Polygon3D * poly = visPolys [i];
Lightmap * lightmap = poly -> getLightmap ();
view.bindTexture ( lightmap -> getTexture () ); view.simpleDraw ( *poly, View :: useLightmap );
}
glPopAttrib ();
if ( drawSky )
sky -> draw ( camera );
view.unlock ()
}ДОБАВЛЯЕМ ЭФФЕКТЫ
Используя код, рассмотренный в предыдущих главах, можно написать достаточно красивый рендерер, однако существует ряд весьма простых эффектов, способных значительно улучшить визуальное впечатление от вашей игры. В этой главе мы рассмотрим некоторые из таких эффектов, которые, с одной стороны, достаточно просты в реализации, а с другой - способны сделать вашу сцену гораздо привлекательнее и разнообразнее.
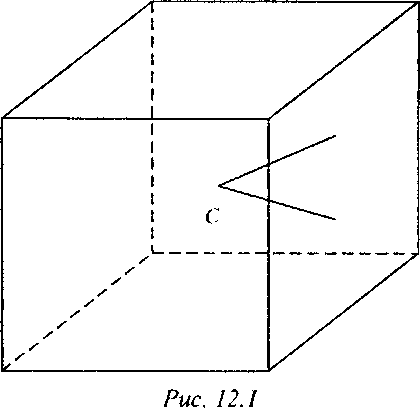
Небо Одним из достаточно простых эффектов является создание неба, которое можно видеть из окна и открытого пространства. Существует достаточно простой способ создания реалистически выглядящего неба. Для этого небо представляют в виде куба со сторонами, параллельными осям координат, и с центром в положении наблюдателя (рис. 12.1).
Размер куба должен быть достаточно большим, чтобы избежать сильного перспективного искажения. На каждую грань этого куба натягивается текстура с изображением соответствующего вида.
По аналогии с игрой Quake 11 мы будем добавлять к имени файла с текстурой следующие суффиксы: "ft", "bk", "If, "rt", "up" и "dn" - для обозначения сторон.
Ниже приводится описание класса Sky, строящего изображение неба.
class Sky : public Object {
protected:
float skySize; Texture * skyTextures [6],-
float invWidth [6];
float invHeight [6] ;
public:
Sky ( const char * name, const char * ext = ".tga" ); -Sky () ,-
virtual bool isOk () const;
virtual void draw ( const Cameras camera ) ,-static MetaClass classlnstance ,-
} ;Метод draw этого класса достаточно прост, единственной его особенностью является небольшой сдвиг текстурных координат в углах куба. Если его не делать, то между гранями куба могут появиться черные линии.
