При выборе цвета нужно стараться, чтобы он, по возможности, совпадал с одним из цветов безопасной палитры Web, а при необходимости - использовать минимум градиентных цветов - они требуют объема памяти примерно на 50 байтов больше, чем сплошные. И помните, что чрезмерное увлечение полупрозрачными фигурами может замедлить вывод изображения на экран.
При создании текстовых блоков желательно ограничить количество используемых шрифтов необходимым минимумом. Будет лучше, если мы ограничимся шрифтами-псевдонимами (см. главу 7). Если в фильме присутствуют поля ввода или динамические текстовые блоки, нужно ограничить набор символов, которые будут внедрены в результирующий файл Shockwave/ Flash. (Как мы уже знаем, Flash при экспорте внедряет в результирующий файл информацию обо всех использованных в изображении шрифтах, что может сильно увеличить размер этого файла.)
Везде, где это возможно, лучше использовать трансформационную анимацию вместо покадровой. Для создания анимации лучше пользоваться образцами-клипами, а не анимированными графическими образцами. При создании трансформационной анимации имеет смысл задавать минимальные изменения - слишком большие изменения увеличивают размер фильма и замедляют его проигрывание. По возможности стоит отказаться от анимации импортированной растровой графики, а для создания звукового сопровождения использовать импортированный звук в формате MP3 - он занимает меньший объем памяти.
И вообще, самый лучший способ сделать фильм меньше - сделать его проще. Будьте проще - и пользователи вас поймут!
Задание параметров импортированной растровой графики
При экспорте фильма Flash, содержащего импортированную растровую графику, Flash выполняет ее сжатие. Мы можем управлять параметрами сжатия графики, а именно, степенью сжатия и выбором используемого алгоритма. Давайте выясним, как это делается.
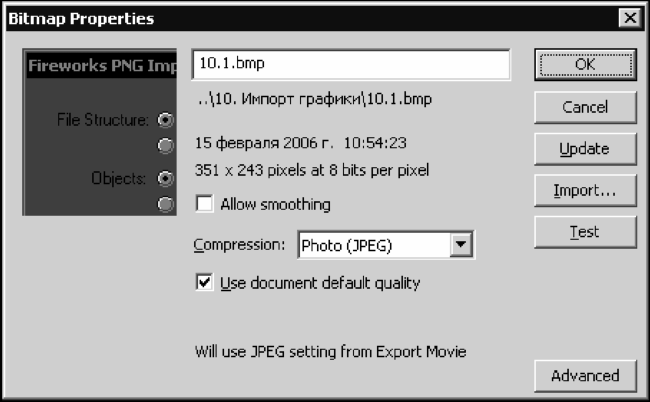
Прежде всего, нам нужно вывести на экран панель Library. После этого отыщем в списке образцов тот, что соответствует нужному растровому изображению, выделим его и выберем в контекстном или дополнительном меню пункт Properties. На экране появится диалоговое окно Bitmap Properties (рис. 20.5).

Рис. 20.5. Диалоговое окно Bitmap Properties
В поле ввода, находящемся в верхней части этого окна, задается имя образца. Ниже этого поля ввода отображены следующие данные (перечисляются в порядке сверху вниз):
□ путь и имя изначального файла, из которого было импортировано это растровое изображение;
□ дата и время создания образца;
□ размеры изображения в пикселах и его цветность.
В левом верхнем углу диалогового окна Bitmap Properties находится небольшая область предварительного просмотра, в которой отображается само это растровое изображение. Мы можем перетаскивать содержимое этой области мышью, чтобы рассмотреть различные его части.
С помощью флажка Allow smoothing включается или отключается сглаживание границ изображения. Рекомендуется всегда его включать.
В раскрывающемся списке Compression задается алгоритм сжатия растрового изображения. В списке доступны два пункта, которые мы сейчас рассмотрим.
