
Воплотим в жизнь основной принцип иерархической анимации: сейчас у юлы есть две ноды типа transform - собственно сам объект spin и группа axis. Поскольку нода axis находится по иерархии выше ноды spin, сначала будут выполнены все трансформации для группы axis, а затем к результату будут применены вращения объекта spin. Выберите группу axis и поставьте пять ключей на вращение в следующих кадрах.
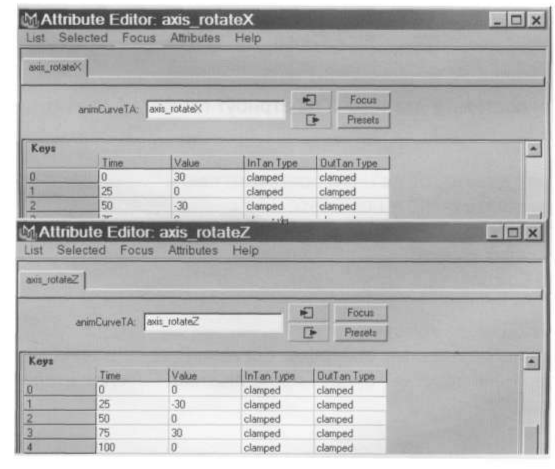
Кадр 0: rotateX=30, rotateZ=0. Кадр 25: rotateX=0, rotateZ=-30. Кадр 50: rotateX=-30, rotateZ=0. Кадр 75: rotateX=0, rotateZ=30. Кадр 100: rotateX=30, rotateZ=0.

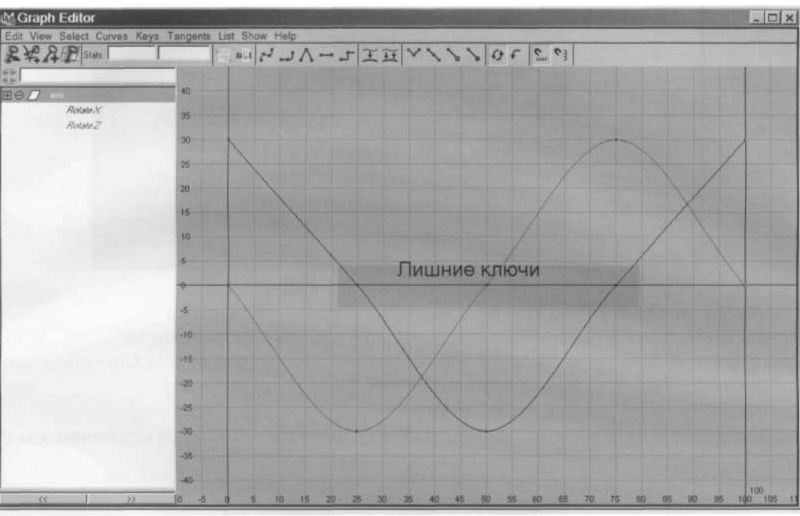
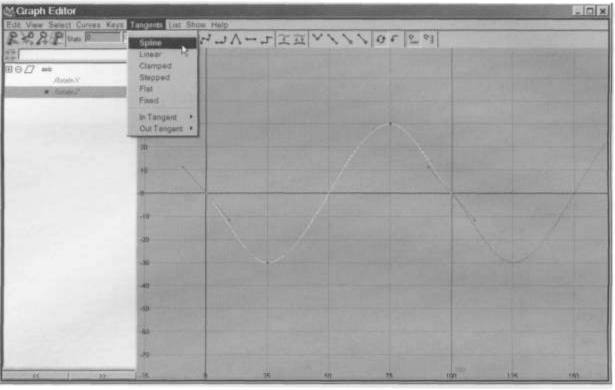
Подредактируем анимационные кривые. Откройте Graph Editor и нажмите «f».

Удалите «лишние» ключи на наклонных участках.
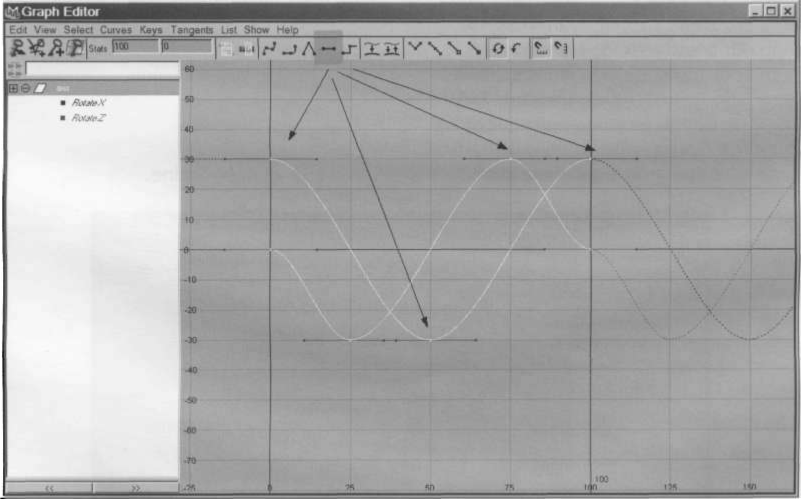
И включите отображение «бесконечности»: View=>Infinity.
Выберите обе анимационные кривые и задайте для них бесконечное циклическое повторение: Curves=>Post lnfinity=>Cycle.
Чтобы «повторы» гладко стыковались на границах, задайте «плоские» тангенсы для всех выбранных ключей: Tangents=>Flat.

Выделите слева в Graph Editor канал Rotate Z, чтобы увидеть только его анимационную кривую. Выберите первый и последний ключ на ней и выполните Tangents=>Spline, чтобы гладко состыковать начало и конец анимационной кривой.

