А теперь поговорим о специальных слоях. Это слои-направляющие и маскирующие слои.
Слои-направляющие
При создании анимации часто бывает нужно, чтобы какой-либо элемент совершал не прямолинейное перемещение, а двигался по достаточно сложному пути (или, как говорят аниматоры, траектории). Эта траектория может быть кривой или ломаной линией, окружностью или сложным контуром какой-то фигуры.
Средствами, изученными в главе 12, добиться этого невозможно или слишком трудоемко. Поэтому специально для таких случаев Flash предлагает особую разновидность специальных слоев - слои-направляющие. И сейчас мы выясним, как их создать и как использовать.
Создадим новый документ Flash, поместим на рабочий лист прямоугольник и преобразуем его в образец по имени прямоугольник. После этого создадим простейшую анимацию, перемещающую экземпляр этого образца слева направо по рабочему листу. Как это сделать, мы уже знаем.
Теперь нужно заставить этот прямоугольник двигаться по какой-либо траектории. Для этого мы создадим слой-направляющую, нарисуем на нем траекторию и привяжем к ней наш прямоугольник.
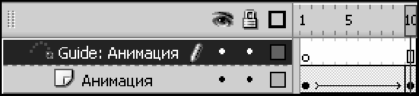
Чтобы создать слой-направляющую и привязать к нему анимированный элемент, сначала выделим в списке слоев панели Timeline тот, что содержит анимированный элемент. Далее выберем пункт Motion Guide подменю Timeline меню Insert. Также можно выбрать пункт Add Motion Guide контекстного меню выделенного слоя. Созданный нами слой-направляющая появится над выделенным слоем (рис. 14.1) и будет иметь имя вида Guide: <ш.ч выделенного слоя>. Также он будет помечен особой пиктограммой.

Рис. 14.1. Слой-направляющая в списке слоев панели Timeline
Теперь выделим слой-направляющую и нарисуем в нем нужную нам траекторию. Для этого можно пользоваться инструментами "карандаш", "перо", "линия", "прямоугольник", "эллипс" и "кисть". Нужно только проследить, чтобы слой-направляющая не содержал больше никакой графики, кроме траектории.
Осталось привязать наш анимированный элемент к нарисованной траектории. Для этого выделим первый ключевой кадр нашей анимации и включим флажок Snap панели Timeline. Точка вращения анимированного элемента после этого должна "приклеиться" к траектории. Переместим анимированный элемент в самое начало траектории, если он почему-либо оказался в ее середине. Наконец, выделим второй ключевой кадр анимации и переместим анимированный элемент в конец траектории.
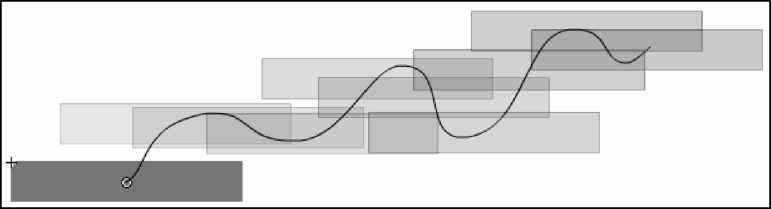
Все! Можно проверить готовую анимацию (рис. 14.2).
Единственное, что портит картину - сама линия траектории. Нам нужно скрыть содержащий ее слой-направляющую, для чего достаточно щелкнуть в соответствующей строке списка слоев по колонке, помеченной значком "глаз".
В панели Properties есть еще один полезный нам флажок - Orient to path. Если его включить, Flash будет автоматически ориентировать анимирован ный элемент по линии траектории. На рис. 14.3 показана анимация, использующая автоматическое ориентирование по траектории.

Рис. 14.2. Готовая анимация, использующая слой-направляющую (включен режим наложения)
