Эта команда рисует выровненный прямоугольник по двум заданным точкам. Кроме того, этот прямоугольник закрашивается текущим цветом. На рис. 2.15 показано, что рисуется при выполнении следующего кода:
glClearColord. 0.1.0.1.0.0.0):
// white background// цвет фона белый
glClear(GL_COLOR_BUFFER_BIT);
// clear the window// очищаем окно
glColor3f(0.6.0.6.0.6):
// bright gray// светло-серый цвет
glRecti(20.20.100.70):
glColor3f(0.2.0.2.0.2);
// dark gray// темно-серый цвет
glRecti(70. 50. 150. 130):
glFlushO:Отметим, что второй прямоугольник «перекрывает» первый. Другие режимы рисования мы будем изучать в главе 10.
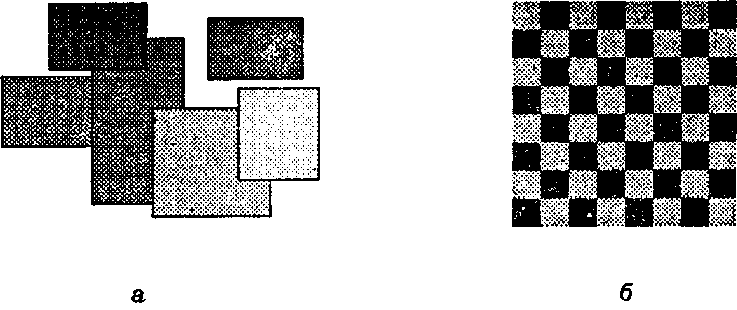
Два следующих примера показаны на рис. 2.16. Рисунок 2.16, а изображает «шквал» выбранных случайным образом, выровненных прямоугольников, которые можно начертить с помощью такого кода1:
void drawFlurry(int num. int numColors. int Width, int Height) // draw num random rectangles in a Width // by Height rectangle// рисуем num случайных прямоугольников размером
// не больше чем Width на Height
{
for (int i - 0: i < num: i++) {GLint xl = random(Width): // place corner randomly // помещаем угол случайным образом
GLint yl = random(Height):GLint x2 = random(Width): // pick the size so it fits // выбираем подходящий размер
GLint y2 = random(Height):
GLfloat lev = random(10)/10.0: // random value, in range 0 to 1' Напомним из примера 2.3.2: random(N) возвращает случайно выбранную величину между 0 и N-1.
Начальная стадия: рисование фигур
// случайная величина в диапазоне от 0 до 1
glColor3f(lev,lev.lev): // set the gray level// устанавливаем уровень яркости серого цвета
glRecti(xi. yl. х2. у2): // draw the rectangle // рисуем прямоугольник
}
glFlushO;
}
Рис. 2.16. Случайный «шквал» прямоугольников (<э); шахматная доска (5)
Рисунок 2.16, б представляет собой знакомую шахматную доску с чередующимися оттенками серого цвета. В практическом упражнении 2.3.1 вам предлагается запрограммировать этот рисунок.
2.3.4. Форматное соотношение выровненного прямоугольника
