Пример простого шейдера
gl_FragColo.r = vec4 (color. 1.0):
}
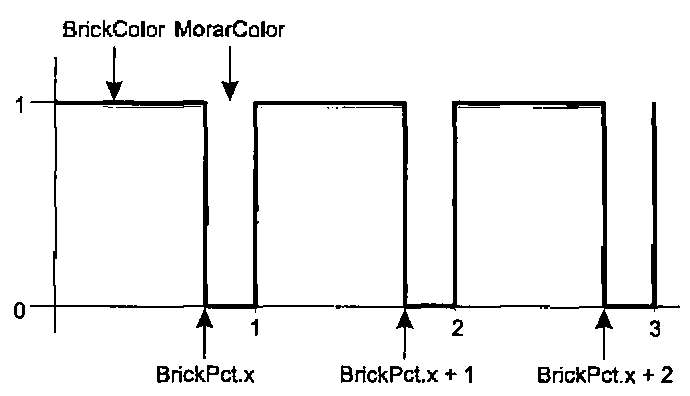
Рис. 6.3, Периодическая функция шага для горизонтального компонента шаблона кирпичной стены
Здесь цвет фрагмента вычисляется и сохраняется в локальной переменной color. Встроенная функция mix используется для выбора цвета кирпича или промежутка в зависимости от результата useBri.ck.x * useBrick.y. Так как useBrick.x и useBrick.y могут иметь значения только 0 или 1,0,цвет кирпича можно получить, только если оба значения - 1,0, а иначе в результате получится цвет промежутка.
Затем вычисленное значение умножается на интенсивность освещения, и результат сохраняется в локальной переменной color. Эта переменная - типа vec3, a gl_FragColor определен как vec4, так что окончательное значение цвета будет получено с помощью конструктора. Он добавит четвертый компонент (прозрачность), равный 1,0, и занесет результат во встроенную переменную gl_FragColor.
Весь исходный код фрагментного шейдера приведен в листинге 6.2.
Листинг 6.2. Исходный код фрагментного шейдера кирпичной стены
uniform vec3 BrickColor, MortarColor; uniform vec2 BrickSize; uniform vee2 Brick Pet"opengl2_163.html">⇐ Предыдущая| |Следующая ⇒
