Object - как Texture, только не учитываются свойства тэга.
World - в глобальных координатах.
Camera - в поле зрения камеры.
Screen - с учетом глубины по координате Z. При движении по оси 0Z узор перспективно изменяется.
Raster - как Screen, только не учитывается изменение по оси 0Z.
Global Scale, Relative Scale - позволяют масштабировать узор.

Animation Speed - задает скорость анимации в циклах/с.
Detail Attenuation - задает степень сглаживания.
Delta - позволяет получить отчетливый рельеф.
Movement - задает параметры по координатам при пересчете рисунка рельефа при его движении вдоль оси 0Z.
Speed - применяется для задания скорости при анимации движения (например, воды и языков пламени).
Cycles - задает, за сколько циклов был создан случайный (шумовой) узор.
Low Clip, High Clip - задают нижнюю и верхнюю границы полосы пропускания шума.
Brightness - задает яркость изображения шума.
Contrast - задает четкость изображения шума.
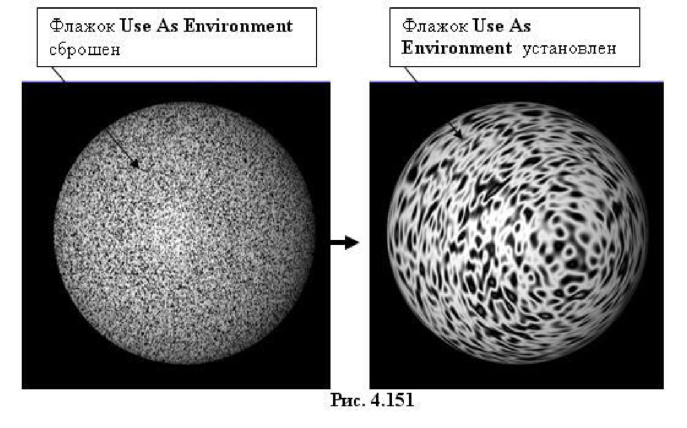
Use As Environment - заставляет узор (шум) обтекать объект (рис. 4.151).

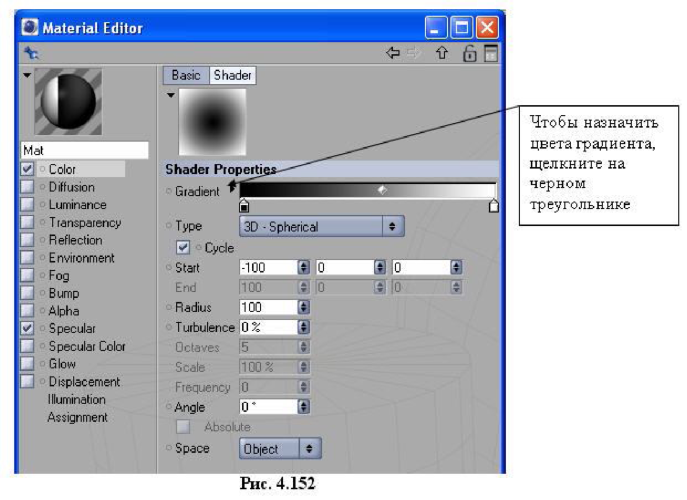
Тонировщик Gradient
Позволяет создавать различные градиенты в двух и трехмерных пространствах.

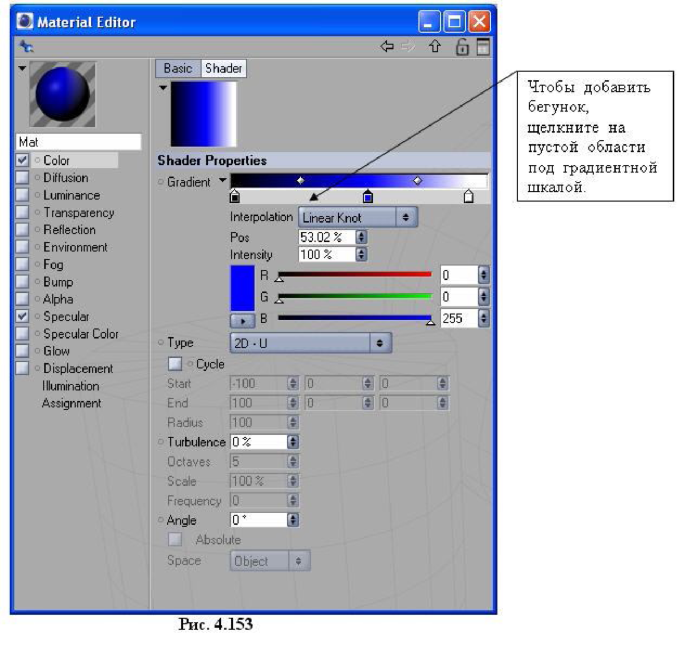
Чтобы задать цвета градиента, щелкните на черном треугольнике справа от имени Gradient (рис. 4.152). В результате появятся дополнительные параметры (рис. 4.153).

Вначале градиент будет черно-белый с двумя бегунками. Чтобы добавить цвет, добавьте бегунок. Для этого щелкните левой кнопкой мыши по свободному месту под градиентной шкалой там, где уже есть бегунки. Как только бегунок возникнет, активизируются параметры назначения цвета. Эти параметры задают цвет для данного бегунка (квадрат бегунка будет выкрашен в этот цвет), то есть цвет для монохромного градиента. Если хотите создать полихромный градиент, то добавьте еще бегунки и назначьте им соответствующие цвета. Цвет выбирается стандартно через палитру или в долях RGB.
Тонировщик Frensel
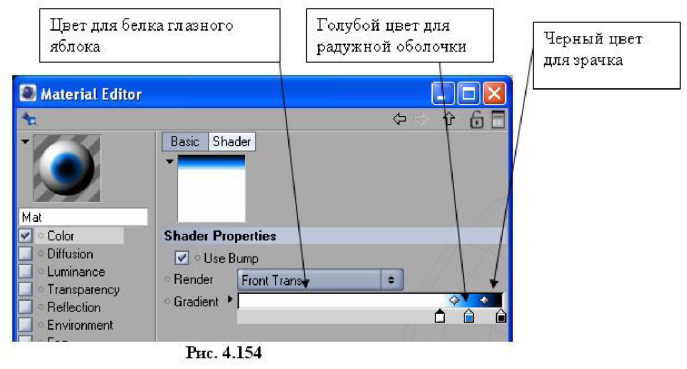
Определяет угол между нормалью к поверхности объекта и осью визирования камеры (углом, под которым объект рассматривается в окне проекций). Если этот угол меньше 90 , то применяется цвет, заданный в левой части шкалы градиентов Gradient (рис. 4.154). Если угол больше 90°, то применяется цвет, заданный в правой части шкалы градиентов.
Создадим модель глазного яблока. Области по периферии должны быть белого цвета, а в центре пусть будет черный зрачок с голубой радужной оболочкой. Так как нормали по периферии образуют к направлению наблюдателя (камеры) угол больше 90°, то им будет присвоен цвет левой части градиентной шкалы. Поэтому в левой части градиентной шкалы создадим белую область (рис. 4.154).

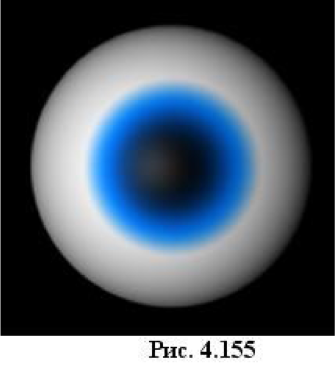
Зрачок и радужная оболочка располагаются в области, нормали к которой составляют угол к направлению наблюдателя меньше 90°, поэтому цвета для зрачка и радужной оболочки расположим в правой части градиентной шкалы (рис. 4.154). Присвойте полученный материал к примитиву сфера и сделайте рендеринг (рис. 4.155).

А сейчас самое интересное. С помощью инструмента Rotate (рис. 4.156) произвольно вращайте сферу и снова сделайте рендеринг.
Вы увидите, что несмотря на то, что сфера была повернута, зрачок все равно снова смотрит на вас. Это происходит потому, что текстура Frensel не прикрепляется намертво к поверхности объекта, а размещается на ней, исходя из взаимной ориентации нормалей к поверхности и направления взгляда (камеры) наблюдателя.
