Введение в компьютерную графику
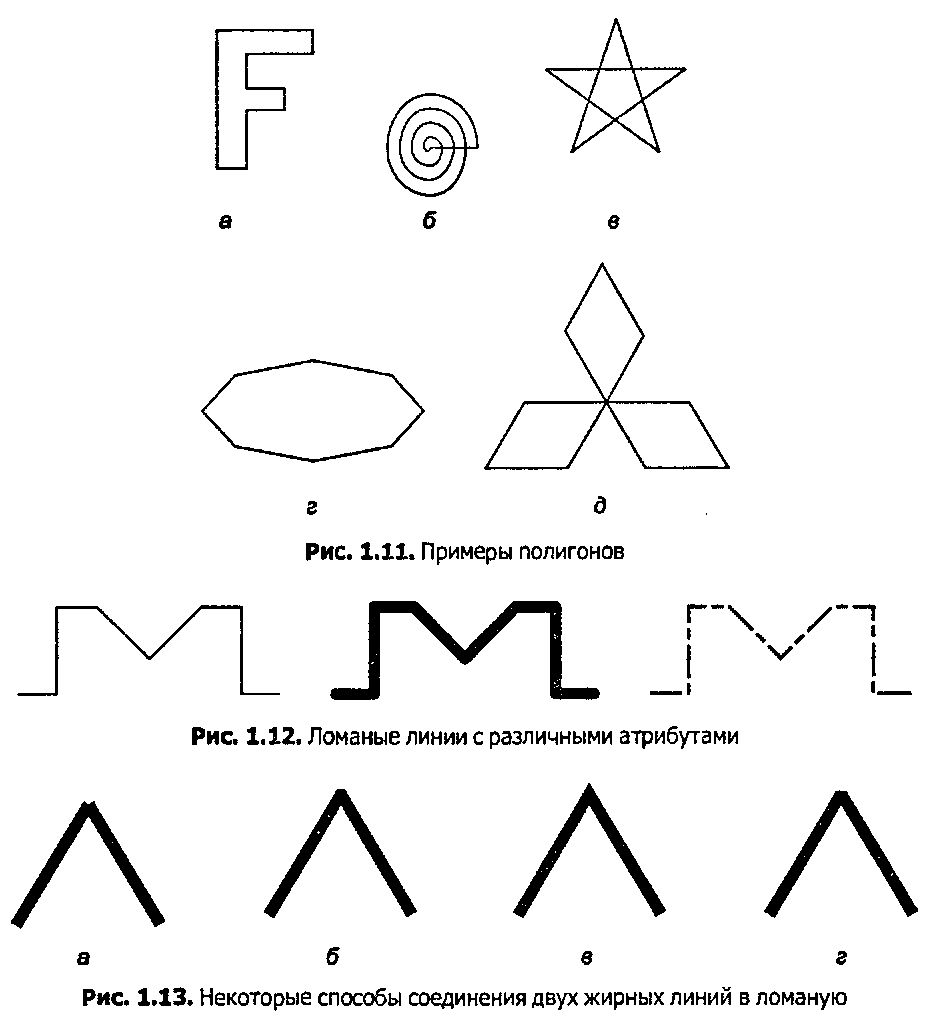
сти. Случай а) показывает линии, соединенные «встык» («butt-end»), при таком соединении остается неподобающая выемка. В случае б) концы линий скруглены, поэтому они соединяются плавно. Случай е) демонстрирует угловое соединение (mitered joint), а случай г) - усеченное угловое соединение (trimmed mitered joint). Программные средства в ряде пакетов позволяют пользователю выбирать тип соединения. Некоторые методы требуют значительных вычислений.

Атрибуты ломаной иногда устанавливаются посредством вызова подпрограмм типа setDash(dash7) или setLineThickness(thickness).
1.3.2. Текст
Некоторые графические устройства имеют два различных режима визуального отображения: текстовый (text mode) и графический (graphics mode). Текстовый режим применяется для простого ввода и вывода символов при управлении операционной системой или редактировании программного кода. Текст, отображаемый в этом режиме, использует встроенный генератор символов, который способен рисовать буквенные, цифровые символы, знаки пунктуации, а также набор специальных символов, таких как «V», «?», «А». Обычно такие символы не могут быть помещены в произвольное место экрана, а только в строку и столбец встроенной сетки.
1.3. Элементы изображений, создаваемых в компьютерной графике Графический режим предлагает более богатый набор форм символов, нежели текстовый режим, к тому же символы могут помещаться в произвольное место экрана. На рисунке 1.14 приведены примеры текста, нарисованного графически.
Крупный текст
Мелкий текст
Затененный текст Повернутый текст Квшуршй тишг маленькие заглавные буквы
Рис. 1.14. Примеры текста, нарисованного в графическом режиме Подпрограмма для рисования строки символов может выглядеть следующим образом: drawString х. у. string: Эта подпрограмма помещает начальную точку строки в позицию (х, у) и рисует последовательность символов, записанных в переменной string.
Атрибуты текста Существует множество атрибутов текста, наиболее важными из которых являются тип шрифта (font) текста, или его начертание (typeface), его цвет, размер, интервал (spacing) и ориентация.
