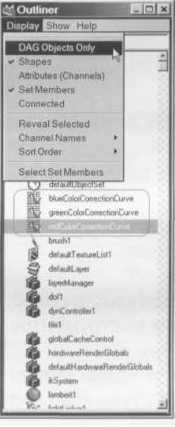
Для того, чтобы быстро разыскать созданные анимационные кривые, откройте Outliner и снимите в его меню галочку DAG Objects Only.

Выбрав затем redColorCorrectionCurve, загрузите ее в правую панель Connection Editor. Соедините Out Color R слева и Input справа.

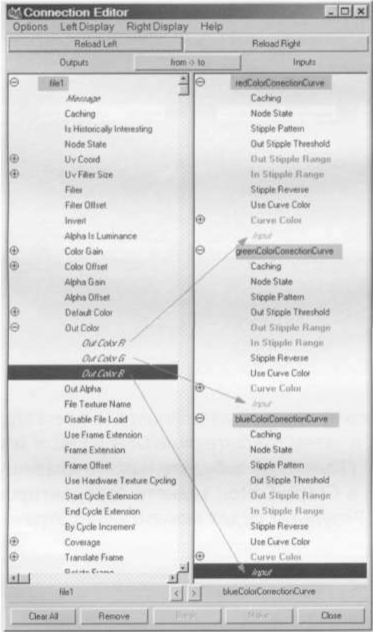
Проделайте тоже самое с кривыми greenColorCorrectionCurve и blueColorCorrectionCurve, загрузив их в правую панель Connection Editor и присоединив их атрибут Input к атрибутам текстуры Out Color G и Out Color В, соответственно.
Совет. Можно загрузить в правую часть Connection Editor сразу несколько выбранных объектов, чтобы сэкономить время и соединить несколько атрибутов одновременно.

Теперь подсоединим кривые к материалу lambertl. Выберите все три анимационные кривые в Outliner и загрузите их в левую часть Connection Editor. Для удобства можете выполнить Left Display=>Outputs Only. Затем выберите lambertl и загрузите его в правую часть Connection Editor.
Присоедините аттрибут Output анимационной кривой redColorCorrectionCurve к каналу (атрибуту) Color R материала lambertl. Проделайте то же самое с кривыми greenColorCorrectionCurve и blueColorCorrectionCurve, соединяя их атрибут Output с Color G и Color В, соответственно.

Если взглянуть на связи в HyperShade, то выглядеть это будет примерно так:
