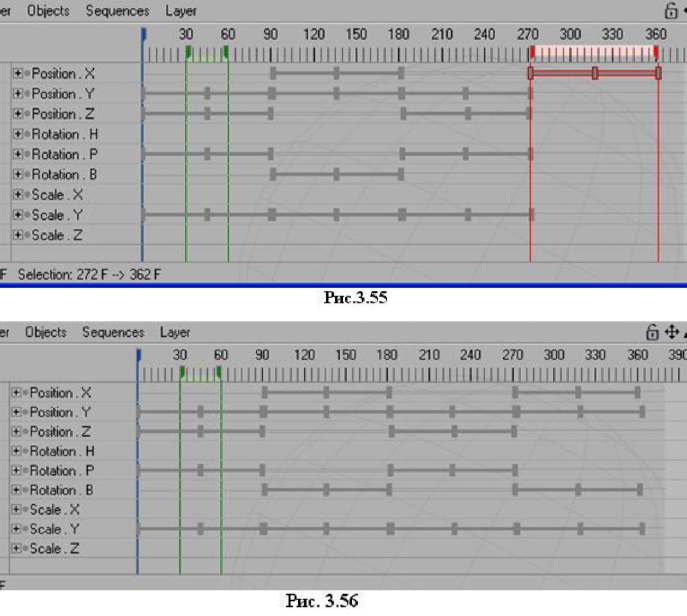
4. Скопируйте остальные треки из второго прыжка (рис. 3.56).
5. Просмотрите полученную анимацию, убедившись, что цилиндр ведет себя именно так, как было задумано.

Анимируем смену текстуры на объекте: на поверхности куба на 50 кадре тонировщик Cloud должен смениться на тонировщик Cyclone.
1. Откройте окно Timeline. Создайте примитив Cube.
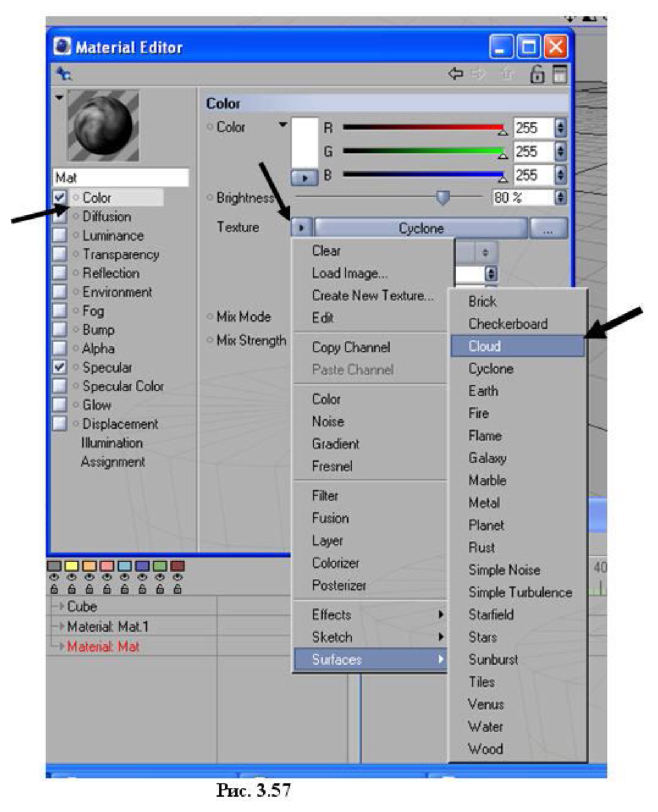
2. Создайте два новых материала (в окне менеджера материалов File -> New Material) и в окне Material Editor (открывается двойным щелчком левой кнопкой мыши по значку нового материала в окне менеджера материалов) загрузите в их свойства Color соответственно тонировщики Cloud и Cyclone (рис. 3.57). Чтобы выбрать тонировщики, откройте список, щелкнув по черному треугольнику справа от имени Texture. Подробно о текстурах будет рассказано в следующей главе.
3. Назначьте кубу текстуру Cloud, перетащив значок материала с этой текстурой из окна менеджера материалов на куб.
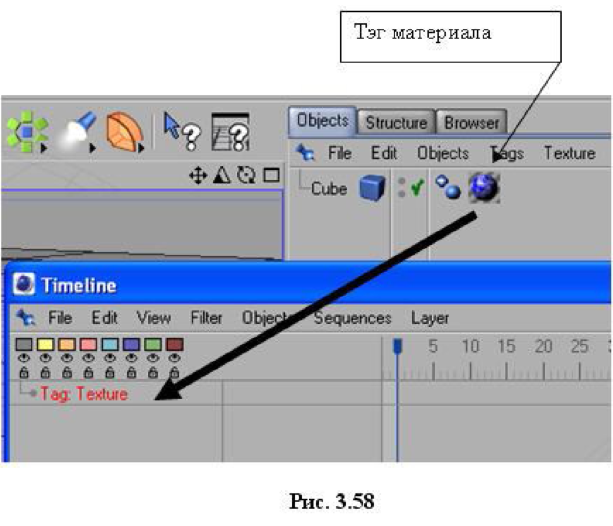
4. Перетащите значок тэга назначенного кубу материала из окна менеджера объектов в окно Timeline


(рис. 3.58). После этого остальные объекты в Timeline окажутся скрытыми и останется только имя Tag Texture.
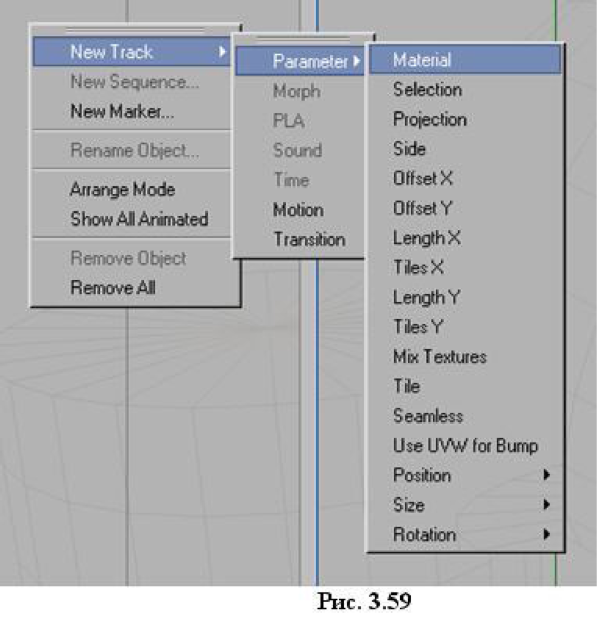
5. В окне Timeline вызовите контекстное меню и выберите New -> Parameter-> Material (рис. 3.59).

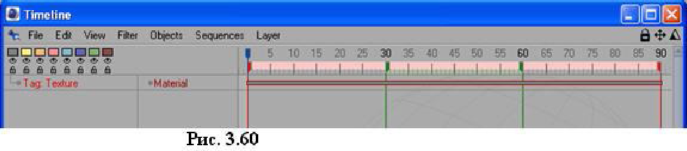
В результате для материала будет создан трек и последовательность (рис. 3.60).
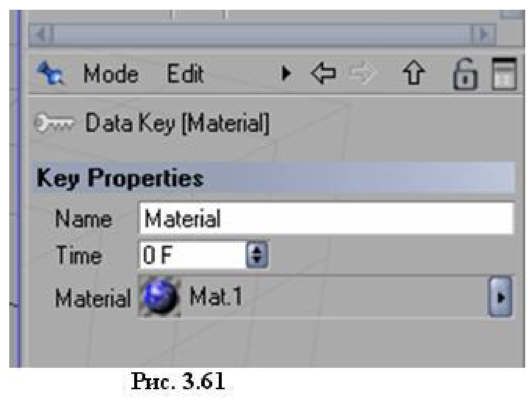
6. Удерживая нажатой клавишу Ctrl, щелкните левой кнопкой мыши в любом месте последовательности, чтобы создать ключевой кадр. Обратите внимание, что в открывшемся в окне менеджера атрибутов окне свойств для созданного ключевого кадра в поле Material уже записан материал с текстурой Cloud (рис.
3.61). Задайте для параметра Time значение 0F (задайте нулевой кадр) - маркер красного цвета переместится на отметку 0 в окне Timeline.


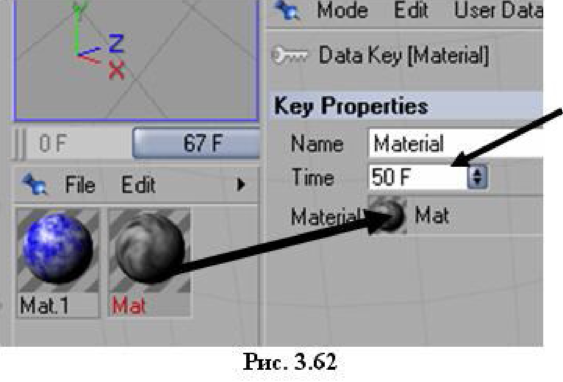
7. Аналогично создайте еще один ключевой кадр и перетащите в окно менеджера атрибутов второй материал с текстурой Cyclone, а в параметре Time задайте 50 F (рис. 3.62).

Запустите анимацию. На 50-м кадре текстура Cloud должна смениться на текстуру Cyclone.
Обратите внимание, что в ключевых кадрах мы задавали значения некоторых параметров. Все, что происходит со значениями параметров между ключевыми кадрами, создается программой Cinema 4D. По умолчанию изменение значений параметров от кадра к кадру протекает с постоянной скоростью. Однако с помощью окна Timeline можно сделать так, что эта скорость будет уменьшаться или возрастать при переходе от кадра к кадру.
Для отображения и задания скорости изменения параметров служат F-кривые, которые для каждого из анимируемых параметров можно увидеть в окне Timeline, если щелкнуть по значку «плюс» слева от имени трека (рис. 3.63).
На F-кривых ключевые кадры представлены в виде точек, соединенных линиями. Форма линий позволяет судить о том, как изменяется скорость. Так, прямая линия соответствует линейному закону.
Для настройки закона изменения скорости в окрестности одного ключевого кадра, выделите этот кадр (например, для трека Position X кадр 136, рис. 3.64).
