□ _self - Web-страница загрузится в текущий фрейм (значение по умолча нию);
□ _top - Web-страница загрузится в текущее окно Web-обозревателя, заменив собой весь набор фреймов, если он есть.

Рис. 7.8. Гиперссылка, созданная средствами Flash (подчеркнутое слово "Macromedia")
Кроме того, мы сами можем ввести в этот список другое значение. Таким значением может быть имя фрейма, в который должна загрузиться Web-страница.
Специальные текстовые блоки
А теперь давайте поговорим о так называемых специальных текстовых блоках, т. е. о текстовых блоках, выполняющих особые функции. В данный момент они нам, правда, не пригодятся, зато понадобятся тогда, когда мы начнем писать программы в среде Flash (программированию посвящена часть IV данной книги).
Поля ввода
Поле ввода - это своего рода небольшой текстовый редактор, помещенный в окно Windows-программы и предназначенный для ввода одно- или многострочного текста. При этом Windows сама управляет текстовым вводом: мы просто набираем символы, пользуемся клавишами-стрелками, клавишами <Backspace>, <Del>, выделяем текст, используем буфер обмена, как в любом "большом" текстовом редакторе. Программисты фирмы Microsoft много поработали над тем, чтобы сделать стандартные поля ввода Windows по-настоящему удобными.
Чтобы создать во Flash поле ввода, сначала нужно поместить на рабочий лист обычный текстовый блок и выделить его инструментом "стрелка" (при этом в текстовый блок необязательно вводить какой-либо текст). Далее находим в верхнем левом углу панели Properties небольшой раскрывающийся список (см. рис. 7.4) и выбираем в нем пункт Input Text. Если после этого мы откроем полученный текстовый блок, увидим то, что показано на рис. 7.9.

Рис. 7.9. Открытое поле ввода Flash
Итак, что мы видим? А видим мы полный набор маркеров изменения размера (они сохранятся и в том случае, если мы закроем поле ввода). Это значит, что мы можем менять также и вертикальный размер полученного поля ввода. А прямоугольный маркер из правого верхнего угла переместится в правый нижний - это знак того, что перед нами именно поле ввода.
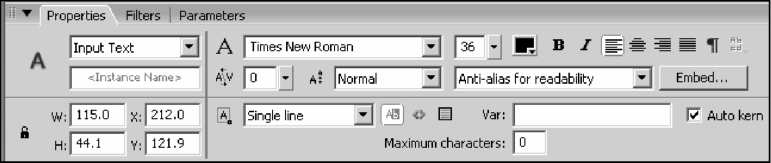
Вид панели Properties после выделения поля ввода представлен на рис. 7.10. Как видим, там появились дополнительные элементы управления, которые нужно рассмотреть.

Рис. 7.10. Панель Properties после выделения поля ввода Прежде всего, прямо под списком, которым мы только что пользовались, появилось поле, в котором нам нужно будет указать уникальное имя, идентифицирующее созданное нами поле ввода Flash. Каждое поле ввода, созданное на рабочем листе, должно иметь уникальное имя. Это имя может содержать буквы русского и латинского алфавита, цифры и знаки подчерки вания, причем оно обязательно должно начинаться либо с буквы, либо со знака подчеркивания.
Ниже поля ввода задания трекинга находится другой раскрывающийся список. С его помощью выбирается вид поля ввода. В этом списке доступны четыре пункта:
□ Single Line - обычное однострочное поле ввода\