Теперь ось юлы бегает по кругу.
Можно анимировать перемещения юлы по горизонтальной плоскости.
Для этого создадим еще один уровень иерархии для очередного «слоя» анимации. Выберите группу axis и снова группируйте ее саму с собой.
Полученную группу назовите deviation.
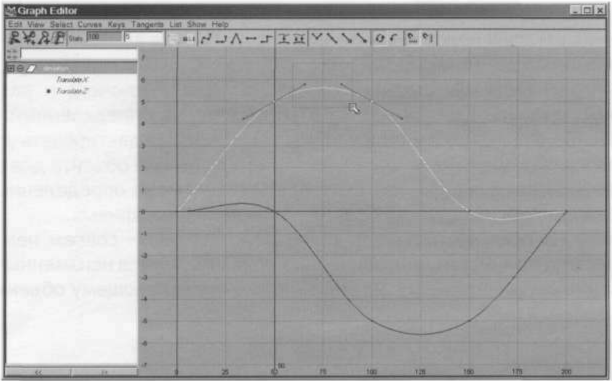
Заблокируйте и спрячьте все атрибуты deviation в Channel Box, за исключением translateX и translateZ.

Поставьте ключи на перемещение группы deviation.
Кадр 0: translateX=0, translateZ=0.
Кадр 50: translateX=0, translateZ=5.
Кадр 00: translateX=5, translateZ=5.
Кадр 150: translateX=5, translateZ=0.
Кадр 200: translateX=0, translateZ=0.
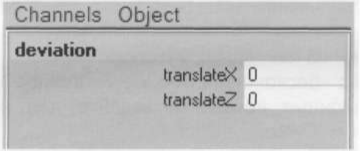
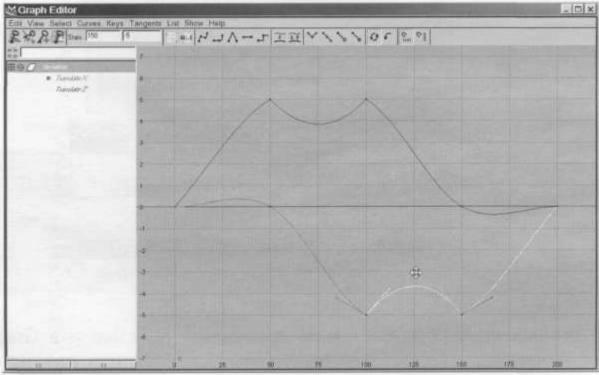
Отредактируем анимационные кривые.
Откройте Graph Editor и нажмите «f>>.
Выделите обе анимационные кривые и выполните Tangents=>Spline.

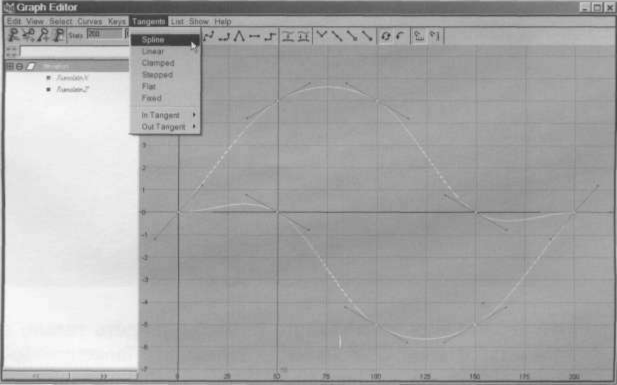
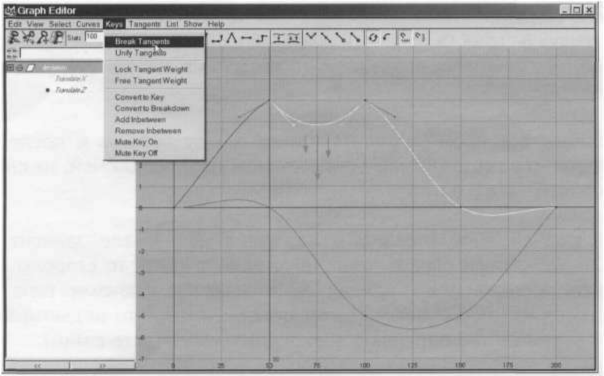
Чтобы сделать перемещения юлы более «жесткими», выберите два верхних ключа на кривой для translateZ, а затем выделите соседние тангенсы этих ключей.

Выполните Keys=>BreakTangents, чтобы «сломать» тангенсы и редактировать их независимо, с каждой стороны от ключа. Не забудьте включить Move Tool и потяните «сломанные» тангенсы вниз.

Выполните аналогичные действия с нижними ключами на красной анимационной кривой для translateX.

Поэкспериментируйте с ключами и различными видами интерполяции. Сохраните сцену (ula.ma).
Пытливые умы наверняка держат за пазухой едкий вопрос: зачем это городить такой «групповой огород», когда в принципе можно было бы обойтись одним объектом. Надо было бы просто задать нужный порядок поворотов (атрибут Rotate Order в Attribute Editor), а перемещения и вращения проанимировать независимо. Да, это так. Однако гораздо удобнее работать с несколькими объектами (хотя бы с точки зрения постановки ключей) и разделять анимацию на «слои». В данном примере каждая группа ответственна за определенный тип движения, и, выбрав ее, совершенно очевидно, какие атрибуты и как надо редактировать для корректировки анимации. В случае «экономии» и использования атрибутов одного объекта для общего движения, придется все время держать в голове, какие атрибуты отвечают за определенный тип анимации и переключаться в Graph Editor между «зарослями» анимационных кривых.
