Основной функцией обработки сообщений диалогового окна является координация всех его управляющих элементов (подокон).
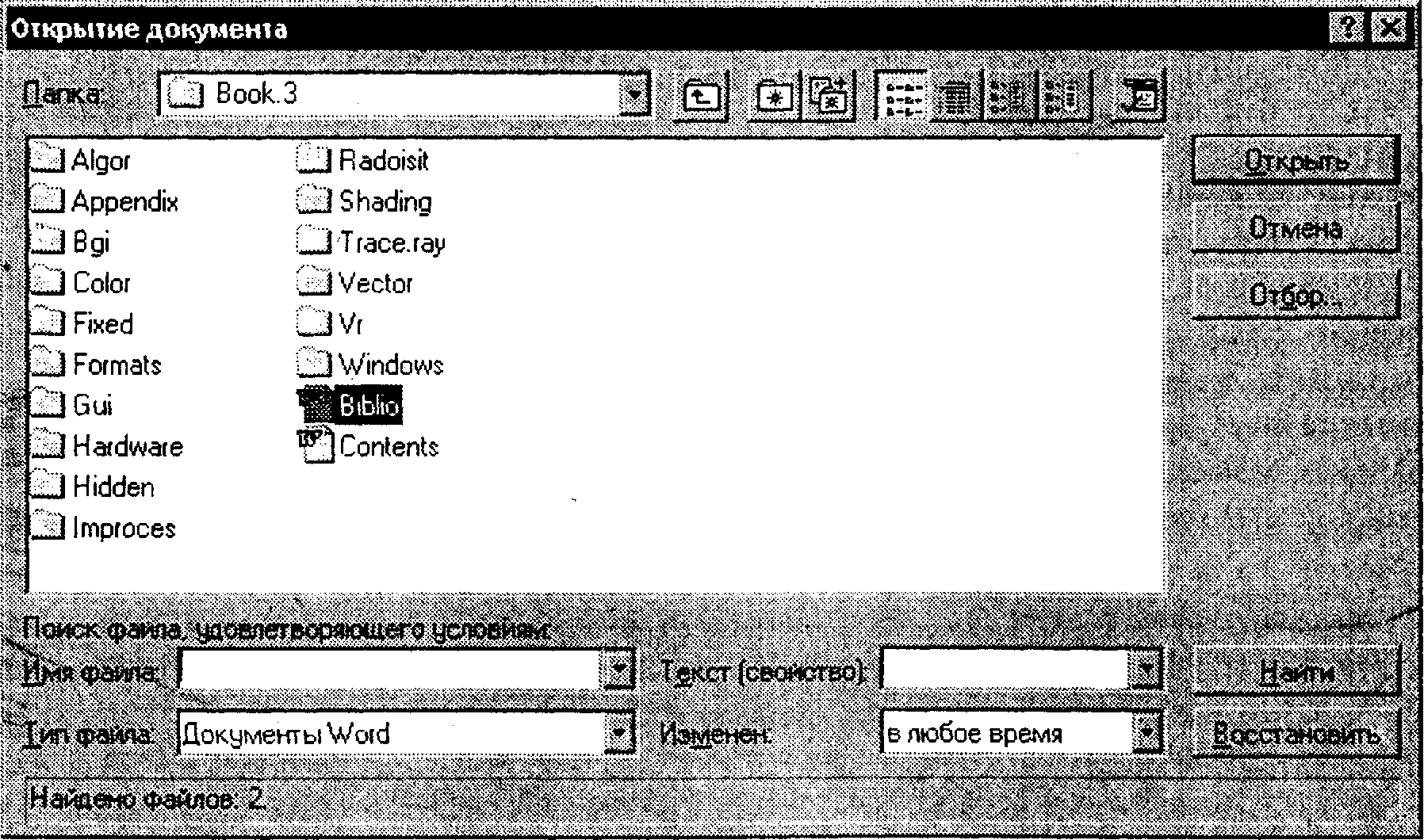
На рис. 5.5 приведен диалог открытия файла в Windows 95.

Рис. 5.5
Существует также набор специальных окон, предназначенных исключительно для использования в качестве дочерних окон. Это нажимаемые кнопки (рис. 5.6), различные виды переключателей (рис. 5.7 и 5.8), окна, служащие для ввода и редактирования текста, окна, для отображения текста или изображения (рис. 5.9), полосы прокрутки, списки (рис. 5.10 ), деревья и т. п.


5. Принципы построения пользовательского интерфейса Как видно из последних примеров, в состав окна могут входить другие окна и действовать при этом как единое целое. Например, в состав окна-списка входит полоса прокрутки.
Отличительной особенностью этих окон является то, что они предназначены для вставки в качестве дочерних в другие окна, т. е. играют роль управляющих элементов. При каком-либо воздействии на них или изменении своего состояния они посылают уведомляющее сообщение родительскому окну.

Поскольку каждое окно является объектом, то естественной является операция наследования - создания новых классов окон на базе уже существующих путем добавления каких-то новых свойств либо переопределения части старых и наследования всех остальных.

В приводимом ниже примере создается новый тип объекта - MyWindow, происходящий от базового типа Window, но отличающийся от него иной обработкой некоторых сообщений, class MyWindow "opengl3_94.html">⇐ Предыдущая| |Следующая ⇒
